Need to adjust padding on these Zozo Tabs
Hi I'm using the Zozo Tabs Jquery Plugin.
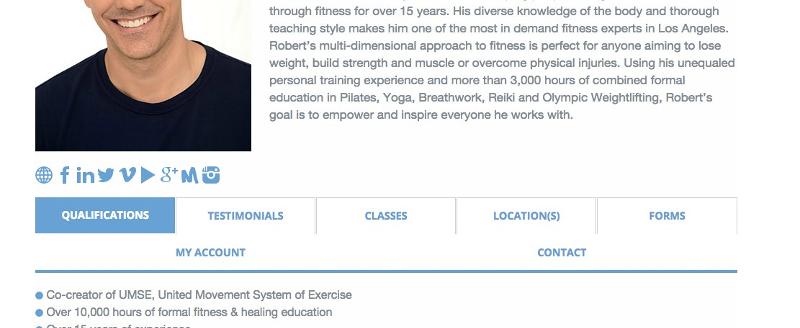
I want all the tabs on one line. I added a new tab and now things have shifted to two lines. I've spent about an hour trying to figure out how to adjust the padding on the tabs so they all will fit on one line.
Can anyone see what I'm missing?
http://bodyphd.com/specialist/robert-lee/
Thanks!
I want all the tabs on one line. I added a new tab and now things have shifted to two lines. I've spent about an hour trying to figure out how to adjust the padding on the tabs so they all will fit on one line.
Can anyone see what I'm missing?
http://bodyphd.com/specialist/robert-lee/
Thanks!
Is there a reason you're using the width element on the tabs?, if you remove them all it doesn't look too bad, not completely there yet but it's a start... Just asking before I start barking up the wrong tree.
ASKER
Is this showing up in the zozo css or the style.css?
In the html, if you adjust this piece like this it's back to normal I think...
<ul class="z-tabs-nav z-tabs-desktop">
<li class="z-tab z-first z-active z-first-col z-first-row" data-link="tab1" style=""></li>
<li class="z-tab z-first-row" data-link="tab2" style=""></li>
<li class="z-tab z-first-row" data-link="tab3" style=""></li>
<li class="z-tab z-first-row" data-link="tab4" style=""></li>
<li class="z-tab z-first-row" data-link="tab5" style=""></li>
<li class="z-tab z-first-row" data-link="tab6" style=""></li>
<li class="z-tab z-first-row" data-link="tab7" style=""></li>ASKER
I can't rearrange. Those classes are automatically generated. When I remove a tab, everything fits on one line. When I add a new one I get the width % on the tabs and two slip to the second line.
You can see here how the width is auto with less tabs:
http://bodyphd.com/specialist/danielle-grunkemeyer/
You can see here how the width is auto with less tabs:
http://bodyphd.com/specialist/danielle-grunkemeyer/
How are you adding the tabs? Strange that by just adding a few new tabs the whole thing goes bonkers.
ASKER
Here's my code. I'm using a bunch of custom fields so there's some conditional PHP:
<ul>
<li><a>Qualifications</a></li>
<li><a>Testimonials</a></li>
<li><a>Classes</a></li>
<li><a>Location(s)</a></li>
<?php if(get_field('subscriber_non_subscriber') == "Option 1") { echo ''; } else { ?><li><a>Forms</a></li><?php }?>
<?php if(get_field('subscriber_non_subscriber') == "Option 2") { if(get_field('option_2_account') !=false) { ?> <li><a href="<?php the_field('option_2_account'); ?>" target="_blank" >My Account</a></li> <?php } } ?>
<?php if(get_field('subscriber_non_subscriber') == "Option 3") { if(get_field('option_3_account') !=false) { ?> <li><a href="<?php the_field('option_3_account'); ?>" target="_blank" >My Account</a></li> <?php } } ?>
<li><?php if(get_field('subscriber_non_subscriber') == "Option 2") { if(get_field('subscriber_contact_email') !=false) { ?><a href="<?php the_field('subscriber_contact_email'); ?>" target="_blank">Contact</a> <?php } } ?>
<?php if(get_field('subscriber_non_subscriber') == "Option 1") { if(get_field('contact_email') !=false) { ?><a href="<?php the_field('contact_email'); ?>" target="_blank">Contact</a><?php } }?>
<?php if(get_field('subscriber_non_subscriber') == "Option 3") { if(get_field('option_3_contact_email') !=false) { ?><a href="<?php the_field('option_3_contact_email'); ?>" target="_blank">Contact</a> <?php } } ?></li>
</ul>
It's getting late here ... I'll have another look tomorrow/later today since it's already tomorrow apparently
Could it be that it now is going to the responsive settings as previously it wasn't?
Could it be that it now is going to the responsive settings as previously it wasn't?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Muchas Gracias!!!!

Did you try different browsers, restarted the browser... I'm using Firefox on a Linux platform.