kendo ui autocomplete with json <HELP>
I'm sure i'm just missing the basics. I have a json file on my IIS Web Server (Windows 2012) located under a folder called "Jsond"
For testing i created the json file from : http://www.json-generator.com/
I have no idea why i can't get the code from Kendo UI web site to work on my local test box? What I'm i missing or need to learn.
(using MS visual studio 2013 (free) to code and test with)
I have a feeling it has something with the URL, but google is not finding me anything.
For testing i created the json file from : http://www.json-generator.com/
I have no idea why i can't get the code from Kendo UI web site to work on my local test box? What I'm i missing or need to learn.
(using MS visual studio 2013 (free) to code and test with)
I have a feeling it has something with the URL, but google is not finding me anything.
<input id="autocomplete" />
<script>
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "/jsond/json.json",
dataType: "json"
}
}
});
$("#autocomplete").kendoAutoComplete({
dataSource: dataSource,
dataTextField: "name"
});
</script>ASKER
If i put this in the code (shown below) it works fine
* Same-domain (internal website only)
* Same-domain (internal website only)
url: "http://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
OK, the dataType "jsonp" is for cross domain requests. If you are requesting within the same domain, is should be "json" ... as per the documentation.
Are there any errors returned anywhere when your code executes?
Dan
Are there any errors returned anywhere when your code executes?
Dan
ASKER
No errors.

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
</style>
<title></title>
<link href="../Content/kendo/2015.2.624/kendo.common-material.min.css" rel="stylesheet" />
<link href="../Content/kendo/2015.2.624/kendo.material.min.css" rel="stylesheet" />
<script src="../Scripts/jquery-2.1.4.min.js"></script>
<script src="../Scripts/kendo/kendo.all.min.js"></script>
</head>
<body>
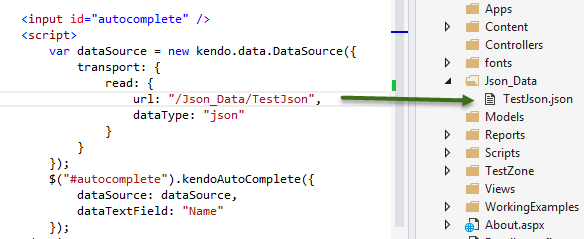
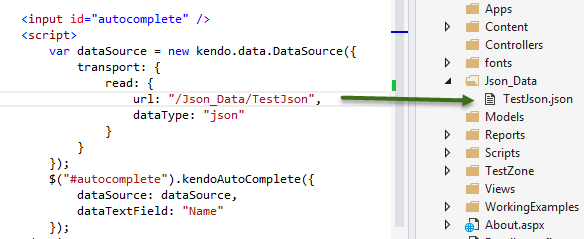
<input id="autocomplete" />
<script>
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "/Json_Data/TestJson",
dataType: "json"
}
}
});
$("#autocomplete").kendoAutoComplete({
dataSource: dataSource,
dataTextField: "Name"
});
</script>
Ok, so then what is the issue?
Dan
Dan
ASKER
Nothing happens when type in the input box. I can start typing the name "Lindsay" but nothing happens.
** example from json file
{
"_id": "55f31eef93aa14c548b74d10",
"index": 2,
"guid": "abce9ddf-50cb-4b7f-913b-b3d13d221c79",
"isActive": false,
"balance": "$3,725.53",
"picture": "http://placehold.it/32x32",
"age": 25,
"eyeColor": "brown",
"name": "Lindsay Gilmore",
"gender": "male",
"company": "OBONES",
"email": "lindsaygilmore@obones.com",
"phone": "+1 (883) 558-3498",
"address": "760 Remsen Street, Glidden, Arizona, 5116",ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
not 100% sure why it worked.
Kendo UI Docs: http://docs.telerik.com/kendo-ui/api/javascript/data/datasource#configuration-transport.read
Are you getting and errors?
Dan