HTML page not showing in the middle in Chrome
Hello there,
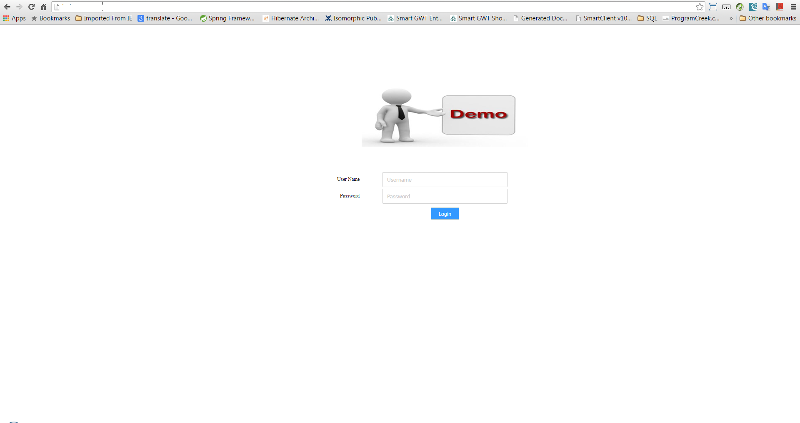
I have a simple Login page in html where I show a logo and 2 textfield component for username/password. But for some reason when I view the page in chrome and Firefox it is not centered in the middle of the page. FF is showing in the center but it looks bigger and in chrome the components are not in the center and more to the top left corner of the page and the components look smaller on the browser.why is it so,can somebody help me to arrange it in the center for both browser and look same size.
and below is the css code
cheers
Zolf
2015-08-30-9-33-46.png
2015-08-30-9-34-54.png
I have a simple Login page in html where I show a logo and 2 textfield component for username/password. But for some reason when I view the page in chrome and Firefox it is not centered in the middle of the page. FF is showing in the center but it looks bigger and in chrome the components are not in the center and more to the top left corner of the page and the components look smaller on the browser.why is it so,can somebody help me to arrange it in the center for both browser and look same size.
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Login Form</title>
<link type="text/css" rel="stylesheet" href="css/login.css">
<!--[if lt IE 9]><script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<body>
<section class="container">
<div class="login">
<form method="post" action="loginApp">
<table>
<tr>
<td>
</td>
<td class="logo">
<img src="images/pieces/logo_demo.png" />
</td>
</tr>
<tr>
<td>
</td>
<!-- <td><h1>Login</h1></td> -->
</tr>
<tr>
<td class="formLabel" nowrap>User Name</td><td><input type="text" name="user_name" value="" placeholder="Username">
</td>
</tr>
<tr>
<td class="formLabel" nowrap>Password</td><td><input type="password" name="user_password" value="" placeholder="Password">
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" name="commit" value="Login">
</td>
</tr>
</table>
</form>
</div>
<div class="login-help">
</div>
</section>
</body>
</html>and below is the css code
.container {
margin: 120px 300px auto;
width: 640px;
}
.login {
position: relative;
margin: 0 auto;
padding: 20px 20px 20px;
width: 310px;
background: white;
text-align: center;
}
.login h1 {
margin: -20px -20px 21px;
line-height: 40px;
font-size: 15px;
font-weight: bold;
color: #555;
text-align: center;
text-shadow: 0 1px white;
}
.login p {
margin: 20px 0 0;
}
.login p:first-child {
margin-top: 0;
}
.login input[type=text], .login input[type=password] {
width: 278px;
}
.login p.submit {
text-align: center;
}
.login-help {
margin: 20px 0;
font-size: 11px;
color: white;
text-align: center;
text-shadow: 0 1px #2a85a1;
}
.login-help a {
color: #cce7fa;
text-decoration: none;
}
.login-help a:hover {
text-decoration: underline;
}
:-moz-placeholder {
color: #c9c9c9 !important;
font-size: 13px;
}
::-webkit-input-placeholder {
color: #ccc;
font-size: 13px;
}
input {
font-family: 'Lucida Grande', Tahoma, Verdana, sans-serif;
font-size: 14px;
}
input[type=text], input[type=password] {
margin: 0px;
padding: 0 10px;
width: 200px;
height: 34px;
color: #000000;
background: white;
border: 1px solid;
border-color: #c4c4c4 #d1d1d1 #d4d4d4;
border-radius: 2px;
}
input[type=text]:focus, input[type=password]:focus {
border-color: #7dc9e2;
outline-color: #dceefc;
outline-offset: 0;
}
.formLabel
{
text-align: right;
padding: 2px;
font-size: 12px;
}
.logo
{
text-align : center;
padding-bottom: 50px;
}
.floatRight
{
position:absolute;
width:100%;
height:100%;
text-align:center;
vertical-align:middle;
z-index: 9999;
}
input[type=submit] {
margin: 5px;
padding: 0 18px;
height: 29px;
font-size: 12px;
font-weight: normal;
color: #ffffff;
background: #3399FF;
border: 1px solid;
border-color: #b4ccce #b3c0c8 #9eb9c2;
border-radius: 2px;
float: center;
outline: 0;
}
input[type=submit]:active {
background: #cde5ef;
border-color: #9eb9c2 #b3c0c8 #b4ccce;
-webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.2);
}
.lt-ie9 input[type=text], .lt-ie9 input[type=password] {
line-height: 34px;
}
cheers
Zolf
2015-08-30-9-33-46.png
2015-08-30-9-34-54.png
It is because your "container" class wrapping the login div has fixed width and top/right margin. You should remove the fixed width and right margin to let your login div to be horizontally centered the page (or screen).
ASKER
Thanks for your feedbacks. Do I remove that container class all together or ??. can you please elaborate.
ASKER
still waiting for your reply!!
You might just need to change it as below:
.container {
margin-top: 120px;
}ASKER
Thanks for your feedback. I did what you mentioned but still it i snot center in Chrome
I tried on different browsers and it worked just fine, see modified version of your code here: http://plnkr.co/edit/9BAMHzk860OMegRN9G9G?p=preview.
Can you post a screenshot to show how does it look in your Chrome?
Can you post a screenshot to show how does it look in your Chrome?
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks