Looking to "snake" or other wiseallow more menu choose then fit on screen wit Volusion Template
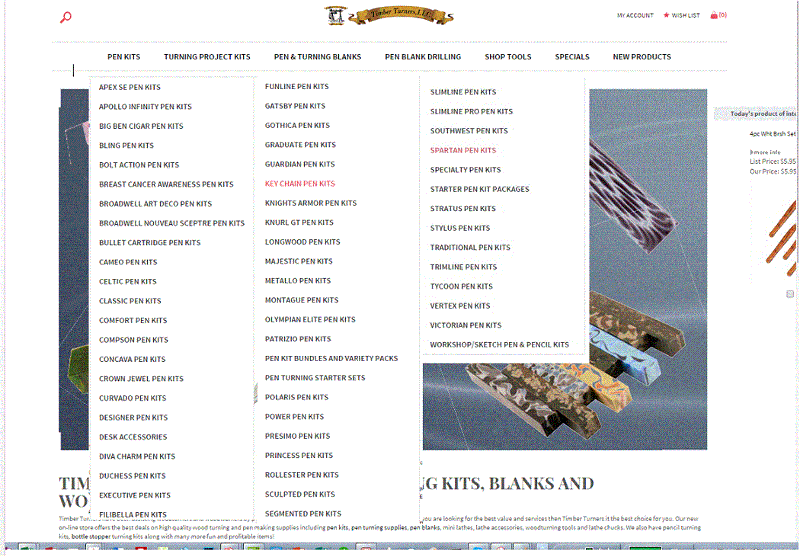
I have a website (www.timberturners.com) and sell lots of different items. I don't want the user to go through multi levels of menus, but I want them to see all menu items. I have seen menus that do this and I like the snaking (or multi columns) approach.
How would I go about doing this?
Thanks
Bruce
How would I go about doing this?
Thanks
Bruce
12 hours from you posting it.
Can you post a screenshot of exactly what you want to see? Do you want to see all the products on the menu, not just the categories?
If you have a site that does this "snaking" I'll be better placed to know exactly how to go about this.
Can you post a screenshot of exactly what you want to see? Do you want to see all the products on the menu, not just the categories?
If you have a site that does this "snaking" I'll be better placed to know exactly how to go about this.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It appears that this reorganizes the list to be read across from the submitted order. I need up and down and alphabetized.
Also, how would I implement this?
I believe I have the pertinent code below
(c) volusion I am sure!
Here is the HTML
And here is the CCS for the NAV
Thanks
Bruce
Also, how would I implement this?
I believe I have the pertinent code below
(c) volusion I am sure!
Here is the HTML
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left" id="push-menu">
<div class="search-mobile">
<form class="form-inline" action="/SearchResults.asp" method="get" name="SearchBoxForm" role="search">
<div class="form-group">
<input type="text" name="Search" class="search-mobile__input" placeholder="Search...">
<button type="submit" name="Submit" class="btn btn-xs btn-primary search-mobile__submit">Go!</button>
</div>
</form>
</div>
<h3><div id="Menu1_Title" class="menu_title">Menu Title</div></h3>
<div id="display_menu_1" class="menu"></div>
</nav>
<div class="container">
<div class="navbar navbar-default" role="navigation">
<header class="header">
<div class="row">
<div class="col-xs-2 col-md-3">
<div class="header__left header__element ghost">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header ghost__content">
<button type="button" id="showLeftPush" class="navbar-toggle" data-toggle="collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="search-popout ghost__content hidden-xs hidden-sm" role="search">
<a id="search-toggle" type="button" class="search-popout__trigger" data-toggle="popover" data-placement="right" data-html="true" data-content="
<form class='form-inline' action='/SearchResults.asp' method='get' name='SearchBoxForm' role='search'>
<div class='form-group'>
<input type='text' name='Search' class='search-popout__input' placeholder='Search...'>
<button type='submit' name='Submit' class='btn btn-xs btn-primary search-popout__submit'>Go!</button>
</div>
</form>" data-container="body">
<span class="icon icon-magnifying-glass"><img src="/v/vspfiles/templates/DrsExpr8-215/images/template/search-bg.png" alt="" width="20" height="20"></span>
</a>
</div>
</div>
</div>
<div class="col-xs-8 col-md-6">
<div class="header__mid header__element ghost">
<div class="logo ghost__content">
<div id="if_homepage">
<h1 id="display_homepage_title" class="logo"><a href="/" title=""></a></h1>
</div><!--if_homepage-->
<div id="if_not_homepage">
<div id="display_homepage_title" class="logo"><a href="/" title=""></a></div>
</div><!--if_not_homepage-->
</div>
</div>
</div>
<div class="col-xs-2 col-md-3">
<div class="header__right header__element ghost">
<div class="sitetools hidden-xs hidden-sm ghost__content">
<a href="/myaccount.asp" class="sitetools__item" title="My Account">My Account</a>
<a href="/wishlist.asp" class="sitetools__item" title="Wish List">
<span class="icon icon-star-two"><img src="/v/vspfiles/templates/DrsExpr8-215/images/template/icon-star.jpg" width="10" height="9" alt=""></span> Wish List
</a>
</div>
<div class="cart-summary ghost__content">
<a href="/shoppingcart.asp">
<span class="icon icon-shopping-bag"><img src="/v/vspfiles/templates/DrsExpr8-215/images/template/icon-cart.jpg" width="13" height="15" alt=""></span>(<span data-v-observable="cart-count"></span>)
</a>
</div>
</div>
</div>
</div>
</header>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="main-nav">
<div id="display_menu_1" class="menu"></div>
</div><!-- /.navbar-collapse -->
</div>
</div>And here is the CCS for the NAV
#main-nav {
text-align: center;
}
#main-nav .vnav {
list-style: none;
padding: 0;
margin: 0;
}
#main-nav .vnav__item {
position: relative;
}
#main-nav .vnav__item:hover {
background: none;
}
#main-nav .vnav__item:hover > a {
color: #e74f5d;
}
#main-nav .vnav__item:hover > .vnav__subnav {
display: block;
text-align: left;
}
#main-nav .vnav__link {
font:600 14px 'Source Sans Pro', Sans-Serif;
color:#000;
text-transform: uppercase;
display: block;
padding: 0 20px;
text-transform: uppercase;
}
#main-nav .vnav__link--active {
color: #e74f5d;
background: #fff;
}
#main-nav .vnav__subnav {
text-align: left;
display: none;
background: #fff;
border: 1px solid #e0e0e0;
position: absolute;
z-index: 1;
}
#main-nav .vnav__subnav .vnav__item {
display: block;
}
#main-nav .vnav__subnav .vnav__link {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #333;
font-size: 14px;
white-space: nowrap;
text-align: left;
padding: 8px 15px;
}
#main-nav .vnav--level1 {
position: relative;
display: inline-table;
}
#main-nav .vnav--level1 > .vnav__item {
padding: 15px 0;
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
*zoom: 1;
*display: inline;
}
#main-nav .vnav--horizontal .vnav__subnav {
left: 0;
top: 100%;
padding: 0;
}
#main-nav .vnav--horizontal .vnav--level3, .vnav--horizontal .vnav--level4 {
left: 100%;
top: 0;
}
#main-nav .vnav--vertical .vnav__item {
display: block;
}
#main-nav .vnav--vertical .vnav__subnav {
left: 100%;
top: 0px;
}
#push-menu {
text-align: left;
overflow: hidden;
overflow-y: scroll;
}
#push-menu .vnav {
list-style: none;
padding: 0;
margin: 0;
}
#push-menu .vnav__item {
position: static;
}
#push-menu .vnav__item:hover {
background: #333;
}
#push-menu .vnav__item:hover > a {
color: #fff;
}
#push-menu .vnav__link--active + .vnav__subnav,
#push-menu .vnav__item:hover > .vnav__subnav {
display: block;
text-align: left;
}
#push-menu .vnav__link {
font:600 14px 'Source Sans Pro', Sans-Serif;
color:#fff;
text-transform: uppercase;
display: block;
text-align: left;
padding: 12px 15px;
text-transform: uppercase;
}
#push-menu .vnav__link--active {
color: #fff;
background: #333;
}
#push-menu .vnav__subnav {
text-align: left;
display: none;
background: transparent;
border: 0;
position: relative;
}
#push-menu .vnav__subnav .vnav__item {
display: block;
}
#push-menu .vnav__subnav .vnav__link {
color: #fff;
font-size: 12px;
white-space: normal;
text-align: left;
padding: 8px 15px 8px 30px;
}
#push-menu .vnav__subnav.vnav--level3 .vnav__link {
padding: 8px 15px 8px 45px;
}
#push-menu .vnav__subnav.vnav--level4 .vnav__link {
padding: 8px 15px 8px 65px;
}
#push-menu .vnav--level1 {
position: relative;
display: block;
}
#push-menu .vnav--level1 > .vnav__item {
padding: 0;
display: block;
vertical-align: middle;
*vertical-align: auto;
*zoom: 1;
*display: inline;
}
#push-menu .vnav--horizontal .vnav__subnav {
left: 0;
top: 100%;
padding: 0;
}
#push-menu .vnav--horizontal .vnav--level3, .vnav--horizontal .vnav--level4 {
left: 0;
top: 0;
}
#push-menu .vnav--vertical .vnav__item {
display: block;
}
#push-menu .vnav--vertical .vnav__subnav {
left: 0;
top: 0px;
}
#display_menu_1 .vnav__item {background-color:transparent;}
#display_menu_1 .vnav__item:hover {background-color:transparent;}Thanks
Bruce
ASKER
Any thoughts?
Thanks!
Bruce
Thanks!
Bruce

ASKER