Function in one js file can't find the js file in another?
Hi
I have the following code in one js file:
one.js
and i'm calling it in another js file:
two.js
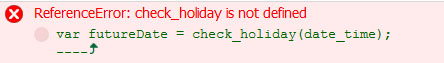
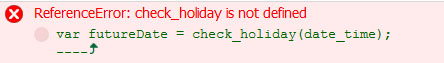
I see the following error in Firebug:

Hope you can help
I have the following code in one js file:
one.js
function check_holiday (dt_date){
var holidays = {
2015:[[5,25],[8,31],[12,24],[12,25],[12,26],[12,27],[12,28],[12,29],[12,30],[12,31]],
2016:[[1,1],[3,25],[3,28],[5,2],[5,30],[8,29],[12,26],[12,27],[12,28],[12,29],[12,30],[12,31]],
2017:[[1,1],[1,2],[1,3]]
};
for(;;){
var hol_array = holidays[dt_date.getFullYear()];
if( hol_array ){
var is_hol = false;
for( var i in hol_array ){
var hol = hol_array[i];
if( ( hol[0] == dt_date.getMonth()+1 && hol[1] == dt_date.getDate()) || ( dt_date.getDay() == 0 || dt_date.getDay() == 6 ) ) // Skip weekends
{
is_hol = true;
dt_date.setDate(dt_date.getDate()+1);
break;
}
}
if( !is_hol ){
break;
}
}
}
return dt_date;
};
and i'm calling it in another js file:
two.js
var futureDate = check_holiday(date_time);I see the following error in Firebug:

Hope you can help
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Hi,
as this works, it must be something either in one of your JS files or in the HTML file.
Could you please attach the three files?
Do you use any namespace in one.js?
Thanks.
Rainer
as this works, it must be something either in one of your JS files or in the HTML file.
Could you please attach the three files?
Do you use any namespace in one.js?
Thanks.
Rainer
And here my local sample which runs on my test IIS site successfully.
Whats your web server? Are you using any server side code (PHP, ASP, ASP.NET ...)?
EESampleJSRefError.zip
Whats your web server? Are you using any server side code (PHP, ASP, ASP.NET ...)?
EESampleJSRefError.zip
ASKER
Hi
As I was getting the files ready to send to you and I reallised the problem. The one.js had
var $ = jQuery.noConflict();
jQuery(document).ready(fun
and the function was within this, so wasn't accessible globally. I didn't see because it wasn't at the beginning of the document as you'd expect it to be.
Technically your answer is correct you i'll accept your solutions.
Thank you for the time to trying to help me.
As I was getting the files ready to send to you and I reallised the problem. The one.js had
var $ = jQuery.noConflict();
jQuery(document).ready(fun
and the function was within this, so wasn't accessible globally. I didn't see because it wasn't at the beginning of the document as you'd expect it to be.
Technically your answer is correct you i'll accept your solutions.
Thank you for the time to trying to help me.
ASKER