accordion html... css
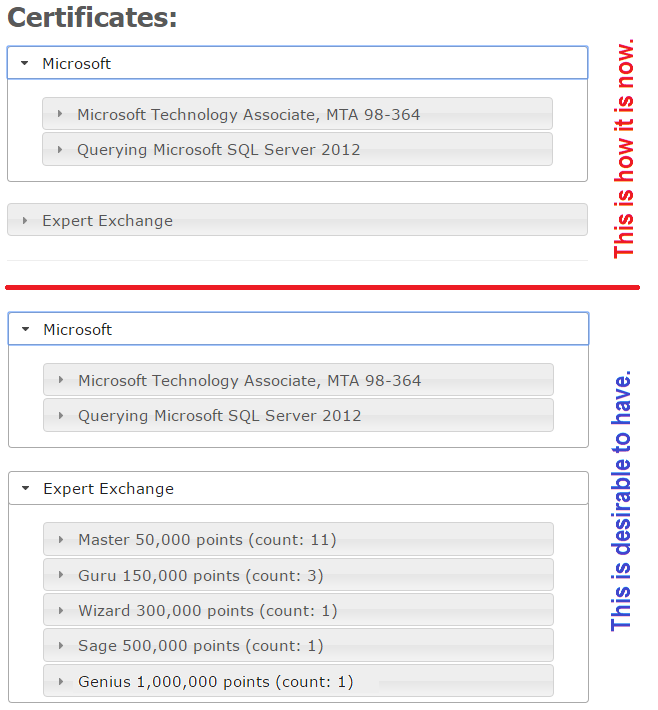
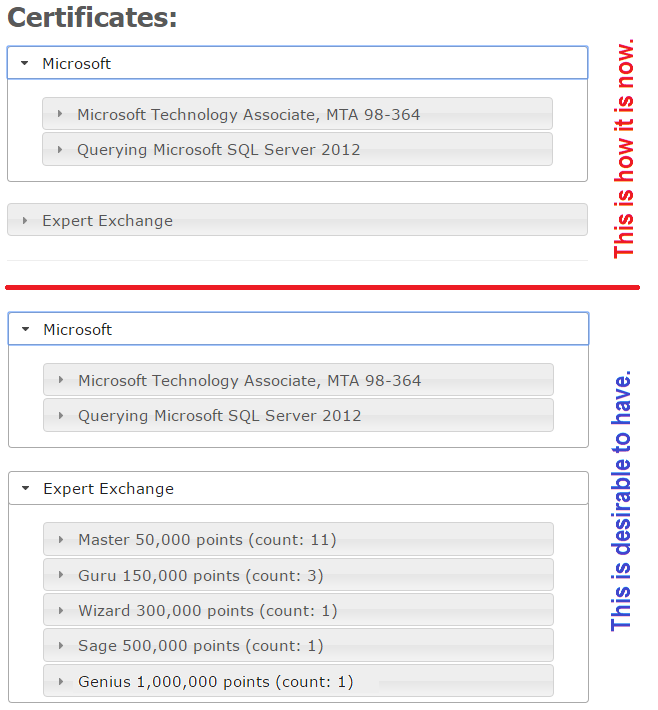
I have the following html producing the top layout in the below image.
Question: How can I modify the code to appear like in lower part in the image?

Question: How can I modify the code to appear like in lower part in the image?

<!DOCTYPE html>
<html>
<head>
<title>Resume- Mike Eghtebas</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="lightbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="lightbox.js"></script>
<link rel="stylesheet" type="text/css" href="./styles/resume.css"/>
<script>
$(function() {
$(document).on('keyup',function(e) {
if (e.keyCode == 27) {
$('.overlay').remove();
}
});
$('body').on('click','.overlay, .close', function() {
$('.overlay').remove();
});
$('body').on('click','.videobox', function(e) {
e.stopPropagation();
});
$('.video-link').click(function(e) {
var el = $(this);
e.preventDefault();
var vbox = $('<div/>').addClass('videobox').attr('id','conter');
vbox.append($('<a/>').addClass('close'));
vbox.append($('<video/>').prop({autoplay: true, controls: true}).attr('src', el.attr('href')));
vbox.append($('<div/>').html(el.data('description')));
$('body')
.append(
$('<div class="overlay"/>').height(Math.max($(document).height(), $(window).height()))
.append(
vbox
)
);
var left = ($(window).width() - vbox.width()) >> 1;
var top = $(window).scrollTop() + 50;
vbox.css({
left: left + 'px',
top: top + 'px'
});
});
});
</script>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<style type="text/css">
body
{
font-family:Helvetica, Arial;
}
.backdrop
{
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
background:#000;
opacity:.0;
filter:alpha(opacity=0);
z-index:50;
display: none
}
.box
{
position:absolute;
top:20%;
left:30%;
width:350px;
height:370px;
background:#ffffff;
align:center;
z-index:51;
padding:10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius:5px;
-moz-box-shadow:0px 0px 5px #444444;
-webkit-box-shadow:0px 0px 5px #444444;
box-shadow:0px 0px 5px #444444;
display: none
}
.close
{
float:right;
margin-right:6px;
cursor:pointer;
}
</style>
<script type="text/javascript" >
$(document).ready(function(){
$('.lightbox').click(function(){
$('.backdrop, .box').animate({'opacity':'.50'}, 300, 'linear');
$('.box').animate({'opacity':'1.00'}, 300, 'linear');
$('.backdrop, .box').css('display', 'block');
});
$('.close').click(function(){
close_box();
});
$('.backdrop').click(function(){
close_box();
});
function close_box(){
$('.backdrop, .box').animate({'opacity':'0'}, 300, 'linear', function(){
$('.backdrop, .box').css('display', 'none');
});
}
});
</script>
</head>
<body>
<div class="content">
<!--<div class="backdrop">Open Ligtbox</div>
<div class="box"><div class="close">x</div>This is the light box!!!</div>-->
<div class="btn-group-vertical">
<a href="index.html" class="current btn btn-default">Resume</a>
<a href="Videos.html" class="btn btn-default">Videos...</a>
<a href="Projects.html" class="btn btn-default">Projects...</a>
<a href="certificate.html" class="btn btn-default">Certificates...</a>
<a href="more.html" class="btn btn-default">More...</a>
<div class="btn-group">
<a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Download
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="resources/Resume_Mike_Eghtebas_March15_2015.docx">Resume.docx</a></li>
<li><a href="resources/Resume_Mike_Eghtebas_March15_2015.pdf" target="_blank">Resume.pdf</a></li>
</ul>
</div>
</div>
<div class="wrapper">
<div class="left-col">
<!--<a href="./images/MMEImage.jpg" width="120px" height="120" target="_blank"><img src="./images/MMEImageTumb.jpg" width="78px" height="60px"/></a> -->
<a href="#" class="lightbox"><img src="./images/MMEImageTumb.jpg" width="78px" height="60"/></a>
<div class="backdrop">Open Ligtbox</div>
<div class="box"><div class="close">x</div><img src="./images/MMEImage.jpg" width="350px" height="350"/></div>
</div><!--div class="left-col contact"-->
<div class="verticalGapTop"> </div>
<div class="right-col nameBlock">
<p>
<span class="name">Mike M Eghtebas</span><br>
<span class="title">Database Development</span> (1-10: <b>9</b>) <span class="title">& Web Programming</span> (1-10: <b>7</b>)<br>
</P>
</div>
<div class="horizontalGap"> </div>
<div class="left-colBottom">
<span class="contactBlue">Contact:</span><br/>
meghtebas@gmail.com<br/>
Phone: (949) 533-8239<br/><br/>
<span class="contactBlue"> Location:</span><br/>
Los Angeles, CA <a id="A2" href="./images/location.png" target="_blank"><abbr title="see location map...">90024</abbr></a>
</span><br/><br/>
<span class="contactBlue">Web & Git:</span><br/>
<a id="A1" href="#" >Datapassion.net</a><br/>
<a id="A2" href="https://github.com/Eghtebas" target="_blank"><abbr title="sample codes not uploaded yet.">Github.com/Eghtebas</abbr></a></span><br/><br/>
<span class="contactBlue">Education:</span><br/>
<b>University Of Oklahoma</b><br/>
BS Mechanical Engineering<br/>
<b>Santa Monica College</b><br/>
Web Programing (<a id="A3" href="./images/courseList.png" target="_blank"><abbr title="see course list...">4.0 GPA</abbr></a>)<br/><br/><br/>
<!-- --- -->
<!-- --- -->
<div class="contactBlue center1" >Programing:</div>
<img width=175 height=176 src="./images/piechart.png" alt="Programing Skill Piechart"><br/>
<span class="others"><b>Others:</b> Git, MySQL, Java, PHP</span><br/><br/><br/>
<span class="contactBlue">Certifications:</span><br/>
<b>SQL Server</b>, <a id="A4" href="./images/mta.png" target="_blank"><abbr title="see certificate.">MTA 98-364</abbr></a>,<br/>
Querying SQL Server 2012:<br/>
<a id="A4a" href="./images/certNHZ.png" target="_blank"><abbr title="See certificate of completion">20-461 Course</abbr></a>
<abbr title="The exam is scheduled for December 22, 2015">70-461 Exam</abbr><br/><br/>
<b>Professional Engineer</b><br/>
State of California, Active <br/>
(PE License: <a id="A5" href="./images/PE.png" target="_blank"><abbr title="see Professional Engineering License">M-27236</abbr></a>)<br/><br/>
<b>Microsoft Solutions MSF</b> <br/>
Software development cycle<br/><br/>
<span class="contactBlue">Articles:</span><br/>
<a id="A5" href="http://www.experts-exchange.com/articles/18366/Subqueries-at-a-glance.html" target="_blank"><abbr title="see the article.">Subqueries at a glance</abbr></a><br/>
<a id="A5a" href="http://www.experts-exchange.com/articles/20279/Isolation-levels-at-a-glance-Part-1-2.html" target="_blank"><abbr title="see the article.">Isolation Levels at a ..., 1/2</abbr></a><br/><br/>
<span class="contactBlue">Societies:</span><br/>
<a id="A6" href="http://www.experts-exchange.com/" ><abbr title="see the site." target="_blank">Experts-Exchange.com</abbr></a><br/>
<a id="A5" href="./certificate.html" ><abbr title="see sample solutions I have provided.">Solutions provided</abbr></a>: 1,600 <br/>
<a id="A5" href="resources/eeCertificates.pdf" target="_blank"><abbr title="see cetificates...">EE Certificates</abbr></a>: 11<br/><br/>
SQL Server Users Group <br/>
<b>UCLA </b>, <a id="A7" href="https://sqlpass.org/" target="_blank"><abbr title="see the site.">Sqlpass.org</abbr></a> <br/>
</div>
<div class="verticalGapBottom"> </div>
<div class="right-colBottom">
<div class="skills">
<br/>
<span class="blue18">Skill</span><span class="black18"> Highlights</span>
</div>
<div class="skillsDescription">
<span>• <b>Extensive data analysis </b>experience, dynamic reporting and developing <b>automation tools </b>to streamline activities that <b>boost productivity</b>.<br >
• Expertise in designing<b> user friendly interfaces</b>, experienced in <b>T-SQL, ASP.Net, C#, VB.Net,<abbr title="Add ADO.NET skills here..."> ADO.Net</abbr>,
<abbr title="MS Query, remotely manipute Excel files in bulk...">VBA</abbr>,
<abbr title="Install complex Macros, propogate and install macros to hundered of other excel files remotely.">Excel Macros</abbr></b>, and VBA coding.<br/><br/>
</span>
</div>
<div class="experience">
<span class="blue18">Exp</span><span class="black18">rience </span>
</div><!--div class="experience"-->
<div class="date">
06/2014 Present
</div>
<div class="companyCity">
<div class="company"> Consulting </div>
<div class="city"> Los Angeles, CA </div>
<div class="workDescription">
Developed <a href="./Projects.html#DataScraping"><abbr title="see code used."><b>Data Scraping</b></abbr></a> application in <b>
ASP.net/C#</b> using <b>XPath</b> to collect millions of data points to store in
SQL Server database for drinking water quality analysis by the client. Worked on developing two Kaiser Permanente demo projects, one in
<a href="./Projects.html#PerformanceDashboard" target="_blank"><abbr title="see demo project with mock data."><b>ASP.net/ C#</b></abbr></a>
and the other in <a href="./Projects.html#PerformanceDashboard" target="_blank"><abbr title="see demo project with mock data."><b>ASP.net/ vb.net</b></abbr></a>
using mock data.
Worked on SQL Server Database Administration Fundamentals and passed
<a id="A4" href="./images/mta.png" target="_blank"><abbr title="see certificate"><b>Exam 98-364</b></abbr></a>, obtained 20-461,
<a id="A4a" href="./images/certNHZ.png" target="_blank"><abbr title="see certificate of completion"><b>Querying SQL Server 2012</b></abbr></a>, certification of completion.
<br/><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Kaiser Permanente Performance Dashboard * * * * * * * * * * * -->
08/2013 <br/>06/2014
</div>
<div class="companyCity">
<div class="company"> Kaiser Permanente </div>
<div class="city"> Los Angeles, CA </div>
<div class="workDescription">
<b>Senior Data Analyst & Developer</b>: Developed
<a href="./Projects.html#PerformanceDashboard"><abbr title="see more on this project."><b>Performance Dashboard</b></abbr></a>
application in <b>ASP.net, C#/ SQL Server</b>. Developed point-and-click
<source src="./resources/KaiserDatauploadETL.mp4" type="video/mp4">
<a class="video-link" href="./resources/KaiserDatauploadETL.mp4" data-description="Data Upload, Automated ETL (ESC to cancel.)"><abbr title="watch demo video.">Data Upload</abbr></a>
<b>ETL</b> (Extract Transform Load) module to be operated by junior staff with beginner skills as opposed to assigning it to a data adminstrator.
<br>
<b>Senior Data Analyst & Developer</b>: Design and Develop
<a href="./Projects.html#PerformanceDashboard"><abbr title="see more on this project."><b>KP ReConnect</b></abbr></a>
Activity Management System in <b>ASP.net, VB.net/ SQL Server</b>. The project was member-centric to repatriate patient members from other facilities back to a Kaiser healthcare facility.
<br><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Warner Brothers * * * * * * * * * * * -->
09/2012 <br/>01/2013
</div>
<div class="companyCity">
<div class="company">Warner Brothers </div>
<div class="city">Burbank, CA </div>
<div class="workDescription">
<b>Data Analyst</b>: Normalized the tables in an existing <b>MS Access</b> project, named WB Central Repository Application (WB CeRA), transforming it to a robust functioning application; automated a few functionalities and added many point and click data entry methods. <br/><br/>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Kaiser Permanente Decision Support Application * * * * * * * * * * * -->
01/2011 <br >06/2011
</div>
<div class="companyCity">
<div class="company">Kaiser Permanente </div>
<div class="city">Pasadena, CA </div>
<div class="workDescription">
<b>Data Analyst & Developer</b>: Developed Decision Support Application prototyped in <b>MS Access</b> to improve
patient quality care based on physician comments nation-wide. Designed Web application in <b>Java</b> with
<abbr title="see PL/SQL for the project."><a href="./projects.html#Oracle"><b>Oracle</b></a></abbr> backend for implementation on the Web.
The comment logs were coded to be auto-tagged to facilitate robust search and produce actionable methods. <br ><br/>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * SWAPE, Environmental Consultants * * * * * * * * * * * -->
03/2009 <br />01/2011
</div>
<div class="companyCity">
<div class="company">SWAPE, Environmental Consultants </div>
<div class="city">Santa Monica, CA </div>
<div class="workDescription">
<b>Database developer</b>: Designed and developed proprietary applications to be used by the client law firms in litigations related
to the environment. Via <b>MS Access, SQL Server</b>, automated <b>ETL</b>s to extract data from other sources and
generate the required reports and charts.<br/><br/>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * AIG SunAmerica * * * * * * * * * * * -->
12/2006 <br/>03/2009
</div>
<div class="companyCity">
<div class="company"><abbr title="read more on AIG..."><a href="./more.html">AIG SunAmerica</a></abbr> </div>
<div class="city">Los Angeles, CA </div>
<div class="workDescription">
<b>Productivity Specialist</b>: Automated and streamlined many office operations. The activities involved developing
specifications, system analysis, and building database applications using <b>SQL Server, MS Access, Excel Macros,
VB 6.0, VB.NET</b>, and <b>VBA</b> coding. The automations made the existing tasks easier and saved lots of time and effort.<br/><br/>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Other Companies * * * * * * * * * * * -->
Prior to <br >12/2006
</div>
<div class="companyCity">
<div class="companyOther">Other Companies...</div>
<div class="cityOther">Los Angeles & Orange County, CA </div>
<div class="workDescription">
20th Century Fox,
<a class="video-link" href="./resources/4_DataAnalysis.mp4" data-description="ExxonMobil Overtime Reporting Application, EMORA, 2005 (ESC to cancel.)"><abbr title="watch demo video.">ExxonMobil</abbr></a>
, Honda, Kawasaki, KPC Global Care, Long Beach Memorial, Noresco, Sechrist Industries, Toyota,
<abbr id="A6d" title="see '3. Data Slice & Dice System (DSDS):' on this project."><a href="./Videos.html#DSDS">Union Bank</a></abbr>
, Washington Mutual.
</div>
</div>
</div>
</div>
<!-- </form> -->
<div class="footer">
<div class="note"><span>September 2015 update, single page</span> </div>
<div class="cssLogo"><img style="border:0;width:44px;height:15px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" /> </div>
</div>
</body>
</html>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER