Why won't my table move to the correct place in my PDF?
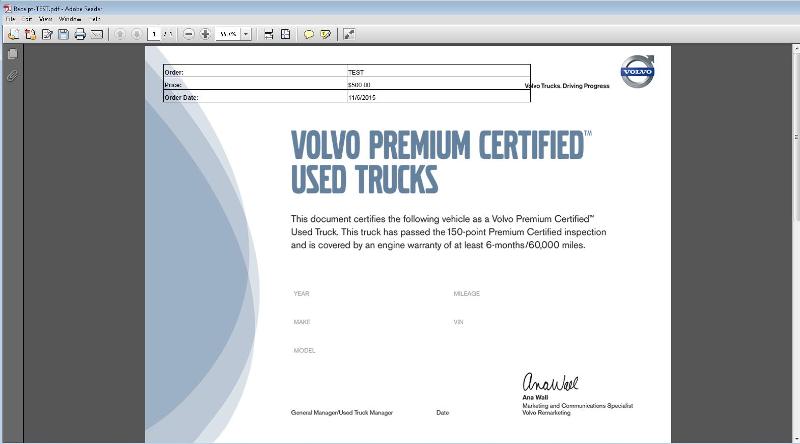
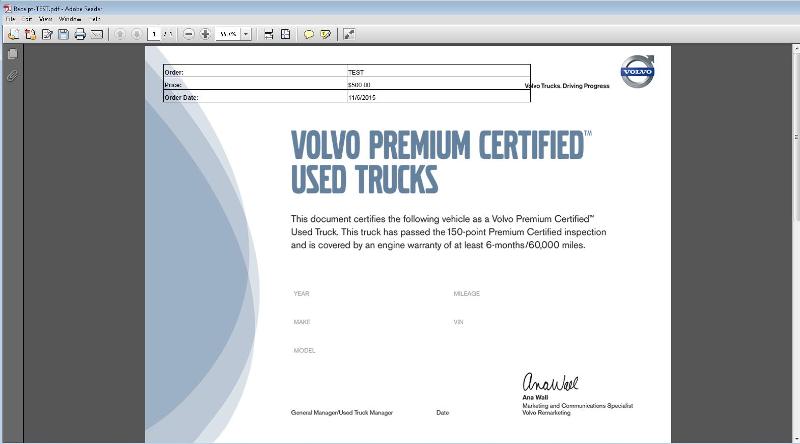
Hello, I'm using iTextSharp to convert an HTML document to a PDF. I have a table in the HTML document that I need to move / shift to a certain location on the document. When I run the HTML document by itself, the table is shifted/moved appropriately.

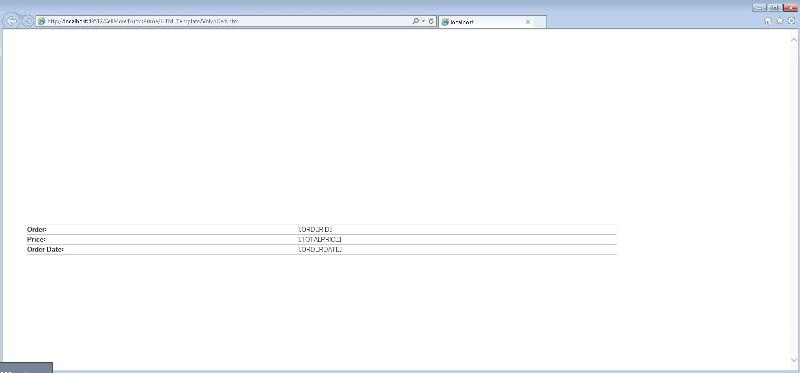
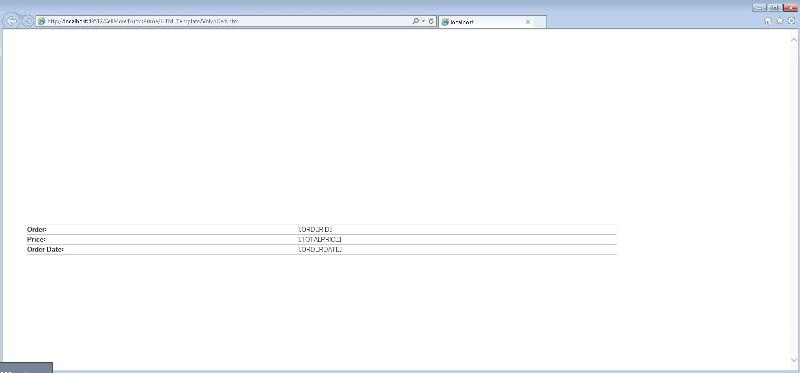
However when I convert the HTML doc to a PDF the table moves to the upper left corner, ignoring my css. How do I solve this?

my HTML

However when I convert the HTML doc to a PDF the table moves to the upper left corner, ignoring my css. How do I solve this?

my HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../js/jquery-1.11.0.min.js"></script>
<script src="../js/response.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<link href="../css/theme.css" rel="stylesheet" />
<link href="../css/simplex.css" rel="stylesheet" />
<link href="../css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
<!--
#certTable {
margin: 300px 0 0 50px;
}
-->
</style>
</head>
<body>
<!--<h1 style="font-weight: bold">Northwind Traders Receipt</h1>
<p>
Thank you for shopping at Northwind Traders. Your order details are below.
</p>
<br /><br />
<h2 style="font-weight: bold">Order Information</h2>-->
<!--<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />-->
<div id="tableDiv" style="margin-top: 100px; float: left;">
<!--<table class="table-bordered">-->
<table border="1" width="75%" id="certTable">
<tr>
<td style="font-weight: bold">Order:</td>
<td>[ORDERID]</td>
</tr>
<tr>
<td style="font-weight: bold">Price:</td>
<td>[TOTALPRICE]</td>
</tr>
<tr>
<td style="font-weight: bold">Order Date:</td>
<td>[ORDERDATE]</td>
</tr>
</table>
</div>
<br />
<br />
<!--<h2 style="font-weight: bold">Items In Your Order</h2>
[ITEMS]-->
<br />
<br />
<!--<p style="text-align: center; font-style: italic; font-size: 10pt">
Thank you for your business! If you have any questions about your order, please contact us at
800-555-NORTH.
</p>-->
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER