CSS border
Hello Expert,
Found some CSS code to make a border for htm pages that adjusts
to the size of the window.
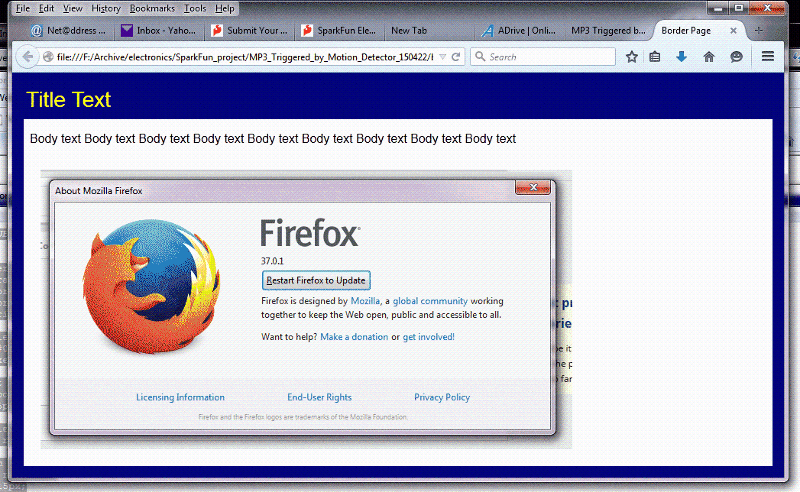
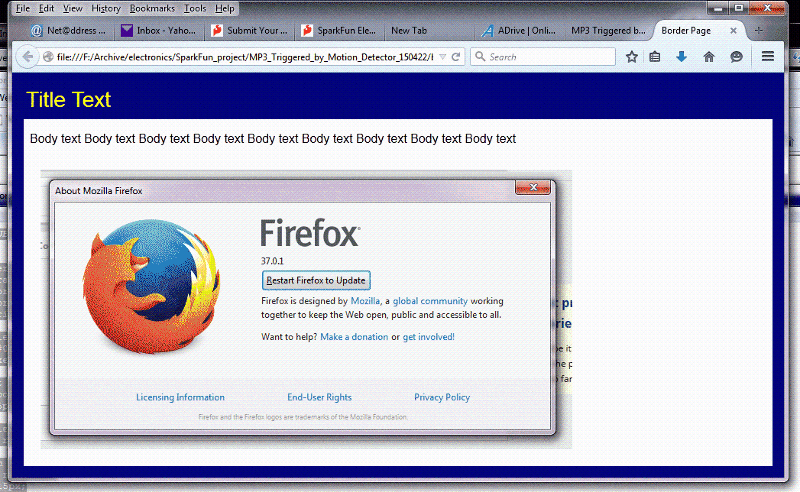
It works great in Firefox 37 and Chrome 41 but is jacked up
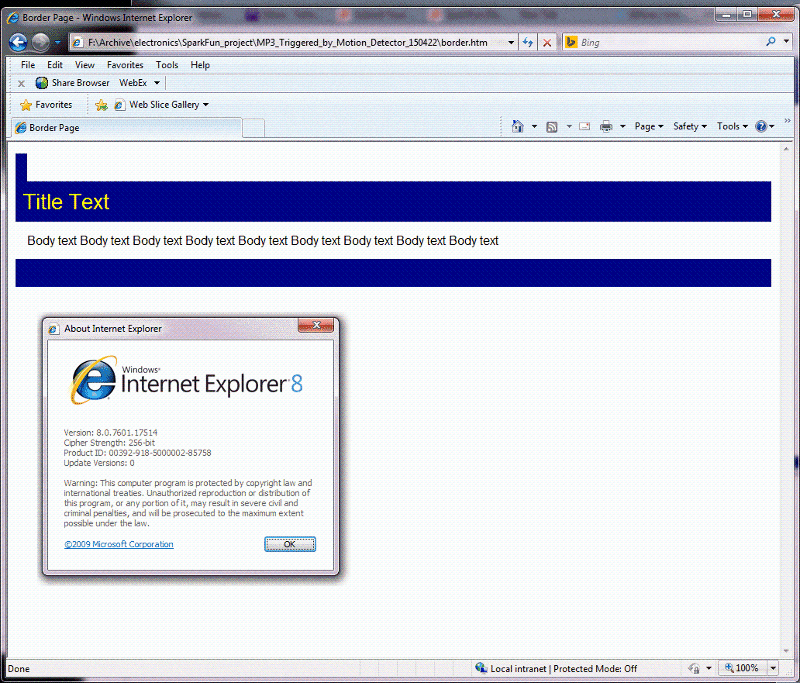
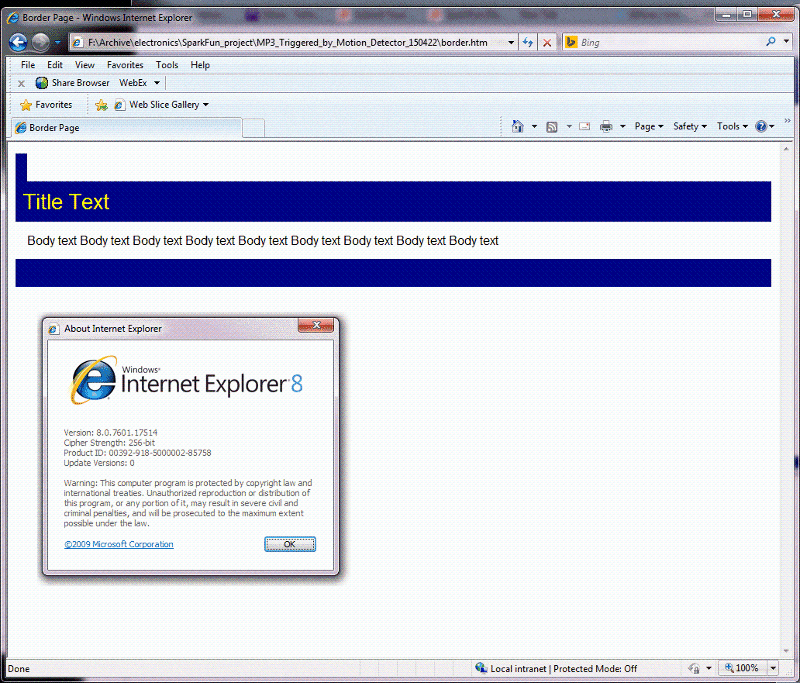
in Internet Explorer 8.
Is there some way to make this work for IE 8 ?
Thanks
Allen in Dallas


Found some CSS code to make a border for htm pages that adjusts
to the size of the window.
It works great in Firefox 37 and Chrome 41 but is jacked up
in Internet Explorer 8.
Is there some way to make this work for IE 8 ?
Thanks
Allen in Dallas


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Border Page</TITLE>
<STYLE>
#top, #bottom, #left, #right {
background: #000080;
position: fixed;
}
#left, #right {
top: 0; bottom: 0;
width: 15px;
}
#left { left: 0; }
#right { right: 0; }
#top, #bottom {
left: 0; right: 0;
height: 15px;
}
#top { top: 0; }
#bottom { bottom: 0; }
body {font-family: arial}
div.blue {background-color: #000080; color: yellow;
padding: 10px 10px;
font-size:28px;
}
div.text {
padding: 15px 15px;
font-size:16px;
}
</STYLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000" LINK="#000080" VLINK="#800000" ALINK="#FF00FF" BACKGROUND="?">
<div id="left"></div>
<div id="right"></div>
<div class="blue">Title Text</div>
<div class="text"> <!- begin text -->
Body text Body text Body text Body text Body text Body text Body text Body text Body text
</div> <!- end text -->
<div id="top"></div>
<div id="bottom"></div>
</BODY>
</HTML>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Another way could be to use wrapper <div> tag for entire page, Use style attribute to define background, border, etc.
ASKER
Yes I am aware that the latest version is 11. The page is being developed for a company that is not exactly an early adoptor.