Why is my jQuery tab section so large
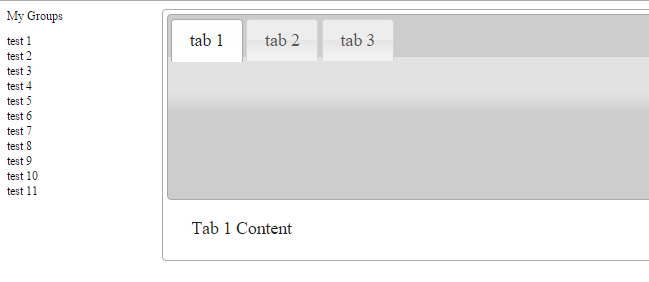
I have 2 columns on my page. The left column contains a list and the right column contains a jQuery tab. I do not understand why my tab header in the right column seems to have the same height as the list in the left column.
For an example go to: http://anna.adreflex.com/t

For an example go to: http://anna.adreflex.com/t
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<link type="text/css" href="jqueryui/css/smoothness/jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js" type="text/javascript"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js" type="text/javascript"></script>
<style type="text/css">
.leftcolumn
{
float:left;
width: 150px;
font-size:12px;
overflow-y:auto;
}
.leftcolumn ul
{
list-style:none;
margin:0px;
margin-top:10px;
padding:0px;
max-height:800px;
overflow:auto;
}
.rightcolumn
{
margin-left:155px;
}
</style>
</head>
<body>
<div class="leftcolumn">
<span class="PageTitle" style="vertical-align:bottom">My Groups</span>
<ul>
<li>test 1</li>
<li>test 2</li>
<li>test 3</li>
<li>test 4</li>
<li>test 5</li>
<li>test 6</li>
</ul>
</div>
<div class="rightcolumn groupsection">
<div id="lay1">
<ul>
<li><a class="ui-tabs-nav TabTitleStyle" href="#lay1_Tab1">tab 1</a></li>
<li><a class="ui-tabs-nav TabTitleStyle" href="#lay1_Tab2">tab 2</a></li>
<li><a class="ui-tabs-nav TabTitleStyle" href="#lay1_Tab3">tab 3</a></li>
</ul>
<div id="lay1_Tab1">
Tab 1 Content
</div>
<div id="lay1_Tab2">
Tab 2 Content
</div>
<div id="lay1_Tab3">
Tab 3 Content
</div>
</div>
</div>
<script type="text/javascript">
$('#lay1').tabs();
</script>
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You could remove the "margin-left:155px;" and put only the "float:left" (margin will not be necessary )
@fraigor,
That is what I put in my post prior to yours.
You could remove the "margin-left:155px;" and put only the "float:left" (margin will not be necessary )
That is what I put in my post prior to yours.