brettr
asked on
How to change multi colored vector graphic to monotone?
For vector graphics like these: http://graphicriver.net/item/flat-school-icons/11629389, how do I tone down all of the colors to two or three pastel colors? End result would be something like the graphics here: http://thetinydesigner.com.
I'm guessing this should be done in Illustrator and not Photoshop. If Illustrator, what would be a good workflow for accomplishing this?
I'm guessing this should be done in Illustrator and not Photoshop. If Illustrator, what would be a good workflow for accomplishing this?
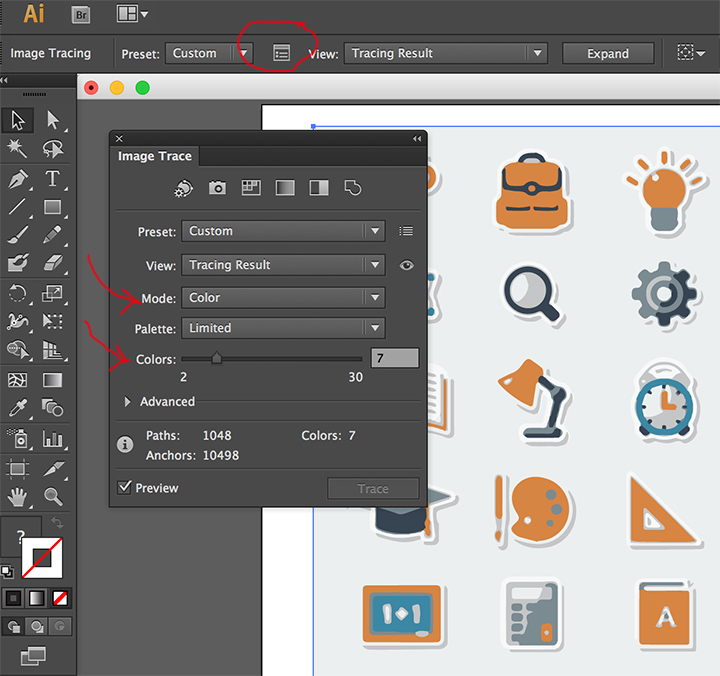
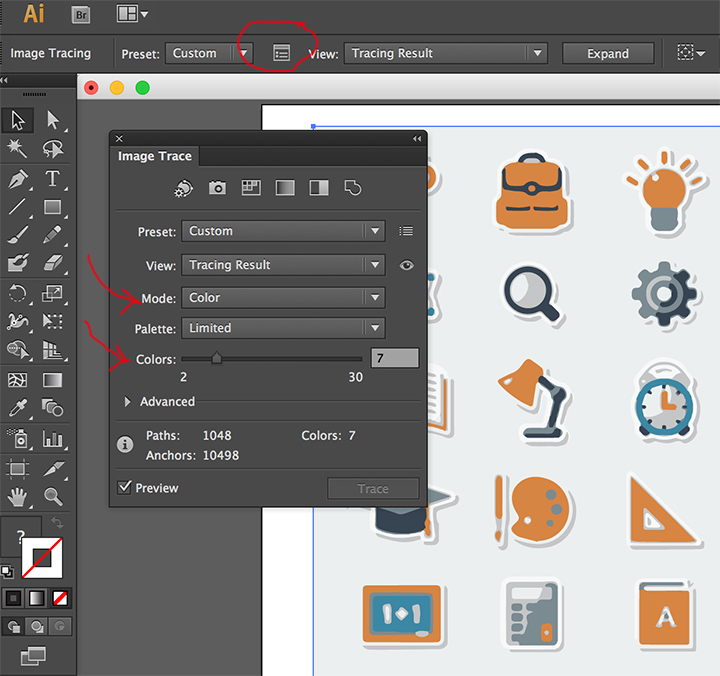
Open the image in Illustrator. Highlight the image in the Layers panel and go to Object->Image Trace->Make. The image will probably go black and white. No worries. Click the Image Trace options. Change the Mode to Color and move the Colors slider down to around 7 to reduce the number of colors. File->Save for Web.


ASKER
Awesome! Thanks.
I see you are using the PNG or JPG version. Will this be any different when I have the vector version?
I see you are using the PNG or JPG version. Will this be any different when I have the vector version?
I assumed you were wanting a jpeg or png sprite image as output. After running Image Trace -> Make and making your adjustments in the options panel you can go to Object -> Expand to convert the trace to vector objects. From there you can save as svg or ai vector format.
If you want more pastel like colors you can open the image in Photoshop and choose Image -> Adjustments -> Hue/Saturation and reduce the saturation.
You can also use Photoshop to reduce colors. Choose File -> Save for Web choose GIF and reduce the number of colors to around 8.
You can also use Photoshop to reduce colors. Choose File -> Save for Web choose GIF and reduce the number of colors to around 8.
ASKER
The image will already be in vector, not jpg.
ASKER
Photoshop - why would you work on vectors in Photoshop?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I'll be starting with vector. Ok - I'll try what you mentioned but actually, both technics sound like they are cumbersome.
First technique is the image trace in Illustrator, 5 or 6 clicks.
Second technique is Photoshop save as GIF, 3 clicks.
Both assume you are starting with a basic bitmap file format, not vector, so figure another couple of clicks to convert the vector to some form of bitmap (jpeg, png, etc.) you are no more then 10 clicks away from done. Not cumbersome at all.
Cumbersome is opening the vector graphic in Illustrator, going to Edit -> Edit colors -> Recolor Artwork and picking through each color one at a time and making a decision -- delete, change, leave alone.
Were you expecting a one click and done solution?
Thanks for the points.
Second technique is Photoshop save as GIF, 3 clicks.
Both assume you are starting with a basic bitmap file format, not vector, so figure another couple of clicks to convert the vector to some form of bitmap (jpeg, png, etc.) you are no more then 10 clicks away from done. Not cumbersome at all.
Cumbersome is opening the vector graphic in Illustrator, going to Edit -> Edit colors -> Recolor Artwork and picking through each color one at a time and making a decision -- delete, change, leave alone.
Were you expecting a one click and done solution?
Thanks for the points.
ASKER
I wasn't expecting all the solutions to be bitmap based when I'm using a vector. I clearly stated that in the OP, "For vector graphics...". So your solutions were fairly confusing.