locked link on HTML page
Out of possibly misplaced fear, I have been locking my websites against right-click (HTMLGuard works pretty well unless a very basic browser is used). On one page (URL below), I have a link to a file with the statistics, which can be clicked and opened, which is what I want. The thing is that the back button then doesn't work so visitors can't return to that page immediately.
While I could just leave out that page from the guarding process, I am hoping that something else even better may be suggested (other than not preventing right-clicking in the first place!).
http://www.jonspain.com/discrate/hypothesis.htm
Jon
While I could just leave out that page from the guarding process, I am hoping that something else even better may be suggested (other than not preventing right-clicking in the first place!).
http://www.jonspain.com/discrate/hypothesis.htm
Jon
ASKER
Alexandre
Thank you very much, especially for the speed. It is fine if people can see the source so long as they can't change it easily; I know it won't be impossible. So protection has a role to play.
Jon
Thank you very much, especially for the speed. It is fine if people can see the source so long as they can't change it easily; I know it won't be impossible. So protection has a role to play.
Jon
1. Why are you protecting against right click - there is nothing on your page I cannot see despite your HTMLGuard in place?
2. Why are you not specifying that the PDF open in a new window with the target="_blank" attribute?
3. Even with the code as is I am able to hit the back button from the PDF and get to your page.
Other comments
You are using tables for layout which is not what tables are meant for - it works but it is not in line with html coding standards.
2. Why are you not specifying that the PDF open in a new window with the target="_blank" attribute?
3. Even with the code as is I am able to hit the back button from the PDF and get to your page.
Other comments
You are using tables for layout which is not what tables are meant for - it works but it is not in line with html coding standards.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you, all, my back button did not get me back to the page. The protection will be disappearing very soon!
Jon
Jon
If seo is a factor, notice that page is invisible because of the obfuscation. Google the following search term -
site:jonspain.com
Notice that page does not show up.
If you want your blog to get noticed, making it easier to view in both desktop and mobile is key. As Julian pointed out your method of using tables for layouts is far from optimal as is using clear gif's. That was done in the 90's.
Make it easy on yourself so you only have to worry about your writing, convert to a cms like wodpress.com if you want it hosted or .org if you want to host. But the likes of wix/weebly/squarespace are all in one hosted and much easier to use. Just pick out a theme and only worry about your content. The themes are all responsive so they will look good on mobile and desktop.
Best of luck on your site.
site:jonspain.com
Notice that page does not show up.
If you want your blog to get noticed, making it easier to view in both desktop and mobile is key. As Julian pointed out your method of using tables for layouts is far from optimal as is using clear gif's. That was done in the 90's.
Make it easy on yourself so you only have to worry about your writing, convert to a cms like wodpress.com if you want it hosted or .org if you want to host. But the likes of wix/weebly/squarespace are all in one hosted and much easier to use. Just pick out a theme and only worry about your content. The themes are all responsive so they will look good on mobile and desktop.
Best of luck on your site.


What are the motivations behind (apparently) locking the page in the first place?
This locking mechanism gives you an apparent sense of security.
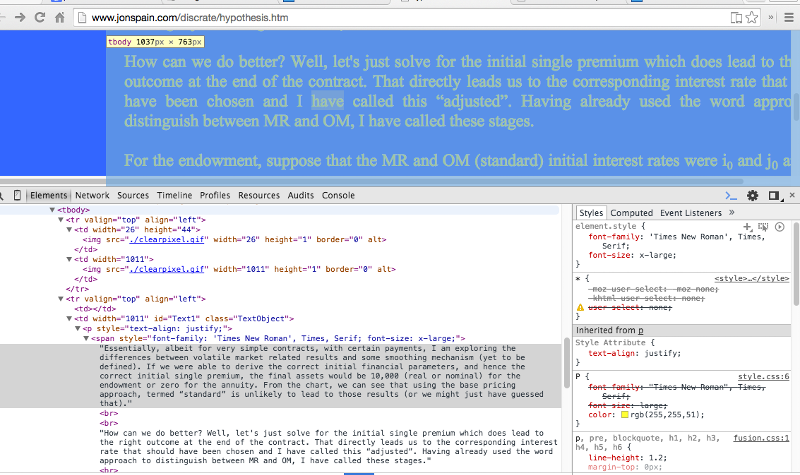
I can still perfectly see the source of your page and inspect it with the browser dev tools.
So, if a user is "smart" enough to know about page source and dev tools, it's not this (or any) trick that will prevent him to do so.
Bottom line, whatever problem you're having, dropping this so called "lock" mechanism is the best option.
Cheers!