Justify ul element
Hi,
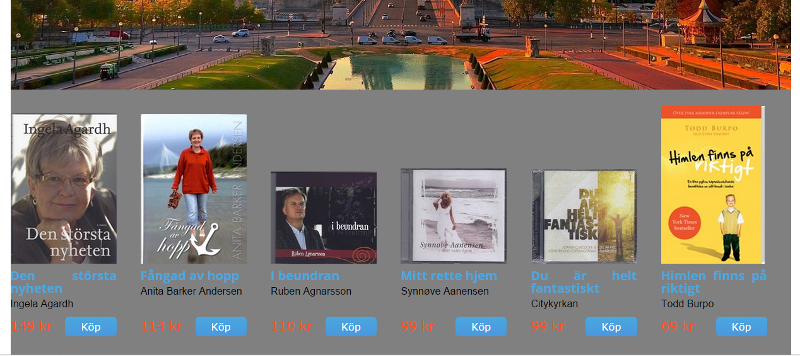
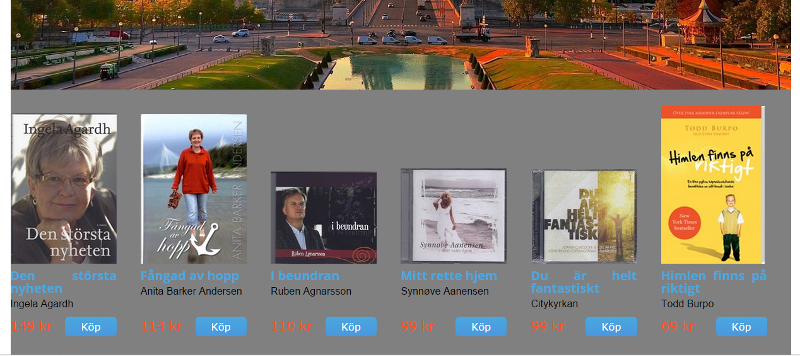
I would like to justify (align to left and right) a <ul> that I have. You can see how it looks today in the picture where the gray area is in the <ul>. If I would like to jutify it how can I do that?

Here's my css:
And here's the markup:
If anyone can help me I would me grateful.
Peter
I would like to justify (align to left and right) a <ul> that I have. You can see how it looks today in the picture where the gray area is in the <ul>. If I would like to jutify it how can I do that?

Here's my css:
.listings ul.properties_list {
list-style: none;
overflow: hidden;
/*float: left;
width: 77.34375%;*/
background-color: transparent;
/*width:100%;*/
text-align:justify;
}
.listings ul.properties_list::after {
content: '';
display: inline-block;
width: 100%;
}
.listings ul.properties_list::before{
content: '';
display: block;
}
.listings ul.properties_list li {
display: block;
width: 13.63636363636364%;
height: auto;
position: relative;
float: left;
margin: 10px 3.03030303030303% 0px 0px;
vertical-align: bottom;
}
.listings ul.properties_list li .imageBlock {
height: 213px;
vertical-align: bottom;
display: table-cell;
}
.listings ul.properties_list li img {
width: 100%;
height: auto !important;
}
.listings ul li .property_details {
width: 100%;
padding: 0;
height: 100px;
transition: all .2s linear;
-webkit-transition: all .2s linear;
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
color: #000;
margin-top: 5px;
}
.listings ul li .property_details h1,
.listings ul li .property_details h1 a {
font-size: 1em;
color: #4aa7de;
font-weight: 700;
font-family: 'Open Sans', sans-serif;
text-decoration:none;
}
.listings ul li .property_details h1 a:hover {
text-decoration:underline;
}
.listings ul li .property_details h2 {
font-size: 0.8em;
font-family: 'Open Sans', sans-serif;
margin-top: 5px;
}
.listings ul li .property_details .textDetails {
height: 60px;
}
.listings ul li .property_details .buyDetails {
vertical-align: bottom;
}
.listings ul li .property_details .buyDetails .price {
color: #ff4d20;
font-size: 12pt;
vertical-align: bottom;
margin-top: 4px;
float: left;
}
.listings ul li .property_details .buyDetails .buyarea {
display: table;
float: right;
}And here's the markup:
<ul class="properties_list">
<li>
<div class="imageBlock">
<asp:HyperLink ID="imgProduct" runat="server"></asp:HyperLink>
</div>
<div class="property_details">
<div class="textDetails">
<h1>
<asp:HyperLink ID="hlLink" runat="server"></asp:HyperLink>
</h1>
<h2>
<asp:Label ID="lblAuthor" runat="server" Text='<%# Eval("author") %>'></asp:Label>
</h2>
</div>
<div class="buyDetails">
<div class="price">
<asp:Label ID="lblPrice" runat="server" Text=""></asp:Label>
</div>
<div class="buyarea">
<uc1:buyLink ID="buyLink1" runat="server" />
</div>
</div>
</div>
</li>
</ul>If anyone can help me I would me grateful.
Peter
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.