How do I solve this javascript error with my carat.js file?
I'd been working on a project in VS 2010 in which I included a bootstrap template that included a carat.js file in one of the folders. In VS 2010 when I go into debug mode, I have no problems with any of the javascript files. I've moved the project into VS 2012 and now all of a sudden in the debugger I get an error in the carat.js file. It doesn't stop me from moving forward, but is very annoying and I have to hit the break or continue button to continue debugging. My VS 2010 project lives on a Win XP machine and my VS 2012 version of the project lives on a Win 7 machine. All of my research up to this point hasn't yielded any resolution. The most active resolution I tried involves installing the download here:
http://www.microsoft.com/en-us/download/confirmation.aspx?id=36020
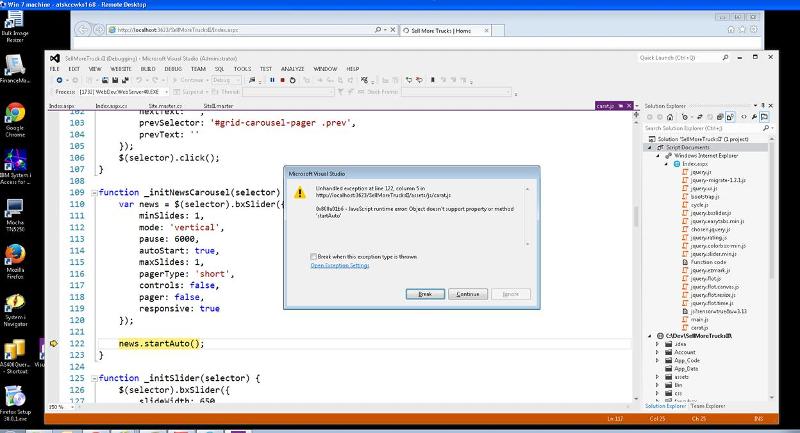
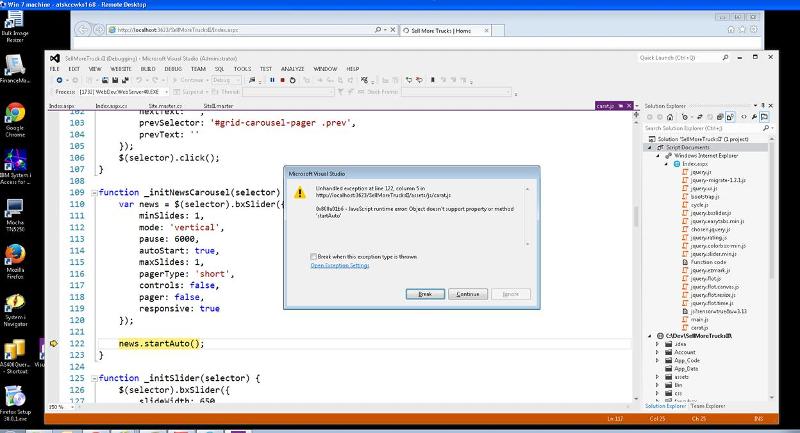
The problem is in the method shown below. I'm not an expert enough in javascript and or its dependencies to know how to solve this. Any suggestions?

http://www.microsoft.com/en-us/download/confirmation.aspx?id=36020
The problem is in the method shown below. I'm not an expert enough in javascript and or its dependencies to know how to solve this. Any suggestions?

ASKER
@Rob_lurd: I found both the latest version of bxslider, which is 4.(something) and a .min version of bxslider 3. I included them both in my js folder and separately referenced them. Each time I get the same error. The only thing that's preventing this error currently, is me commenting out that line of code in that function. Any other suggestions?
You should only have one version or there's bound to be errors. Only include the 4 version
ASKER
@Rob_lurd: understood. I wound up sticking with version #4 and I'm still getting the error.
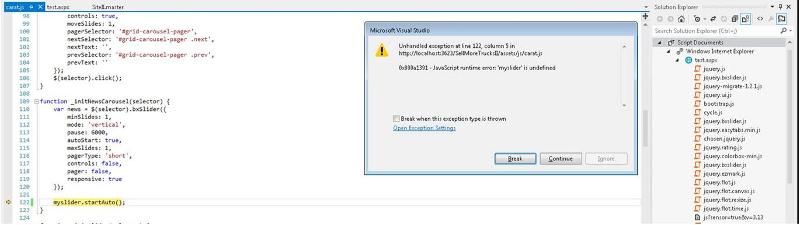
Ok but that eliminates other issues that could crop up. Can you try and change the variable name you're using from "news" to "myslider". That will remove any conflicting variable names.
Also make sure you've got the latest version of bxslider... 4.2.4 by the look of it https://github.com/stevenwanderski/bxslider-4
ASKER
ASKER
@Rob: after downloading the .js file from that site, I'm still getting the original error in my carat.js file that I originally posted. The only differences that I can truly lay my finger on is that one machine is a Win XP machine and the other is a Win 7, and on the Win7 machine I'm running VS 2012 and VS2010 on the XP machine,
Sorry I meant the you change all instances of the name of the variable above as well
var news = ...
To
var myslider = ...
var news = ...
To
var myslider = ...
ASKER
@Rob: Oh, ha. Luckily for me there was only one instance of that news variable. I searched the entire .js file for that name and it only showed up once.
that's ok as the news variable is only defined within the scope of that function anyway. This was to rule out that "news" was conflicting with another variable, even a reserved word.
ASKER
Any other suggestions? Anyone?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you.

<!-- bxSlider Javascript file -->
<script src="/js/jquery.bxslider.m
What it tells me is that file hasn't loaded and consequently the function startAuto() along with it.