jQuery Sticky and Anchors
I am working on an implementation of the jQuery Sticky plugin. The plugin itself is working great. I have my form elements within a div to which the Sticky plugin is associated. There's just one problem. I have four buttons that work with four anchors to points on the page below the form elements. If any of the buttons are clicked, the page scrolls to the anchor, which is under the div to which the Sticky plugin has been associated to. I've tried a few things, but I am not finding a solution that is consistent or reliable. I need to know how to get the page to scroll to the anchors JUST BELOW the Sticky div rather than under the sticky div. I'm sure I'm not the only one whose encountered this. Any help solving this issue is greatly appreciated. Thanks in advance!
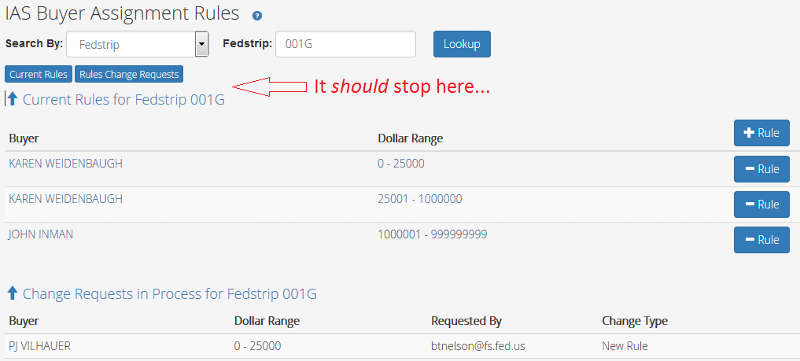
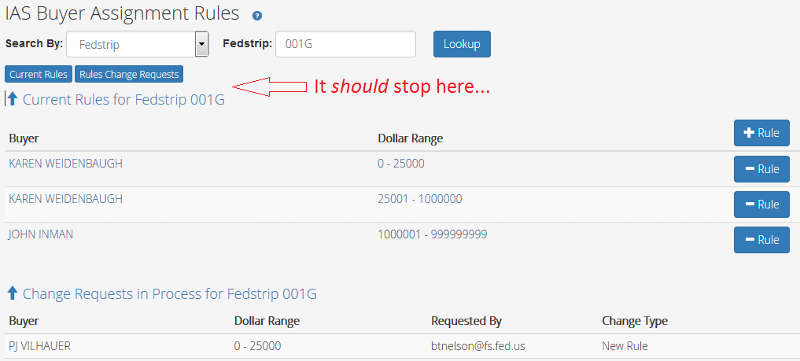
Where it should stop:

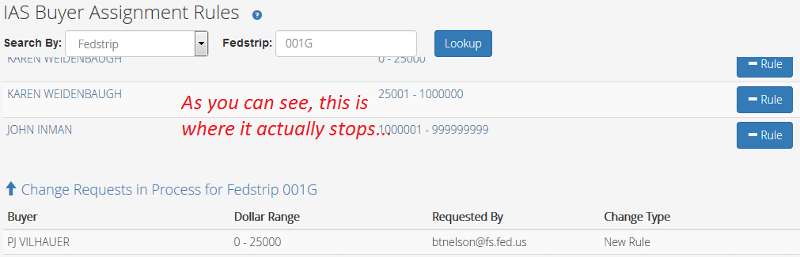
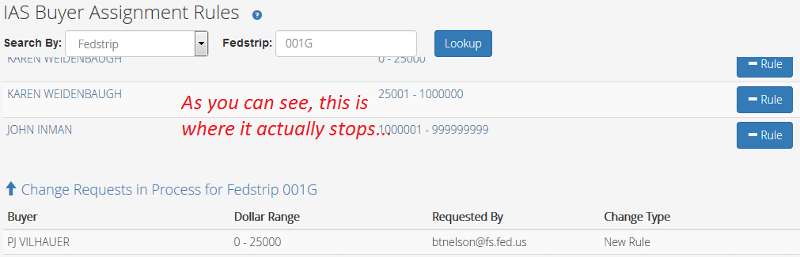
Where it actually stops:

CSS (not affecting the issue):
JS:
Code (Sticky Form):
Code (Anchor Buttons):
Code (Anchor Target):
Where it should stop:

Where it actually stops:

CSS (not affecting the issue):
#sticker {
background-color: #F5F5F5;
}JS:
$("#sticker").sticky({topSpacing:0});Code (Sticky Form):
sticker" class="control-group-primary stick">
<form class="form-inline" ng-submit="returnResults()">
<!-- Search By Form -->
<div class="form-group searchOption">
<label for="form-control">
Search By:
</label>
<select
ng-model="selectedOption"
ng-options="option.name for option in options"
ng-change="searchType()"
class="form-control"
id="selectedOption">
</select>
</div>
<!-- Fedstrip Form -->
<div class="form-group showFedStrip" id="fedStrip" style="display: inline-block !important;"><!-- style attribute is a hack for IE8 - display: block; is being added as a style attribute inline in IE8 -->
<label for="fedStripIn">Fedstrip: </label>
<input type="text" ng-model="fedStripIn" class="form-control" id="fedStripIn" placeholder="Type Fedstrip ID" />
</div>
<!-- Buyer Name Form -->
<div class="form-group showBuyer" id="buyerForm" style="display: inline-block !important;"><!-- style attribute is a hack for IE8 - display: block; is being added as a style attribute inline in IE8 -->
<label for="buyerLookUp" class="inline">Buyer Name: </label>
<input type="text" ng-model="buyerLookUp" id="buyerLookUp" name="buyerLookUp" class="form-control" placeholder="Type to Search" />
</div>
<div class="form-group lookup">
<button class="btn btn-primary showFedStrip showBuyer" type="submit">Lookup</button>
<button ng-show="changesMade" class="btn btn-success" id="changesMade" type="button" ng-click="rulesSave()">Save Changes</button>
<button ng-show="buy" class="btn btn-primary" id="changeBuyer" type="button" ng-click="buyerReassign()">Reassign Fedstrip(s)</button>
</div>
</form>
<div class="form-group searchOption alert alert-danger push-down" ng-show="showSearchOption">
Please select a search option.
</div>
</div>Code (Anchor Buttons):
ass="clearfix"></p>
<p ng-show="navigationElements">
<a href="#currentRulesAnchor" class="btn btn-primary btn-xs btn-xs btn-xs">Current Rules</a>
<a href="#rulesChangeRequestsAnchor" class="btn btn-primary btn-xs btn-xs">Rules Change Requests</a>
<a href="#usersRequisitionedAnchor" class="btn btn-primary btn-xs requisitionerNav">Users Requisitioned</a>
<a href="#requisitionerChangeRequestsAnchor" class="btn btn-primary btn-xs requisitionerNav">Requisitioners Change Requests</a>
</p>Code (Anchor Target):
<p id="currentRulesAnchor"></p>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER