cofactor
asked on
ajax auto save
I am trying to do auto Save form through ajax in every 3 minutes . I wish to show a message to the user when auto save is happening.
save message should come at the bottom right corner. How to display a quick save message at the bottom right corner ?
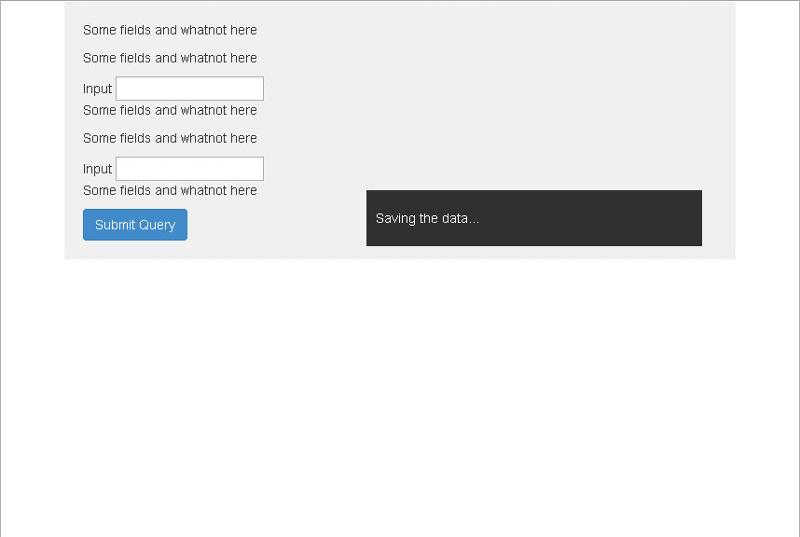
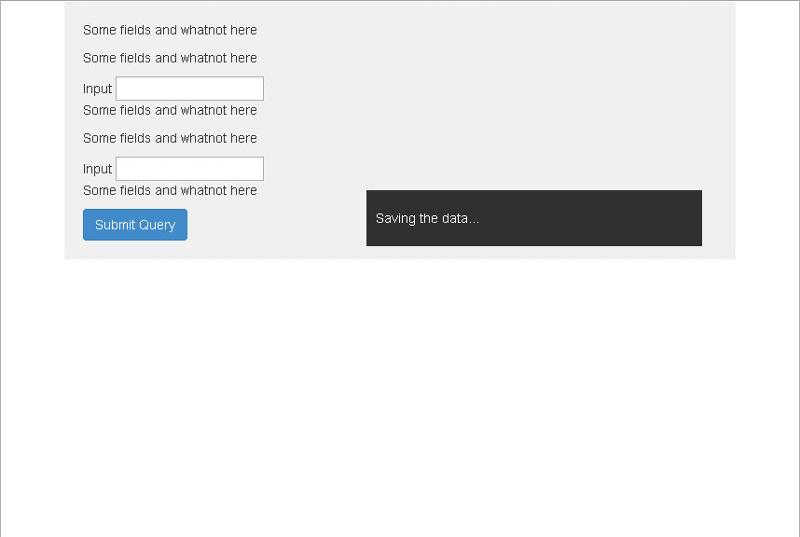
Here is an example how it would look ...
https://drive.google.com/file/d/0B9xlQxJdq-uFam5fTjItcFNVdzFaMVhaMVpUa2h3ZlY3RTFn/view?pli=1
my web project has jsp,jquery
save message should come at the bottom right corner. How to display a quick save message at the bottom right corner ?
Here is an example how it would look ...
https://drive.google.com/file/d/0B9xlQxJdq-uFam5fTjItcFNVdzFaMVhaMVpUa2h3ZlY3RTFn/view?pli=1
my web project has jsp,jquery
ASKER
I want the auto save quick message at the bottom right corner . of the page...Can it be done ?
Sure, you can.
Just using Julian's solution change the css class like:
Just using Julian's solution change the css class like:
.msg {
position: absolute;
padding: 10px;
background: rgba(0,0,0,.8);
bottom: 10%;
right: 5%;
line-height: 40px;
margin-top: -30px;
margin-left: -25%;
z-index: 1000;
width: 50%;
color: white;
}
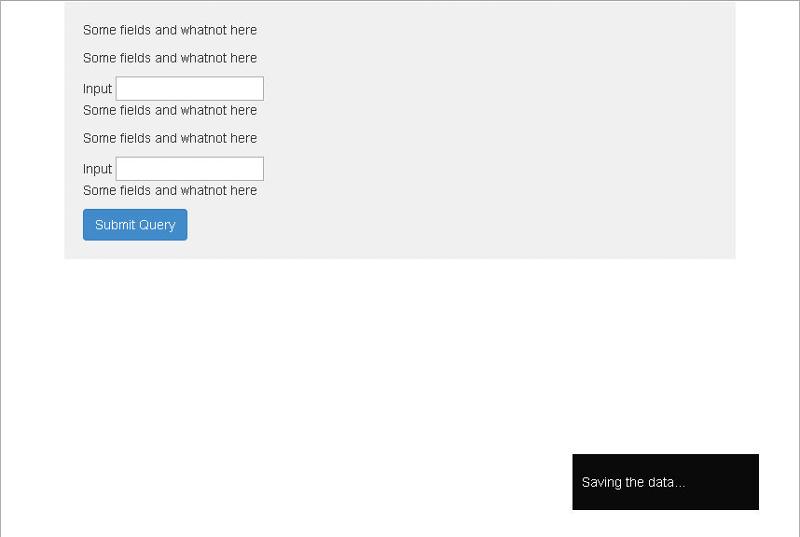
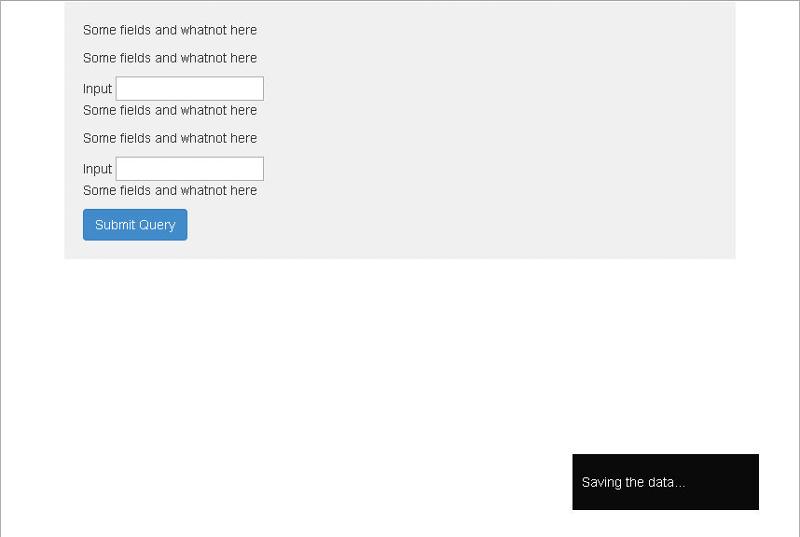
Sample updated to position box bottom right - just change the .msg style as required to position where you need.
ASKER
@julian,
its not working ... I want the message at the very bottom right corner of the page.
its not working ... I want the message at the very bottom right corner of the page.
you mean like this http://www.marcorpsa.com/ee/t880.html
http://www.marcorpsa.com/ee/t880.html
Or like this? http://www.marcorpsa.com/ee/t880a.html
http://www.marcorpsa.com/ee/t880a.html
 http://www.marcorpsa.com/ee/t880.html
http://www.marcorpsa.com/ee/t880.htmlOr like this?
 http://www.marcorpsa.com/ee/t880a.html
http://www.marcorpsa.com/ee/t880a.html
ASKER
option 2
Could you please post the code.
( N.B: message should vanish once the auto save is completed )
Could you please post the code.
( N.B: message should vanish once the auto save is completed )
Could you please post the code.
You can do a view source on http://www.marcorpsa.com/ee/t880a.html - but have attached
( N.B: message should vanish once the auto save is completed )I have implemented a timer to simulate this - if you look at the above URL and wait 2sec after the message appears you will see it does disappear - just change that code with your code for doing the save.
t880a.html
ASKER
Here is some part of the code ...
This is not working. I dont see the message on the screen ..... What is the issue here ?
style:
--------------
JS
-----------
This is not working. I dont see the message on the screen ..... What is the issue here ?
style:
--------------
<style>
<!--
.ajax-auto-save-msg {
position: absolute;
padding: 10px;
background: rgba(0,0,0,.8);
bottom: 5%;
right: 5%;
line-height: 40px;
z-index: 1000;
width: 200px;
color: white;
}
-->
</style>JS
-----------
var msg = $('<div/>').addClass('ajax-auto-save-msg').html('Saving the data...');
alert("msg="+msg); // this prints object
$('body').append(msg); // I dont find the message on the screen !!!!!
Difficult to say without seeing it in the context of your page.
Using your posted code works perfectly in this sample
So something in your page is preventing that message from showing - we would need to see the full page to say why.
Using your posted code works perfectly in this sample
<!doctype html>
<html>
<head>
<title>Test</title>
<style type="text/css">
<!--
.ajax-auto-save-msg {
position: absolute;
padding: 10px;
background: rgba(0,0,0,.8);
bottom: 5%;
right: 5%;
line-height: 40px;
z-index: 1000;
width: 200px;
color: white;
}
-->
</style>
</head>
<body>
Somethign to make the page work
<script src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript">
$(function() {
var msg = $('<div/>').addClass('ajax-auto-save-msg').html('Saving the data...');
$('body').append(msg); // I dont find the message on the screen !!!!!
});
</script>
</body>
</html>So something in your page is preventing that message from showing - we would need to see the full page to say why.
ASKER
>>>>Online version here http://www.marcorpsa.com/ee/t886.html
If I have the scrollbar in page and if I scroll down ..... then message will disappear....Can it be fixed ?
If I have the scrollbar in page and if I scroll down ..... then message will disappear....Can it be fixed ?
ASKER
https://jsfiddle.net/codrut/yb5azx1t/3/
if there is scrollbar in the page ...and I scroll down message disappear.
if there is scrollbar in the page ...and I scroll down message disappear.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Excellent
You are welcome.
Open in new window
Working sample here