maqskywalker
asked on
jQuery Validation plugin rules formatting
Hi experts,
I'm using the jQuery Validation Plugin http://jqueryvalidation.org
Example 1
I have an example called Example 1.html this is the code:
On Example 1 I have a textbox where I'm applying 4 validation rules to.
These are the four rules I'm applying to it.
// this field is required
required: true,
// must be digits only
digits: true,
// must be at least 9 digits to be valid
minlength: 9,
// must be positive digits only
min: 1,
So when I run example 1
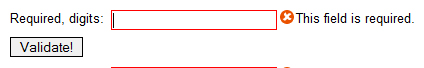
If I don't type anything I get this message:

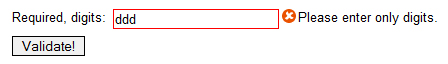
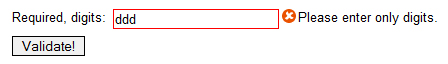
If I type in letters I get this:

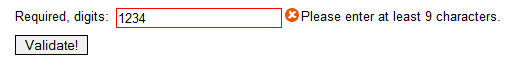
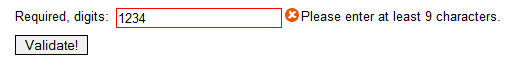
If I type in less than 9 digits I get this:

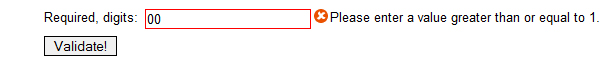
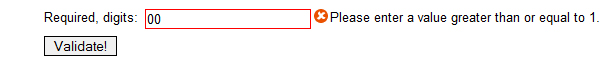
If I type in all zero digits I get this:

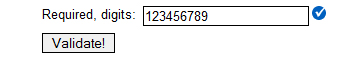
When I type in 9 digits validation passes:

So Example 1 works just fine. It works just like I need it to.
My question is on example 2.
Example 2
Example 2 is identical to example 1 except I'm going to apply a social security format mask to it using the jQuery Masked Input Plugin http://digitalbush.com/projects/masked-input-plugin/.
This is the code for Example2.html
When I run example 2 I get this showing the masking applied to it.

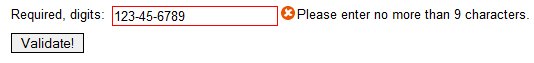
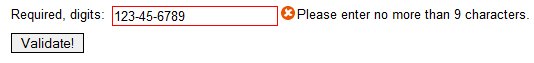
If I type 9 digits in my textbox I get this:

So it seems the validation thinks the dashes from the masking are characters that I why it's giving the don't enter more than 9 characters message.
After I entered my 9 digits it is counting the two dashes, so then it thinks there are actually 11 characters that's why validation doesn't pass.
Anyone know how I fix my example 2 so the validation does not count the masking dashes as characters?
Example 2 should work just like example 1 except with the masking in the textbox.
So then if I type in something like this 123-45-6789 then validation passes.
The validation should only count the digits I type in, not the dashes from the masking.
I'm using the jQuery Validation Plugin http://jqueryvalidation.org
Example 1
I have an example called Example 1.html this is the code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Makes "field" required and digits only.</title>
<link rel="stylesheet" href="http://jqueryvalidation.org/files/demo/site-demos.css" />
<style type="text/css">
</style>
<script type="text/javascript">
</script>
</head>
<body>
<form id="myform">
<label for="field">Required, digits: </label>
<input class="left" id="field" name="field" maxlength="9"/>
<br />
<input type="submit" value="Validate!" />
</form>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://jqueryvalidation.org/files/dist/jquery.validate.min.js"></script>
<script src="http://jqueryvalidation.org/files/dist/additional-methods.min.js"></script>
<script>
// just for the demos, avoids form submit
jQuery.validator.setDefaults({
debug: true,
success: "valid"
});
// apply these validation rules to the form with an id of myfoorm
$("#myform").validate({
rules: {
// rules for the textbox with a name of field
field: {
// this field is required
required: true,
// must be digits only
digits: true,
// must be at least 9 digits to be valid
minlength: 9,
// must be positive digits only
min: 1,
}
}
});
</script>
</body>
</html>On Example 1 I have a textbox where I'm applying 4 validation rules to.
These are the four rules I'm applying to it.
// this field is required
required: true,
// must be digits only
digits: true,
// must be at least 9 digits to be valid
minlength: 9,
// must be positive digits only
min: 1,
So when I run example 1
If I don't type anything I get this message:

If I type in letters I get this:

If I type in less than 9 digits I get this:

If I type in all zero digits I get this:

When I type in 9 digits validation passes:

So Example 1 works just fine. It works just like I need it to.
My question is on example 2.
Example 2
Example 2 is identical to example 1 except I'm going to apply a social security format mask to it using the jQuery Masked Input Plugin http://digitalbush.com/projects/masked-input-plugin/.
This is the code for Example2.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Makes "field" required and digits only.</title>
<link rel="stylesheet" href="http://jqueryvalidation.org/files/demo/site-demos.css" />
<style type="text/css">
</style>
<script type="text/javascript">
</script>
</head>
<body>
<form id="myform">
<label for="field">Required, digits: </label>
<input class="left" id="field" name="field" maxlength="9" />
<br />
<input type="submit" value="Validate!" />
</form>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://jqueryvalidation.org/files/dist/jquery.validate.min.js"></script>
<script src="https://raw.githubusercontent.com/digitalBush/jquery.maskedinput/1.4.0/dist/jquery.maskedinput.min.js"></script>
<script src="http://jqueryvalidation.org/files/dist/additional-methods.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//-------------------------
// just for the demos, avoids form submit
jQuery.validator.setDefaults({
debug: true,
success: "valid"
});
// apply these validation rules to the form with an id of myfoorm
$("#myform").validate({
rules: {
// rules for the textbox with a name of field
field: {
// this field is required
required: true,
// must be digits only
digits: true,
// must be at least 9 digits to be valid
minlength: 9,
// must be positive digits only
min: 1,
}
}
});
// apply mask to the textbox with a class called left
$(".left").mask("999-99-9999");
//-------------------------
}); // end ready
</script>
</body>
</html>When I run example 2 I get this showing the masking applied to it.

If I type 9 digits in my textbox I get this:

So it seems the validation thinks the dashes from the masking are characters that I why it's giving the don't enter more than 9 characters message.
After I entered my 9 digits it is counting the two dashes, so then it thinks there are actually 11 characters that's why validation doesn't pass.
Anyone know how I fix my example 2 so the validation does not count the masking dashes as characters?
Example 2 should work just like example 1 except with the masking in the textbox.
So then if I type in something like this 123-45-6789 then validation passes.
The validation should only count the digits I type in, not the dashes from the masking.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
return /^(\d{3}-\d{2}-\d{4})$/.te
}, 'Please enter a valid SSN.');