REST api postCatgory showing as object
I was able o successfully use $expand for two lists
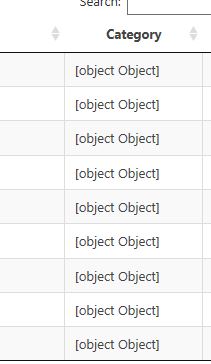
Here's what i get for postcategory

Any ideas?
$.ajax({
url: url + "/_api/web/lists/getbytitle('" + listname + "')/items?$select=Created,Title,NumCommentsId,ID,PostCategory/Title&$expand=PostCategory",
method: "GET",
headers: { "Accept": "application/json; odata=verbose" },
timeout: 2000,
dataType:"json",
success: function (data) {
complete(data); // Returns JSON collection of the results
},
error: function (xhr,status,error) {
console.log(status);
}
});for(var i =0; i < data.d.results.length; i++)
{
var imgStatus = (dateDiff(data.d.results[i].Created));
if(imgStatus == "New")
{
imgCategory = "<img src='http://isaacsogunro.com/blog/Images1/yellowNew.png' alt='New'>";
}
//bldRow.row.add([ dateFormat(data.d.results[i].Created), "<a href='#' onClick='openModal("+data.d.results[i].ID+");return false;'>"+data.d.results[i].Title+"</a>",/*data.d.results[i].NumCommentsId,*/imgCategory]).draw();
bldRow.row.add([ dateFormat(data.d.results[i].Created), "<a href='http://isaacsogunro.com/blog/Lists/Posts/Post.aspx?ID="+data.d.results[i].ID+"'>"+data.d.results[i].Title+"</a>",data.d.results[i].PostCategory,/*data.d.results[i].Category,data.d.results[i].NumCommentsId,*/imgCategory]).draw();
}Here's what i get for postcategory
Any ideas?
ASKER
I got the following error: SCRIPT5009: 'category' is undefined
I then added 'category' to my rest:
items?$select=Created,Titl
After that, I get error
I then added 'category' to my rest:
items?$select=Created,Titl
After that, I get error
Hi,
Category is not the field. PostCategory is the field. List of Categories is inside PostCategory object.
Code Snippet shared gives you list of categories.
Cheers,
Raj
Category is not the field. PostCategory is the field. List of Categories is inside PostCategory object.
Code Snippet shared gives you list of categories.
Cheers,
Raj
ASKER
When I had the following
I got this error:
SCRIPT5009: 'category' is undefined
items?$select=Created,Title,NumCommentsId,ID,PostCategory/Title&$expand=PostCategory"I got this error:
SCRIPT5009: 'category' is undefined
ASKER
Here's my whole code:
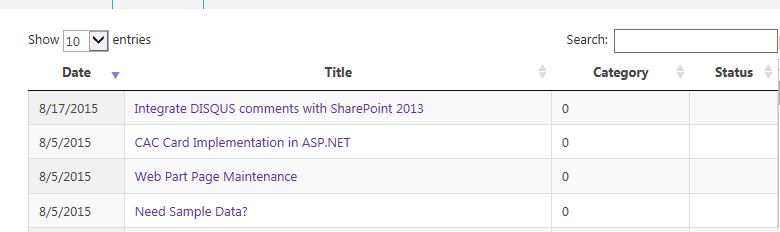
Here's what i'm trying to achieve:
As you can see, the Category column is 0. It needs to show the categories that was assigned to that post. ie: javascript, SharePoint, HTML 5, etc.
Two lists are being used, Posts and Categories. Category column in the Post list is a lookup into Categories

Here's what i'm trying to achieve:
As you can see, the Category column is 0. It needs to show the categories that was assigned to that post. ie: javascript, SharePoint, HTML 5, etc.
Two lists are being used, Posts and Categories. Category column in the Post list is a lookup into Categories
$(document).ready(function(){
$('#blog').DataTable();
getListItems('http://mysite/blog','Posts','complete', 'failure','timeout');
});
//Change code to use this - http://datatables.net/examples/advanced_init/events_live.html
function getListItems(url, listname, complete, failure, timeout) {
// Executing our items via an ajax request
$.ajax({
url: url + "/_api/web/lists/getbytitle('" + listname + "')/items?$select=Created,Title,NumCommentsId,ID,PostCategory/Title&$expand=PostCategory",
method: "GET",
headers: { "Accept": "application/json; odata=verbose" },
timeout: 2000,
dataType:"json",
success: function (data) {
complete(data); // Returns JSON collection of the results
},
error: function (xhr,status,error) {
console.log(status);
}
});
function complete(data)
{
var bldRow=$('#Iblog').DataTable({
"order": [[ 0, "desc" ]],
"pagingType": "full_numbers"
});
var imgCategory=" ";
for(var i =0; i < data.d.results.length; i++)
{
var imgStatus = (dateDiff(data.d.results[i].Created));
if(imgStatus == "New")
{
imgCategory = "<img src='http://mysite.com/blog/Images1/yellowNew.png' alt='New'>";
}
bldRow.row.add([ dateFormat(data.d.results[i].Created), "<a href='http://mysite.com/blog/Lists/Posts/Post.aspx?ID="+data.d.results[i].ID+"'>"+data.d.results[i].Title+"</a>",data.d.results[i].NumCommentsId,/*data.d.results[i].Category,data.d.results[i].NumCommentsId,*/imgCategory]).draw();
}
}
function failure(data) {
alert("Operation failed.");
}
}
function dateDiff(spCreated)
{
var createdDte = new Date(spCreated);
var todayDate = new Date();
var timeDiff = Math.abs(todayDate.getTime() - createdDte.getTime());
var days = Math.ceil(timeDiff/(1000*3600*24));
var status = (days > 30) ? "Old":"New";
return status;
}
function dateFormat(spCreated)
{
var createdDte = new Date(spCreated);
var newFormat = (createdDte.getMonth()+1)+"/"+(createdDte.getDate()+"/"+createdDte.getFullYear());
return newFormat;
}
function openModal(blogID) {
var pageUrl = 'http://mysite.com/blog/Lists/Posts/Post.aspx?ID='+blogID;
var options = { url: pageUrl, width: 650, height: 650 };
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
Hi,
Were you able to get the results for community count ?
Cheers,
Raj
Were you able to get the results for community count ?
Cheers,
Raj
ASKER
Hi Raj,
No. Actually, the image that has the Category shouldn't be 0, it should be categories (javaScript, HTML, SharePoint, etc.)
No. Actually, the image that has the Category shouldn't be 0, it should be categories (javaScript, HTML, SharePoint, etc.)
Hi,
Please send me complete code with html ( datatables.net etc. ). I would try to fix it.
My Email - rajendra.shekhawat@gmail.c
My Skype - rajendra.shekhawat
Cheers,
Raj
Please send me complete code with html ( datatables.net etc. ). I would try to fix it.
My Email - rajendra.shekhawat@gmail.c
My Skype - rajendra.shekhawat
Cheers,
Raj
ASKER
Ok. I just sent you an email with all the information you need.
Thanks so much for doing this.
Thanks so much for doing this.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks a lot! That makes sense.
PostCategory is an object with nested categories.
I tested your code and modified it to write it to console.
Attached code snippet.
Please test and let know, in case of any issues.
I hope it helps.
Cheers,
Raj
Open in new window