jonathanduane2010
asked on
site running fine on localhost but not on server.
This page is running perfectly on localhost but its not running the same way on server.
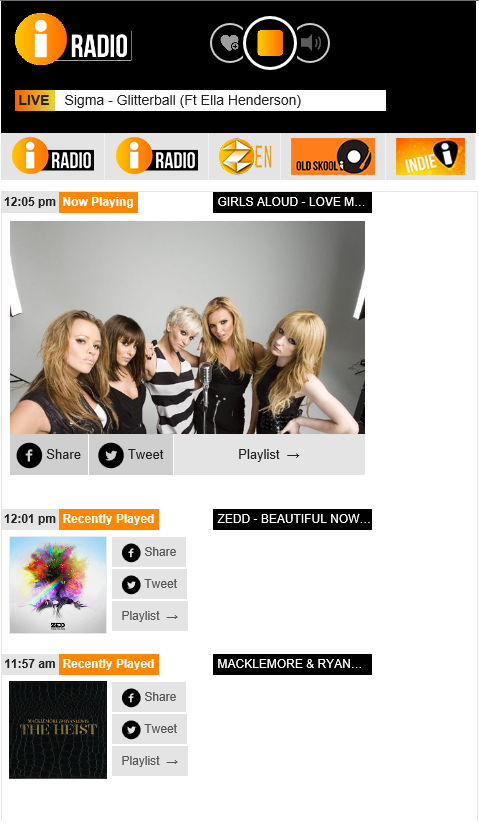
This is link to my site: http://iradio.ie/player2015/player2015/index.html
This is my html:
and this is my CSS:
This is link to my site: http://iradio.ie/player2015/player2015/index.html
This is my html:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge,requiresActiveX=true">
<meta name="application-name" content="iRadio">
<meta name="msapplication-tooltip" content="Listen to iRadio via the web-player">
<title>iRadio Player 2k15</title>
<meta name="description" content="iRadio Northeast">
<meta name="viewport" content="width=device-width, initial-scale=1, minimal-ui">
<meta name="apple-itunes-app" content="app-id=id467086469,app-argument=iRadio">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div id="playerDevBG">
<div class="player">
<div id="header">
<div id="logo" class="iradiologo"></div>
<div class="topButtons">
<div id="heartButton"></div>
<div id="playButtonBox">
<div id="playButton" class="stopped" state="stopped"></div>
</div>
<div id="volumeButton">
<div id="volumeButtonStatus"></div>
<div id="volumeButtonStatusOverlay"></div>
</div>
</div>
<div class="currentBar">
<div id="liveBanner"> LIVE</div>
<div id="currentTicker">Avicii - The Nights</div>
</div>
<div class="stations">
<div id="iradio"></div>
<div id="iradio"></div>
<div id="zen"></div>
<div id="oldskool"></div>
<div id="indiei"></div>
</div>
</div>
<div id="content">
<div id="currentTrack" style="display: none;">
<div class="timeBox">10:25am</div>
<div class="nowPlaying">Now Playing</div>
<div class="songTitle">Avicii - The Nights</div>
<div class="songBanner">
<img src="songbanner.png" alt="Current Song"/>
</div>
<div class="socialButtons">
<div class="share"><img class="icon" src="img/facebook-with-circle.svg" alt="Share on Facebook"> Share</div>
<div class="tweet"><img class="icon" src="img/twitter-with-circle.svg" alt="Share on Twitter"> Tweet</div>
<div class="playlist">Playlist →</div>
</div>
</div>
<div class="pastTracks">
<div class="pastTrackContainer">
<!-- Recent tracks are populated into this div -->
</div>
</div>
</div>
</div>
</div>
<script type="text/html" id="pastTrackTemplate">
<div class="pastTrack" style="display:none;">
<div class="timeBox">%time%</div>
<div class="recentlyPlayed">Recently Played</div>
<div class="songTitle" title="%song%">%song%</div>
<div class="albumCover">
<img src="%cover%" alt="%song%" />
</div>
<div class="socialButtons">
<div class="share"><img class="icon" src="img/facebook-with-circle.svg" alt="Share on Facebook"> Share</div>
<div class="tweet"><img class="icon" src="img/twitter-with-circle.svg" alt="Share on Twitter"> Tweet</div>
<div class="playlist">Playlist →</div>
</div>
</div>
</script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.11.2.min.js"><\/script>')</script>
<script src="js/vendor/soundmanager2.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='https://www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X','auto');ga('send','pageview');
</script>
</body>
</html>and this is my CSS:
/*! iRadio HTML5 Player v0.1.0 | http://iradionortheast.com/ */
fieldset,hr{border:0;padding:0}
#playerDevBG,.player{height:800px;width:475px}
#logo,.topButtons{height:56px;top:12px}
#indiei,#iradio,#oldskool,#zen{border-right:solid 1px rgba(255,255,255,.5)}
#currentTicker,.songTitle{white-space:nowrap;text-overflow:ellipsis}
.nowPlaying,.recentlyPlayed,.socialButtons,.timeBox{text-align:center}
@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(http://fonts.gstatic.com/s/opensans/v10/DXI1ORHCpsQm3Vp6mXoaTYnF5uFdDttMLvmWuJdhhgs.ttf)format('truetype')}
@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3aCWcynf_cDxXwCLxiixG1c.ttf)format('truetype')}
@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(http://fonts.gstatic.com/s/opensans/v10/MTP_ySUJH_bn48VBG8sNSonF5uFdDttMLvmWuJdhhgs.ttf)format('truetype')}
html{color:#222;font-size:1em;line-height:1.4}
#currentTicker,#liveBanner,.nowPlaying,.songTitle,.timeBox{line-height:21px}
#currentTicker,#liveBanner{top:0;height:21px;font-size:14px}
a{outline:0}
::-moz-selection{background:#b3d4fc;text-shadow:none}
::selection{background:#b3d4fc;text-shadow:none}
hr{display:block;height:1px;border-top:1px solid #ccc;margin:1em 0}
audio,canvas,iframe,img,svg,video{vertical-align:middle}
fieldset{margin:0}
textarea{resize:vertical}
.browserupgrade{margin:.2em 0;background:#ccc;color:#000;padding:.2em 0}
.nowPlaying,.songTitle{font-size:12px;color:#fff}
#playerDevBG{background-repeat:no-repeat;margin:auto}
.player{position:absolute;font-family:'Open Sans',sans-serif}
#header{position:absolute;width:475px;height:179px;background:#000}
#logo{position:absolute;left:14px;width:117px;background-repeat:no-repeat;background-size:100%}
.iradiologo{background:url(../img/logo.png)}
.zenlogo{background:url(../img/zenbutton.png)}
.oldskoollogo{background:url(../img/oldskoolbutton.png)}
.indieilogo{background:url(../img/indieibutton.png)}
#heartButton,.playing,.stopped{background-repeat:no-repeat}
.topButtons{position:absolute;left:207px;width:125px;cursor:pointer}
#heartButton{position:absolute;top:10px;left:2px;width:36px;height:36px;border:2px solid #CCC;border-radius:40px;background-image:url(../img/greyheart.png);background-size:50%;background-position:9px}
.playing,.stopped{background-size:53%}
.stopped{background-image:url(../img/play.png);background-position:14px}
.playing{background-image:url(../img/stop.png);background-position:12px}
#playButtonBox{position:absolute;left:35px;top:3px;width:54px;height:54px;background:#000;z-index:9999}
#volumeButtonStatus,#volumeButtonStatusOverlay{top:0;right:0;width:36px;height:36px;background-image:url(../img/volume.png)}
#playButton{border:3px solid #fff;width:48px;height:48px;border-radius:40px;z-index:9999}
#volumeButton{position:absolute;top:10px;right:3px;height:36px;border:2px solid #CCC;border-radius:40px;width:36px}
#volumeButtonStatus{position:absolute;background-repeat:no-repeat;background-position:-90px -109px}
#volumeButtonStatusOverlay{position:absolute;background-repeat:no-repeat;background-position:-90px -9px;display:none}
.currentBar{position:absolute;top:89px;left:14px;width:371px;height:21px;background:#FFF}
#liveBanner{position:absolute;left:0;width:40px;font-weight:700;background-image:-webkit-gradient(linear,right bottom,left bottom,color-stop(0,#E6D433),color-stop(1,#F06000));background-image:-webkit-linear-gradient(right,#E6D433 0,#F06000 100%);background-image:linear-gradient(to left,#E6D433 0,#F06000 100%)}
#currentTicker{position:absolute;left:50px;width:430px;overflow:hidden}
#indiei,#iradio,#oldskool,#zen,.stations{height:47px}
.stations{position:absolute;top:132px;left:0;width:475px;background:#e4e4e4;cursor:pointer}
#indiei,#iradio,#oldskool,#zen{position:relative}
#iradio{float:left;width:103px;background:url(../img/iradiobutton.png)}
#zen{float:left;width:71px;background:url(../img/zenbutton.png)}
#oldskool{float:left;width:104px;background:url(../img/oldskoolbutton.png)}
#indiei{float:left;width:89px;background:url(../img/indieibutton.png)}
.socialButtons>.share,.socialButtons>.tweet{background:#cfcfcf;border-right:solid 1px #FFF}
#content,#currentTrack,.nowPlaying,.socialButtons,.songBanner,.songTitle,.timeBox{position:absolute}
#content{top:190px;height:629px;width:475px;left:0px;border:1px solid #e4e4e4;border-bottom:none}
.nowPlaying,.songTitle,.timeBox{height:21px;top:0}
#currentTrack{width:371px;height:283px;top:0;left:0}
.timeBox{left:0;font-size:12px;font-weight:700;width:57px;background:#e4e4e4}
.nowPlaying{left:57px;font-weight:700;width:79px;background:#ff8700}
.songTitle{right:1px;font-weight:300;width:154px;background:#000;padding-left:5px;overflow:hidden}
.socialButtons>.playlist,.socialButtons>.share,.socialButtons>.tweet{position:relative;height:41px;line-height:41px}
.songBanner{left:8px;top:29px;width:355px;height:213px;overflow:hidden}
.songBanner>img{width:100%;height:auto}
.socialButtons{top:242px;left:8px;height:41px;width:355px;font-size:13px}
.socialButtons>.share{float:left;width:78px;cursor:pointer}
.socialButtons>.tweet{float:left;width:84px;cursor:pointer}
.socialButtons>.playlist{float:left;width:191px;background:#e4e4e4;cursor:pointer}
.pastTrackContainer,.pastTracks{background:rgba(255,255,255,.3);position:absolute;width:371px;height:303px}
.pastTracks{top:299px;left:0;overflow:hidden}
.pastTrackContainer{top:0;left:0;overflow-x:hidden;overflow-y:scroll;padding-right:50px}
.pastTrack{position:relative;width:inherit;height:127px;margin-top:18px}
.recentlyPlayed{position:absolute;left:57px;top:0;line-height:21px;color:#fff;font-size:12px;font-weight:700;width:100px;height:21px;background:#ff8700}
.pastTrack>.socialButtons{position:absolute;left:110px;top:28px;height:100px;width:105px}
.pastTrack>.socialButtons>div{width:auto;float:left;padding:0 10px;height:30px;line-height:30px;font-size:12px;color:#565656;position:relative;margin-bottom:2px;background:#e4e4e4;cursor:pointer}
.icon{height:65%}
.albumCover{position:absolute;top:27px;left:7px;width:98px;height:98px}
.albumCover>img{width:100%;height:100%}
.hidden{display:none!important}
.visuallyhidden{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px}
.visuallyhidden.focusable:active,.visuallyhidden.focusable:focus{clip:auto;height:auto;margin:0;overflow:visible;position:static;width:auto}
.invisible{visibility:hidden}
.clearfix:after,.clearfix:before{content:" ";display:table}
.clearfix:after{clear:both}
@media print{blockquote,img,pre,tr{page-break-inside:avoid}
*,:after,:before{background:0 0!important;color:#000!important;box-shadow:none!important;text-shadow:none!important}
a,a:visited{text-decoration:underline}
a[href]:after{content:" (" attr(href)")"}
abbr[title]:after{content:" (" attr(title)")"}
a[href^="#"]:after,a[href^="javascript:"]:after{content:""}
blockquote,pre{border:1px solid #999}
thead{display:table-header-group}
img{max-width:100%!important}
h2,h3,p{orphans:3;widows:3}
h2,h3{page-break-after:avoid}}You have not told us what the problem is.
This page is running perfectly on localhost but its not running the same way on server.
We can see your site and code and you have told us it is not working but as we are not familiar with your site and what it should be doing we cannot tell what is wrong with the version on the link you have shown us.
What is not working?
ASKER
sorry! noted and will do
ASKER
Maybe you can help us understand the issue if you can isolate the issue a little bit by cutting away the irrelevant parts? A good concept to consider is the SSCCE. Just a thought.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Which image is the non-working one - I would have assumed the first - however that is what I am seeing when I browse to that site.
Can you confirm which is which?
Can you confirm which is which?
yeah- everything works on my Localhost, feed displays, format is good, links work etc. but when i upload the same files to the live server its just blank. nothing there at all. i even added some HTML comments above and below the PHP to make sure the serverr was reading the newest file- when i check the source of the live page i see the HTML comments i added but still no feed items.

If this is running behind firewall then you need to ensure Port 80 of this server is published on internet and Public DNS entry is created.