geeta_m9
asked on
How to I add a multi-line textbox to a PHP form
This is a continuation to a question that I posted previously. I would now like to implement a multi-line textbox in a PHP form (with a scroll button). Currently I have a single-line textbox coded as follows:
<label>Please specify start date and week:
<input name="oneWeekStartDate" id="" type="text" value="" />
</label>
and the validation for it is as follows:
if( !$("input[name='oneWeekSta
alert('Please specify a Start Date and Week for your program');
return false;
}
What is the code to implement a multi-line textbox and how would I validate the input?
Thanks.
<label>Please specify start date and week:
<input name="oneWeekStartDate" id="" type="text" value="" />
</label>
and the validation for it is as follows:
if( !$("input[name='oneWeekSta
alert('Please specify a Start Date and Week for your program');
return false;
}
What is the code to implement a multi-line textbox and how would I validate the input?
Thanks.
ASKER
ASKER
And this is how I entered the code:
<label>Please enter your information below</label>
<br/>
<input name="mytextArea" cols = "1" rows = "20" id="mytextArea" type="textarea" value="" />
<label>Please enter your information below</label>
<br/>
<input name="mytextArea" cols = "1" rows = "20" id="mytextArea" type="textarea" value="" />
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Mark,
I tried implementing your code and the multi-line textbox now appears on the form. But I now facing new problems.
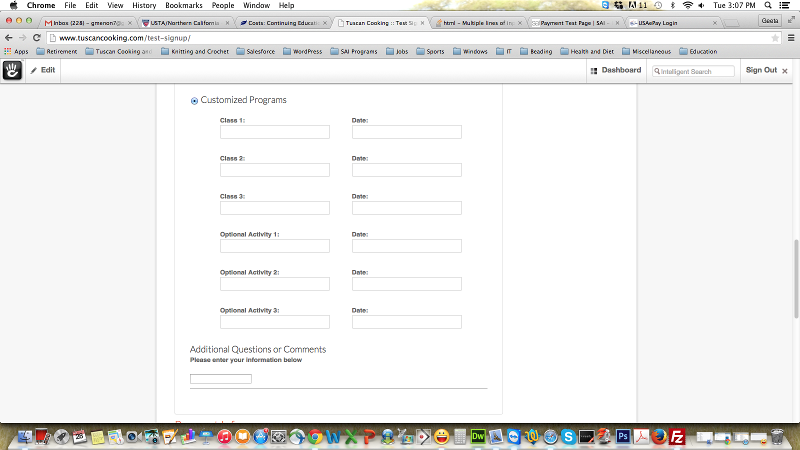
I am trying to implement a multiline textbox in the section titled, "Customized Programs" just below "Optional Activity 3" (see first screenshot). The code is as follows:
<h4>Questions or Comments</h4>
<div class="form-section" id="comments">
<textarea name="mytextArea" cols = "30" rows = "10" id="mytextArea" type="textarea" value="" />
</div>
However, when I insert the code there, the radio button for the "Customized Programs" section does not work (refer to second screenshot). When I try to put it after the "Optional Activity 3" section and before the "Payment Info" section, I get something like this where the code for the "Payment Info" section and almost everything else after that appears in the textbox (refer to third screenshot). Do you know why this is happening and how I can fix it? I am also attaching the code for the form.
MultiLine-Textbox.jpg
Screen-Shot-2015-04-29-at-9.55.16-AM.png
Screen-Shot-2015-04-29-at-10.04.22-AM.pn
signup-form-new-ee.php
I tried implementing your code and the multi-line textbox now appears on the form. But I now facing new problems.
I am trying to implement a multiline textbox in the section titled, "Customized Programs" just below "Optional Activity 3" (see first screenshot). The code is as follows:
<h4>Questions or Comments</h4>
<div class="form-section" id="comments">
<textarea name="mytextArea" cols = "30" rows = "10" id="mytextArea" type="textarea" value="" />
</div>
However, when I insert the code there, the radio button for the "Customized Programs" section does not work (refer to second screenshot). When I try to put it after the "Optional Activity 3" section and before the "Payment Info" section, I get something like this where the code for the "Payment Info" section and almost everything else after that appears in the textbox (refer to third screenshot). Do you know why this is happening and how I can fix it? I am also attaching the code for the form.
MultiLine-Textbox.jpg
Screen-Shot-2015-04-29-at-9.55.16-AM.png
Screen-Shot-2015-04-29-at-10.04.22-AM.pn
signup-form-new-ee.php
ASKER
I figured out what the problem is. I had omitted the close textarea HTML tag, i.e., </textarea>
ASKER
I didn't need to use the scroll style feature after all, the scroll button would automatically show up once the input exceeded the number of rows.
<textarea name="mytextArea" cols = "50" rows = "3" id="mytextArea" type="textarea" style="width:95%" value="" /> </textarea>
<textarea name="mytextArea" cols = "50" rows = "3" id="mytextArea" type="textarea" style="width:95%" value="" /> </textarea>

You can add attributes for
You can validate it the same way as for a text input.