Best Method to Store Data Before Post
I'm not sure how to do this or what the best method would be.
I have a webpage in php/html/jquery. The user can click the add button on different options, without refreshing the page. I want to store those options that they select and when they submit all the options are passed over.
What's the best method? When they click add store that input value in another input that's comma delimited or something that's passed on post submit?
I have a webpage in php/html/jquery. The user can click the add button on different options, without refreshing the page. I want to store those options that they select and when they submit all the options are passed over.
What's the best method? When they click add store that input value in another input that's comma delimited or something that's passed on post submit?
That's pretty vague and confusing. Do you have a page or code we could look at?
ASKER
Ah sorry, no I don't have the page built yet, I'm trying to figure out what the best method would be to do this.
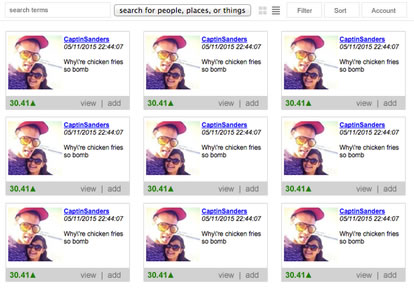
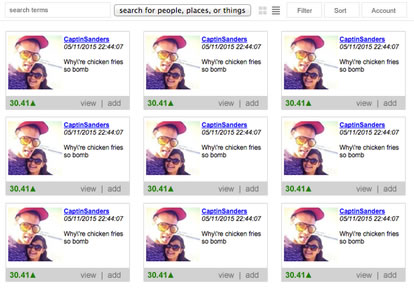
Here is an image though.

As you can see there is an add button, I want them to be able to click add on any they want, then they would hit submit. We then display the data of the users they "added" on the next page.
Here is an image though.

As you can see there is an add button, I want them to be able to click add on any they want, then they would hit submit. We then display the data of the users they "added" on the next page.
ASKER
I'm not sure if this is good practice or not, but one method I thought of would be to have a hidden checkbox element for each, when you click add it checks that box via jquery.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It took some convincing, but the client agreed to change it up as per your guys suggestions.
Thanks
Thanks
You're welcome, glad you got it worked out.