digitalwise
asked on
Bootstrap Drop-Down Stopped Working
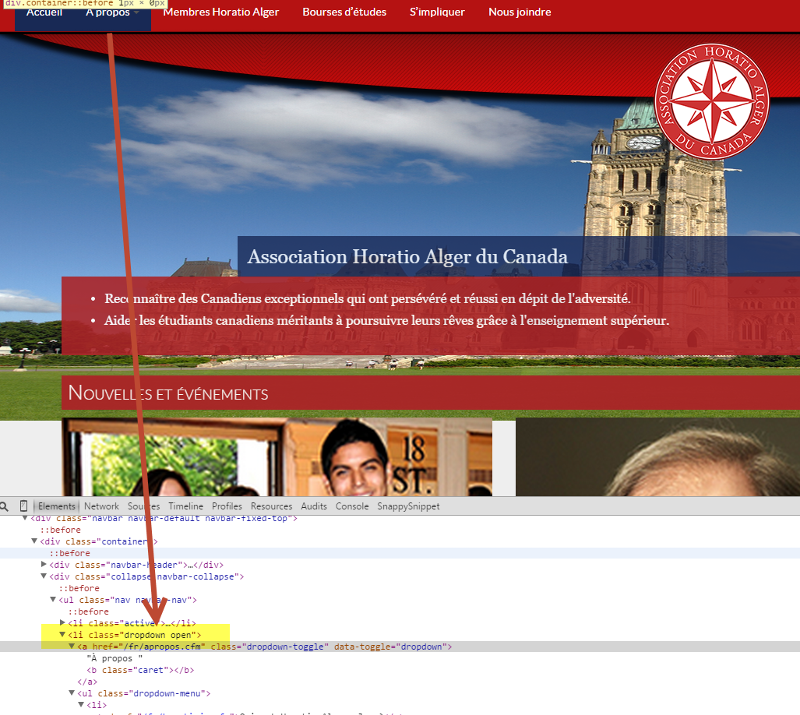
Can anyone take a look at this page and tell me if they see anything would cause a perfectly fine website to stop working - the drop down menu (bootstrap) was working but no longer does. Clicking on a propos should drop a menu. I don't think we changed anything that should have caused this.
https://www.horatioalger.ca/fr/index.cfm
https://www.horatioalger.ca/fr/index.cfm
The menu drops but it remains hidden. Iìve tryed several things but with no success. Only setting position to absolute for the element .nav > li make the dropdown menu visible, but obviously in a wrong position.
I'll proceed to try to fix, but maybe you know something changed in the css...
I'll proceed to try to fix, but maybe you know something changed in the css...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you! Don't know why that suddenly caused the problem but THANK YOU!!
Mmmhh, that should have caused the problem from the start: it's quite logic that if the container hides what exceeds its limits all elements that exceeds those limits are automatically hidden. To use a metaphor, we could say that a div whose overflow property is set to visible is just like a solid wood panel: you can fis to it anything higher or wider and all will be visible; but if a div has its property overflow set to hidden, it'll act like a window and you will see only the part of elements which don't exceed the 'window' limits.
The metaphor is not perfect but I think it can meke it clear: since the navbar is within a div with class='container', setting its property overflow to hidden prevents the dropdown to be shown because it remains 'behind the wall' whereas the menu button is visible through the 'window'.
So I'm wondering why it worked before :-)
Cheers
The metaphor is not perfect but I think it can meke it clear: since the navbar is within a div with class='container', setting its property overflow to hidden prevents the dropdown to be shown because it remains 'behind the wall' whereas the menu button is visible through the 'window'.
So I'm wondering why it worked before :-)
Cheers
So I'm wondering why it worked before :-)
Exactly my point in my own little post when I suggested that the problem had always been there.
Oh well...
Exactly my point in my own little post when I suggested that the problem had always been there.
Oh well...
@SammySeltzer: I agree the problem was there, but I can't figure out which browser could ignore such a simple rule and make all the rest work fine :-)
I suspect that the rule has been inserted to solve a visualization problem found in some other page without considering the side-effect to hide the dropdown menu. Anyway, it seems evident that the root of evil was the overflow wrong value. If my suspect is well-founded, maybe we'll find soon another question about another page of this site...
I suspect that the rule has been inserted to solve a visualization problem found in some other page without considering the side-effect to hide the dropdown menu. Anyway, it seems evident that the root of evil was the overflow wrong value. If my suspect is well-founded, maybe we'll find soon another question about another page of this site...


It seems to me that the problem has always been there except some sort of a browser change revealed it.
For instance, when you click a menu, the menu is highlighted indicating the current menu user is viewing.
Notice that clicking on the a propos menu and then clicking on another menu creates two hovers.
The hover on a propos menu doesn't go off.
I will css or jquery depending on what you used to create the hovers.
I think that may be confusing the dropdown menu.
see screenshot.
hover.jpg