mgmhicks
asked on
bootstrap ::before causing space issues.
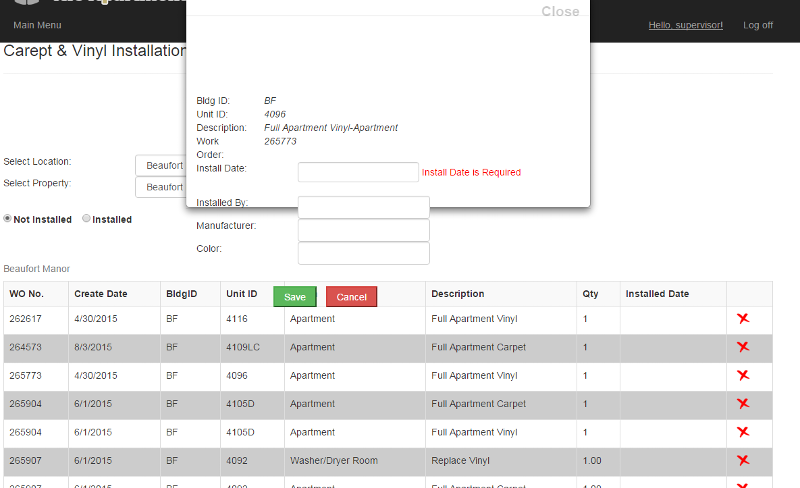
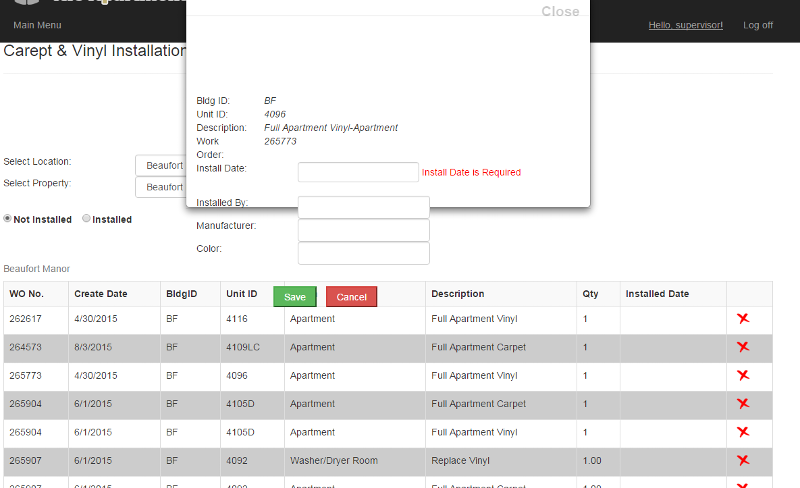
I have a bootstrap modal that comes up, and the very first row in the rendered body of the modal window is <div class=row>::before</div>. I seem to be running into this all of a sudden, where it is hosing up the spacing on pages as well as the modal window. The picture shows the space it creates from where white page body starts until location label, and then in the modal window the space right after the 'Close' in the modal window.
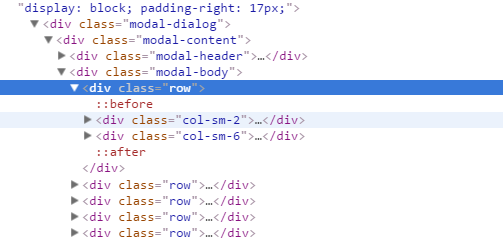
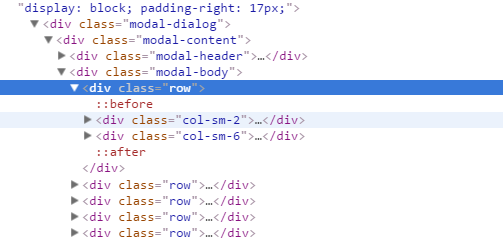
Here is rendered code as well as the code for the modal.


Here is rendered code as well as the code for the modal.
<div class="modal fade " id="EntryScreen" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog ">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="false">Close</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-sm-2">
<asp:Label runat="server">Bldg ID:</asp:Label>
</div>
<div class="col-sm-6">
<asp:Label runat="server" ID="modBldgID" Font-Italic="true"></asp:Label>
</div>
</div>
<div class="row">
<div class="col-sm-2">
<asp:Label runat="server">Unit ID:</asp:Label>
</div>
<div class="col-sm-6">
<asp:Label runat="server" ID="modUnitID" Font-Italic="true" CssClass="control-label"></asp:Label>
</div>
</div>
<div class="row">
<div class="col-sm-2">
<asp:Label runat="server">Description:</asp:Label>
</div>
<div class="col-sm-6">
<asp:Label runat="server" ID="modDesc" Font-Italic="true"></asp:Label>
</div>
</div>
<div class="row">
<div class="col-sm-2">
<asp:Label runat="server">Work Order:</asp:Label>
</div>
<div class="col-sm-6">
<asp:Label runat="server" ID="modWorkOrderNo" Font-Italic="true"></asp:Label>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<asp:Label runat="server">Install Date:</asp:Label>
</div>
<div class="col-sm-9">
<asp:TextBox runat="server" ID="modInstallDate" CssClass="form-control datepicker mydatepickerclass " ValidationGrou="Save"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="modInstallDate" ErrorMessage="Install Date is Required"
SetFocusOnError="True"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" ValidationExpression="^(((0[1-9]|[12]\d|3[01])\/(0[13578]|1[02])\/((1[6-9]|[2-9]\d)\d{2}))|((0[1-9]|[12]\d|30)\/(0[13456789]|1[012])\/((1[6-9]|[2-9]\d)\d{2}))|((0[1-9]|1\d|2[0-8])\/02\/((1[6-9]|[2-9]\d)\d{2}))|(29\/02\/((1[6-9]|[2-9]\d)(0[48]|[2468][048]|[13579][26])|((16|[2468][048]|[3579][26])00))))$" runat="server" ErrorMessage="Invalid Date Format" ControlToValidate="modInstallDate" ValidationGrou="Save">
</asp:RegularExpressionValidator>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<asp:Label runat="server">Installed By:</asp:Label>
</div>
<div class="col-sm-6">
<asp:TextBox runat="server" ID="modInstallBy" CssClass="form-control" ValidationGrou="Save"></asp:TextBox>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<asp:Label runat="server">Manufacturer:</asp:Label>
</div>
<div class="col-sm-6">
<asp:TextBox runat="server" ID="txtManufacturer" CssClass="form-control"></asp:TextBox>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<asp:Label runat="server">Color:</asp:Label>
</div>
<div class="col-sm-6">
<asp:TextBox runat="server" ID="modColor" CssClass="form-control">
</asp:TextBox>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<div class="row">
<div class="col-sm-6">
<asp:Button runat="server" ID="btnSave" Text="Save" CssClass="btn-success ui-button" ValidationGroup="Save" />
<asp:Button runat="server" ID="btnCancel" Text="Cancel" CssClass="btn-danger ui-button" />
</div>
</div>
</div>
</div>
</div> 

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER