video player height
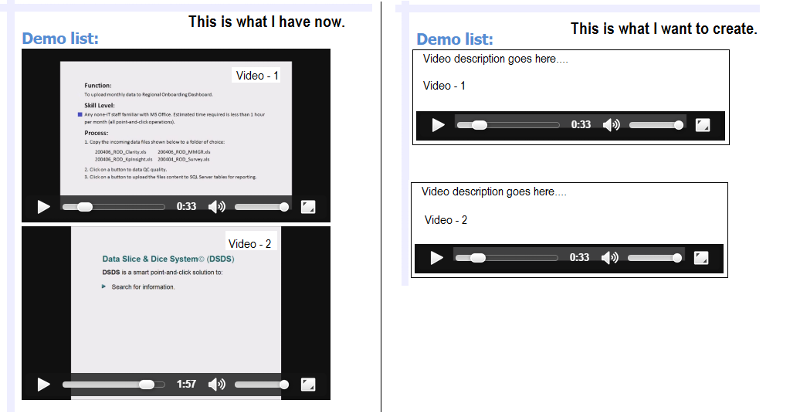
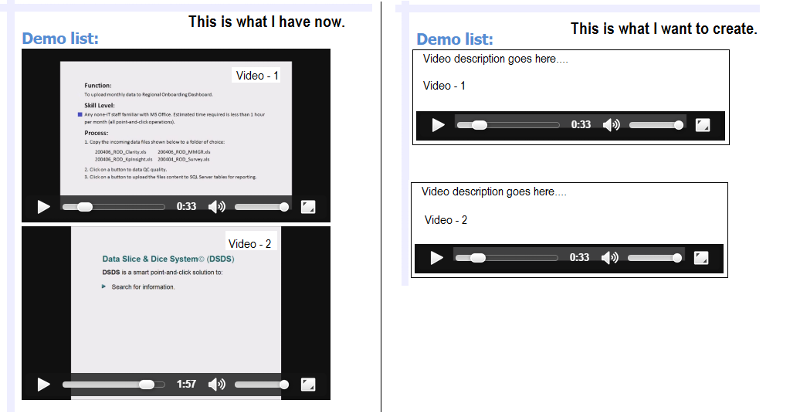
As shown on the left side of the below image, the height of video players take too much space.
Question: How can I make them to show like on the right side?
Do I need javascript to resize it when user clciks on play button so that it height will increase to 400, for example to show the video?
Question: How can I make them to show like on the right side?
Do I need javascript to resize it when user clciks on play button so that it height will increase to 400, for example to show the video?

<span class="blue18">Demo list:</span></br>
<video width="400" controls>
<source src="./resources/KaiserDatauploadETL.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<br/>
<video width="400" controls>
<source src="./resources/1_OverView_Feb26.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>ASKER
<video width="400" height="100" controls>
makes it smaller based on 100. Then using aspect ratio reduces width to something like 75. On play, it starts playing in 57 x 100 box which is no good.
I think, there ought to be some javascript involved to change width to 400 onclick event (never mind height). Height gets calculated automatically.
This java script also has to change to original size when the video control loses focus.
I do not have display video player at all if I can get is started via some hyperlink.
So, we don't have a solution to this point.
Mike
makes it smaller based on 100. Then using aspect ratio reduces width to something like 75. On play, it starts playing in 57 x 100 box which is no good.
I think, there ought to be some javascript involved to change width to 400 onclick event (never mind height). Height gets calculated automatically.
This java script also has to change to original size when the video control loses focus.
I do not have display video player at all if I can get is started via some hyperlink.
So, we don't have a solution to this point.
Mike
I don't believe that JavaScript can do that. You would have to program that in the video files language like 'mp4' or 'Flash'. That is because the 'onclick' is not seen by the normal browser JavaScript but only by the video code.
It is very possible with this bit of jQuery
Working sample here
<script src="http://code.jquery.com/jquery.js"></script>
<script>
$(function() {
$('video').on('play', function (e) {
$(this).css({height: '400px'});
});
});
</script>Working sample here
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Julian,
Thank you for the good solution. There are some other related issues posted at: https://www.experts-exchange.com/questions/28736070/video-player-height-part-2.html
I wonder if you could take a look at this question?
Thank you,
Mike
Thank you for the good solution. There are some other related issues posted at: https://www.experts-exchange.com/questions/28736070/video-player-height-part-2.html
I wonder if you could take a look at this question?
Thank you,
Mike
You are welcome, Mike.
<video width="400" height="100" controls>
<source src="./resources/KaiserDat
Your browser does not support HTML5 video.
</video>
<br/>
<video width="400" height="100" controls>
<source src="./resources/1_OverVie
Your browser does not support HTML5 video.
</video>
?