I need to change this background color on Bootstrap. How?
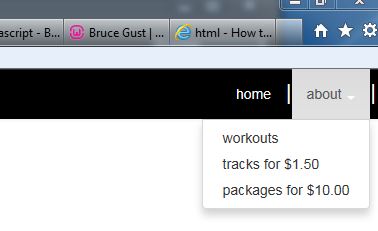
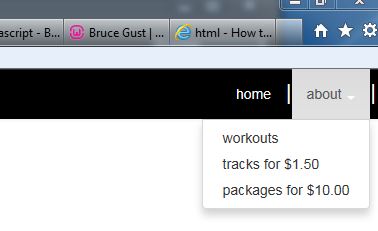
Head out to http://loosecannonfitness.com/bootstrap/index.php and then take a look at the attached screenshot.
I want to change the background color of the area that you see pictured from grey to red. I've been up and down bootstrap.css and I've tried to figure out how to write my own CSS and I'm coming up short.
How do I change that color?

My css files are located in http://loosecannonfitness.com/bootstrap/css/bootstrap.css
http://loosecannonfitness.com/bootstrap/css/stylesheet.css
http://loosecannonfitness.com/bootstrap/css/bootstrap.css
http://loosecannonfitness.com/bootstrap/css/bootstrap.min.css
I want to change the background color of the area that you see pictured from grey to red. I've been up and down bootstrap.css and I've tried to figure out how to write my own CSS and I'm coming up short.
How do I change that color?

My css files are located in http://loosecannonfitness.com/bootstrap/css/bootstrap.css
http://loosecannonfitness.com/bootstrap/css/stylesheet.css
http://loosecannonfitness.com/bootstrap/css/bootstrap.css
http://loosecannonfitness.com/bootstrap/css/bootstrap.min.css
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I'd need to see it in action to help you identify the correct element and CSS
(apologies for not seeing this sooner)
(apologies for not seeing this sooner)
ASKER
Open in new window
What do I change in order to ensure that the grey area is black when my mouse hovers over my pulldown. You can see in the above example that I tried to do an inline CSS command (just playing around) to force a background color of black and it still didn't work. What / where do I need to implement to accomplish my goal of a black background when my mouse hovers over the pulldown?