js challenge...2
I have a very good solution from Tom at: https://www.experts-exchange.com/questions/28745347/js-challenge.html
That solution works when both the hyperlink and anchor tag are on the same page.
Expected functionality: User clicks on Go to blink test hyperlink then Blink Test include with the anchor tag starts blinking for a few times. All at on the same page.
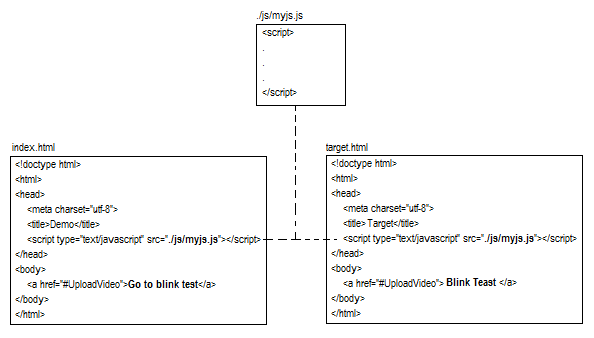
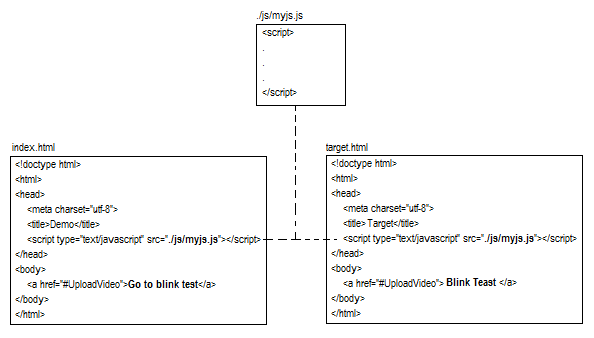
But, for the current question, Go to blink test hyperlink is on index.html and Blink Test is on target.html. Please see the image below which may help to illustrate the need.

That solution works when both the hyperlink and anchor tag are on the same page.
Expected functionality: User clicks on Go to blink test hyperlink then Blink Test include with the anchor tag starts blinking for a few times. All at on the same page.
But, for the current question, Go to blink test hyperlink is on index.html and Blink Test is on target.html. Please see the image below which may help to illustrate the need.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you.
I'll handle the new part in the new question.
Thanks for the points.
Thanks for the points.
How to revise the calling hyperlink and how to revise the code in the target.html to navigate to the corresponding anchor and start blinking it. FYI, I have about 5 such anchor tags so, it will be helpful to have minimum lines of code by somehow passing a id parameter to it.The solution I posted in your other question will do this with a simple change
Add this to the JavaScript
if (window.location.hash != '') hashChanged();
ASKER
Suppose in the target.html I have to anchors like:
<a id="UploadVideo1">Blink Test - 1</a>
<a id="UploadVideo2">Blink Test - 2</a>
How to revise the calling hyperlink and how to revise the code in the target.html to navigate to the corresponding anchor and start blinking it. FYI, I have about 5 such anchor tags so, it will be helpful to have minimum lines of code by somehow passing a id parameter to it.
<a href="target.html?lnk=Uplo
<a href="target.html?lnk=Uplo