maqskywalker
asked on
button click event inside iframe in html page
I have two html pages.
One page is called MainPage.html that contains an iframe.
The other page is called IframeContentPage.html which contains the content that is displayed in the iframe.
This is my code:
MainPage.html
IframeContentPage.html
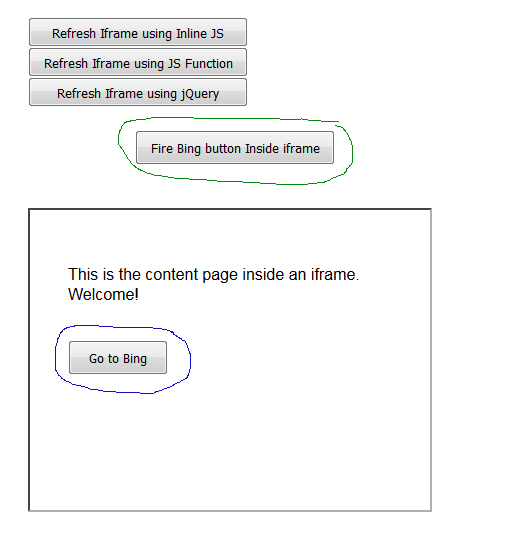
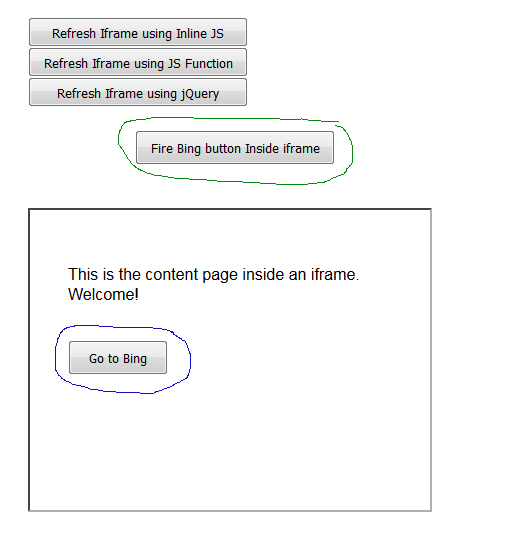
When I run my page called MainPage.html it looks like this:

Inside the iframe I have a Bing button. If you press this button, it loads Bing into my iFrame.
Now if you notice, I have a button on this page MainPage.html called id="ButtonOutsideIframeBin
Is there a way to set the click event for this button so when I press it, it fires the click event of the Go To Bing button (circled in green in the pic above) inside the iFrame?
Either with JavaScripr or jQuery.
Anyone know the syntax to do that?
One page is called MainPage.html that contains an iframe.
The other page is called IframeContentPage.html which contains the content that is displayed in the iframe.
This is my code:
MainPage.html
<!DOCTYPE html>
<html>
<head>
<title>jQuery Button click</title>
<!-- EXTERNAL REFERENCES -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<!-- EXTERNAL REFERENCES -->
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
.col1 {
width: 100px;
}
.col2 {
width: 120px;
}
.col3 {
width: 100px;
}
.col4 {
width: 120px;
}
.col5 {
width: 100px;
}
.col6 {
width: 100px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
// -------------------
// *********** On Page Load ***********
// *********** On Page Load ***********
// ****** button click event for the bing button outside the window ******
$('#ButtonOutsideIframeBing').click(function () {
// on click - fire the click event of the button inside the window
$('#ButtonInsideIframeBing').click();
});
// ****** button click event for the bing button outside the window ******
// *********** Refresh Iframe ***********
$('#ButtonRefreshIframe').click(function () {
// refresh iframe with id IFrame1 on button click
$('#Iframe1').attr('src', $('#Iframe1').attr('src'));
});
// *********** Refresh Iframe ***********
// -------------------
});
</script>
</head>
<body>
<!-- refresh iframe using inline javascript-->
<!--http://stackoverflow.com/questions/11287050/iframe-reload-button-->
<button id="ButtonJS1" onclick="var ifr=document.getElementsByName('Iframe1')[0]; ifr.src=ifr.src;" style="width:220px;height:30px;">Refresh Iframe using Inline JS</button>
<br />
<!-- refresh iframe using javascript function -->
<button id="ButtonJS2" onclick="refreshIframe();" style="width:220px;height:30px;">Refresh Iframe using JS Function</button>
<br />
<!-- refresh iframe using jQuery -->
<input id="ButtonRefreshIframe" type="button" value="Refresh Iframe using jQuery" style="width:220px;height:30px;" />
<br /><br />
<script>
function refreshIframe() {
var ifr = document.getElementsByName('Iframe1')[0];
ifr.src = ifr.src;
}
</script>
<div id="Div1">
<table>
<tr>
<td class="col1"></td>
<td class="col2"><input id="ButtonOutsideIframeBing" type="button" value="Fire Bing button Inside iframe" style="width:200px;height:35px;" /></td>
<td class="col3"></td>
<td class="col4"></td>
<td class="col5"></td>
<td class="col6"></td>
</tr>
</table>
</div>
<br /><br />
<iframe style="width: 400px; height: 300px;" src="IframeContentPage.html" id="Iframe1" name="Iframe1">
</iframe>
</body>
</html>IframeContentPage.html
<!DOCTYPE html>
<html>
<head>
<title>iframe content page</title>
<!-- EXTERNAL REFERENCES -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<!-- EXTERNAL REFERENCES -->
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
// -------------------
// *********** On Page Load ***********
// *********** On Page Load ***********
// ****** button click event for the bing button inside the iframe ******
$('#ButtonInsideIframeBing').click(function () {
// open bing
window.open('http://www.bing.com', '_self');
});
// ****** button click event for the bing button inside the iframe ******
// -------------------
});
</script>
</head>
<body>
<p> This is the content page inside an iframe. Welcome!</p>
<br />
<input id="ButtonInsideIframeBing" type="button" value="Go to Bing" style="width:100px;height:35px;" />
</body>
</html>When I run my page called MainPage.html it looks like this:

Inside the iframe I have a Bing button. If you press this button, it loads Bing into my iFrame.
Now if you notice, I have a button on this page MainPage.html called id="ButtonOutsideIframeBin
Is there a way to set the click event for this button so when I press it, it fires the click event of the Go To Bing button (circled in green in the pic above) inside the iFrame?
Either with JavaScripr or jQuery.
Anyone know the syntax to do that?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.