maqskywalker
asked on
using css to style html table
I have this html example where i have a table.
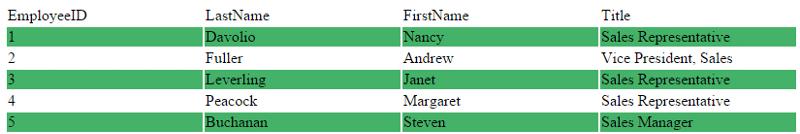
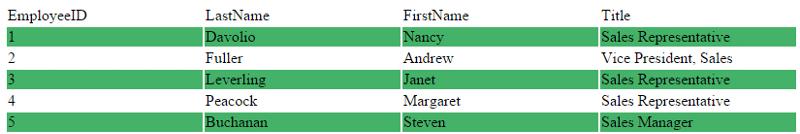
I'm using css to set the alternating row of the even rows to a green color.
This sample works fine.
https://jsfiddle.net/fha04psm/

Is there a way to say to this?:
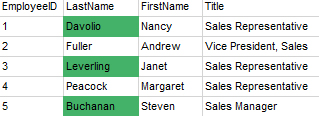
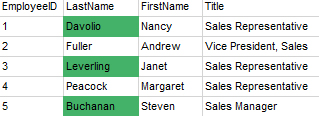
Set the alterating rows (even rows) of column 2 of my table to this color background-color: #44b268;
So my table should look like this. I drew this in excel so disregard the borders on this picture.
I'm only interested in the background color:

I'm using css to set the alternating row of the even rows to a green color.
This sample works fine.
https://jsfiddle.net/fha04psm/

Is there a way to say to this?:
Set the alterating rows (even rows) of column 2 of my table to this color background-color: #44b268;
So my table should look like this. I drew this in excel so disregard the borders on this picture.
I'm only interested in the background color:

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.