Can't get the main section working
Hi, Here's a normal page: http colon //dev2.magickitchen.com/gu
It has two columns, left and right.
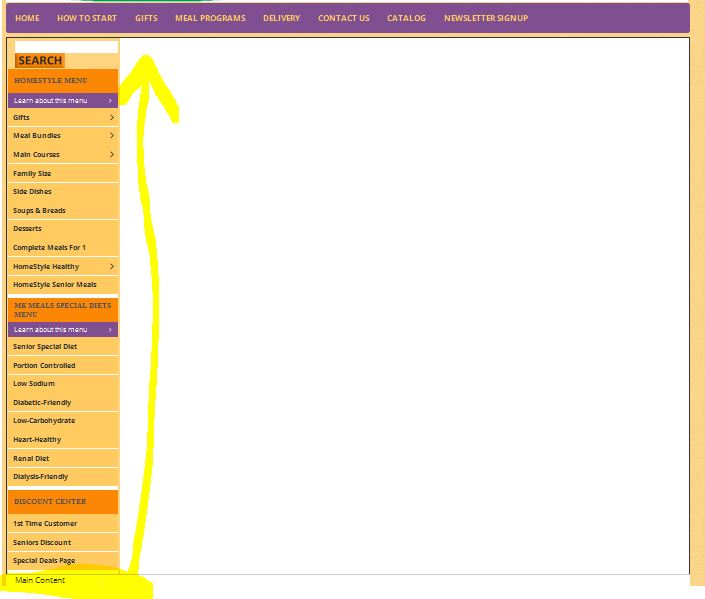
For some pages, I would like only to have the left column. So I tried this: dev2.magickitchen.com/no-r
Which looks good at first glance, but as you can see, the content is down in the footer.

Where did I go wrong? Thanks.
It has two columns, left and right.
For some pages, I would like only to have the left column. So I tried this: dev2.magickitchen.com/no-r
Which looks good at first glance, but as you can see, the content is down in the footer.
Where did I go wrong? Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You need to add a background-color to your column-norightnav class rule (style.css - line 26):
.column-norightnav {
background-color: #ffce65
...
}ASKER
Duh, of course. thanks.
ASKER
Thanks a million!!
No worries ;)
ASKER