tonelm54
asked on
Dont bleed
Im trying to make my own ticketer and Im coming along, but I have 1 bug I cannot figure out a fix for. When the text is set to scroll it shows outside the container.
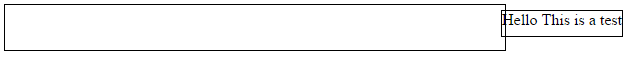
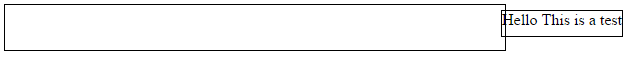
For example:-

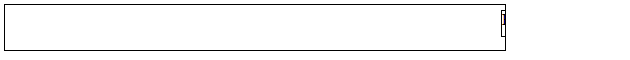
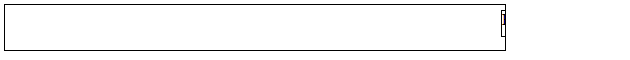
However I want it to look like:-

I've put my code at https://jsfiddle.net/08mp9
I know there are many ticketers out there which I could freely use, however none seem to do it exactly how I want it so decided to write my own, and its coming on quite nicely (if I could figure this 'bleeding' out).
Thank you in advance
For example:-

However I want it to look like:-

I've put my code at https://jsfiddle.net/08mp9
I know there are many ticketers out there which I could freely use, however none seem to do it exactly how I want it so decided to write my own, and its coming on quite nicely (if I could figure this 'bleeding' out).
Thank you in advance
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.