Epipgx
asked on
Javascript code edits being ignored?
HI All,
I am debugging some JavaScript. I simply need to adapt the code to loop its procedure. However when adding lines or commenting or even deleting the code it seems the edits are somehow being ignored and the original code it still executing.
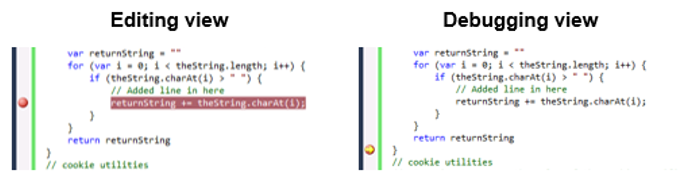
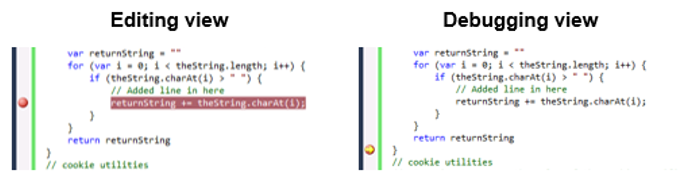
Hopefully the image helps explain what is happening. In the Editing View the breakpoint on the returnString += theString.charAt(i); but in the debugging view the breakpoint is shifted but the original operations still execute.

I am using visual web developer express 2010.
Anyone have any clues what I am doing wrong?
I am debugging some JavaScript. I simply need to adapt the code to loop its procedure. However when adding lines or commenting or even deleting the code it seems the edits are somehow being ignored and the original code it still executing.
Hopefully the image helps explain what is happening. In the Editing View the breakpoint on the returnString += theString.charAt(i); but in the debugging view the breakpoint is shifted but the original operations still execute.

I am using visual web developer express 2010.
Anyone have any clues what I am doing wrong?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
If you didn't know about Chrome Dev Tools I strongly suggest you to read the official page:
https://developer.chrome.com/devtools
There you'll have a very good explanation of all it does.
All the major browsers have their own that more or less match the same functionality, just shown in a different way.
For me, Chrome Dev Tools still beats all the others, hands down.
https://developer.chrome.com/devtools
There you'll have a very good explanation of all it does.
All the major browsers have their own that more or less match the same functionality, just shown in a different way.
For me, Chrome Dev Tools still beats all the others, hands down.
ASKER
Thanks I will
ASKER
Thanks