HTML: When I say break damnnit, I want a break. Why am I not getting it?
Please see the attached image file:

The 2nd image has a centered <h4> Heading. Here is the HTML code:
I am trying to replicate a web page I have on another website. Both sites are WordPress creations. The HTML code is from WP-Edit. I know about Export/Import but I don't have that privilege at the website from which I am replicating the source. I might could get that done for me but management and tech personnel has changed at the source website. If you want to enlighten me about how using Export/Import would be a better alternative than what I am doing (copy and paste the HTML and fix it where needed -- upload the images from my local HD). There is always many choices to pick from for image file because of all the different sizes created by the WP "crushing" process. I hope I have provided enough information.

The 2nd image has a centered <h4> Heading. Here is the HTML code:
<p> </p>
<br><br>
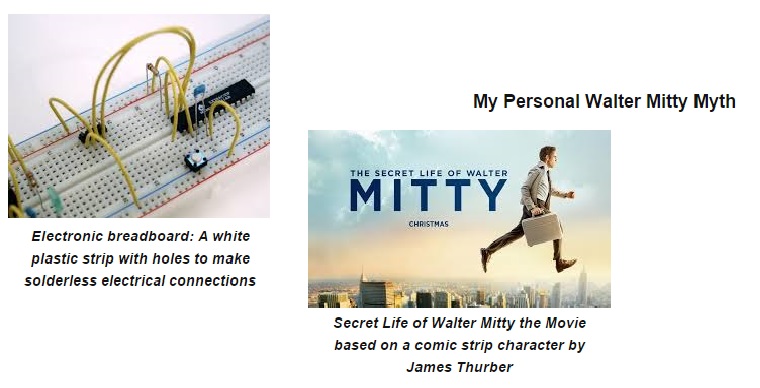
[caption id="attachment_437" align="alignleft" width="261"]<img src="http://autosubrogate.biz/wp-content/uploads/2015/10/ElectronicBreadboardSparseWiresICs.png" alt="AltTxt: Electronic breadboard: A white plastic strip with holes to make solderless electrical connections" width="261" height="196" class="size-full wp-image-437" /><strong> Electronic breadboard: A white plastic strip with holes to make solderless electrical connections</strong>[/caption]
<br><br>
<p> </p>
<p> </p>
<p>
<h4 align="center"><strong>My Personal Walter Mitty Myth</strong></h4>
[caption id="attachment_439" align="aligncenter" width="299"]<img src="http://autosubrogate.biz/wp-content/uploads/2015/10/SecretLifeOfWalterMitty_02.jpg" alt="AltTxt: Secret Life of Walter Mitty the Movie based on a comic strip character by James Thurber" width="299" height="169" class="size-full wp-image-439" /><strong> Secret Life of Walter Mitty the Movie based on a comic strip character by James Thurber</strong>[/caption]
</p>I am trying to replicate a web page I have on another website. Both sites are WordPress creations. The HTML code is from WP-Edit. I know about Export/Import but I don't have that privilege at the website from which I am replicating the source. I might could get that done for me but management and tech personnel has changed at the source website. If you want to enlighten me about how using Export/Import would be a better alternative than what I am doing (copy and paste the HTML and fix it where needed -- upload the images from my local HD). There is always many choices to pick from for image file because of all the different sizes created by the WP "crushing" process. I hope I have provided enough information.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER