tuchfeld
asked on
Advice for Choosing a .Net library (dll) that can manipulate image
Hello,.
1) The program that use it resides in the Http Server (IIS).
It should do things like:
2) Resize, and save the image file (jpg etc.).
3) Effects such as brightness, etc.
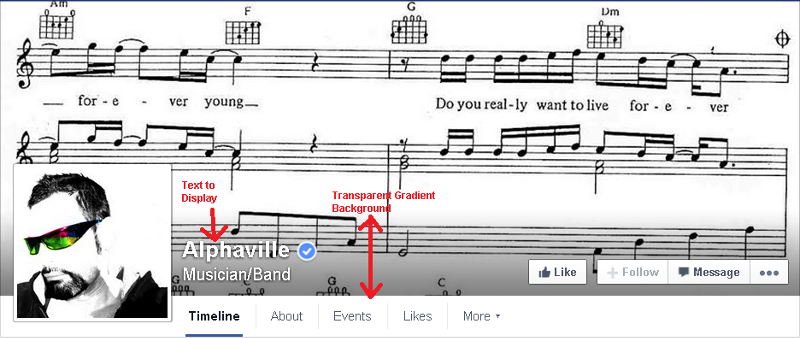
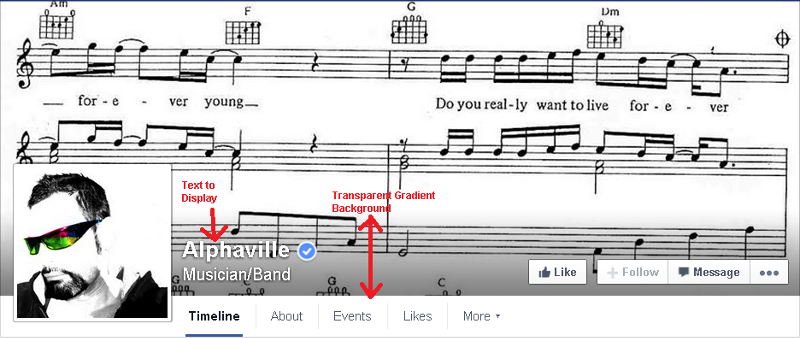
4) AND Transparent Gradient Background on part of the Image for Displaying Text more Clearly.
As done for example in Facebook.
See attached picture.
Thanks, Aryeh.

1) The program that use it resides in the Http Server (IIS).
It should do things like:
2) Resize, and save the image file (jpg etc.).
3) Effects such as brightness, etc.
4) AND Transparent Gradient Background on part of the Image for Displaying Text more Clearly.
As done for example in Facebook.
See attached picture.
Thanks, Aryeh.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
nope, it can be used for images as well
ASKER
Eventually, for the specific case that I presented
the solution is in CSS and not using a graphic library (as I thought mistakenly).
I figured it out myself some time after posting this Question.
Anyway, YZlat comment is useful for further progress.
the solution is in CSS and not using a graphic library (as I thought mistakenly).
I figured it out myself some time after posting this Question.
Anyway, YZlat comment is useful for further progress.
ASKER
But isn't it related specifically to pdf?