danswill
asked on
Drawing a Polygon with Google Maps
Hello Experts!
I’m trying to allow a user to draw a polygon on a Google Map and once it’s drawn, I would like to get the coordinates.
First question – In Google Maps Javascript v3, how can I allow the user to draw a polygon (I've already done this, but there may be a better approach, code sample below) and then get the coordinates from the user?
Second question – When the user drags the polygon vertices, how can I get the new coordinates of the polygon?
Here’s my code so far:
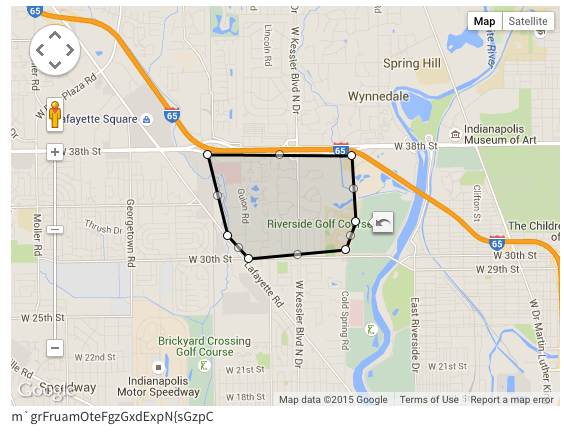
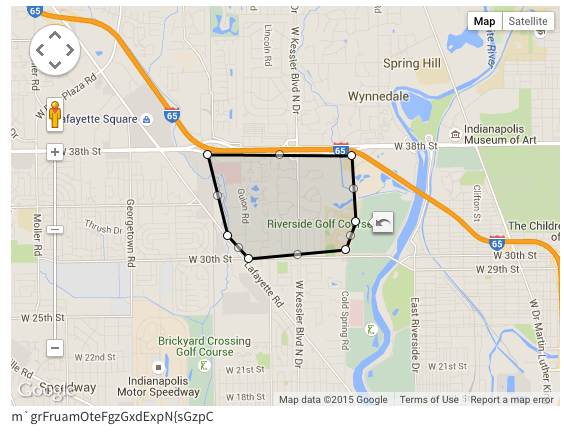
Here's a screenshot of what my current code looks like:

I’m trying to allow a user to draw a polygon on a Google Map and once it’s drawn, I would like to get the coordinates.
First question – In Google Maps Javascript v3, how can I allow the user to draw a polygon (I've already done this, but there may be a better approach, code sample below) and then get the coordinates from the user?
Second question – When the user drags the polygon vertices, how can I get the new coordinates of the polygon?
Here’s my code so far:
var mapOptions = {
center: { lat: 39.7683333, lng: -86.1580556},
zoom: 10
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var polyOptions = {
strokeColor: '#000000',
strokeOpacity: 1.0,
strokeWeight: 3,
editable:true,
fillOpacity:.1,
fillColor:'#333333'
};
poly = new google.maps.Polygon(polyOptions);
poly.setMap(map);
// Add a listener for the click event
google.maps.event.addListener(map, 'click', this.addLatLng);
google.maps.event.addListener(poly, 'set_at', getPolygonCoords );
google.maps.event.addListener(poly, 'insert_at',getPolygonCoords);
google.maps.event.addListener(poly, 'remove_at',getPolygonCoords);
function getPolygonCoords(event){
var vertices = this.getPath();
for (var i =0; i < vertices.getLength(); i++) {
var xy = vertices.getAt(i);
console.log(xy.lat()+" "+xy.lng());
}
}Here's a screenshot of what my current code looks like:

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You are welcome.
ASKER