Sukesh Shukla
asked on
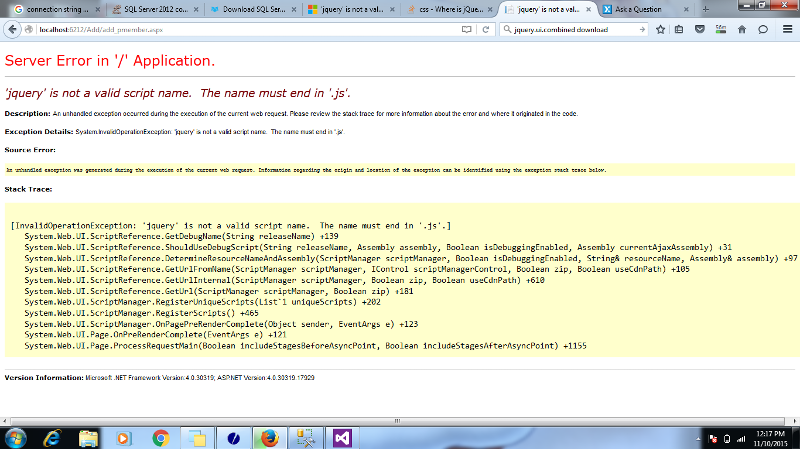
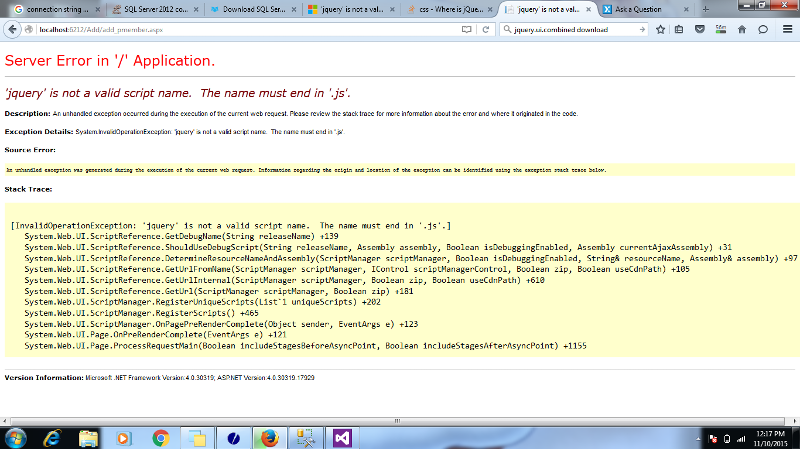
How to resolve this error....." 'jquery' is not a valid script name. The name must end in '.js'. "
The error came after adding ToolkitScriptmanager to use Calender Extender.....
Error Snippet is Given Below

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="add_pmember.aspx.cs" Inherits="housing1.add_member" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style8 {
width: 53%;
border-right-style: solid;
border-right-width: 3px;
border-left-style: solid;
border-left-width: 3px;
border-bottom-style: solid;
border-bottom-width: 3px;
border-top-style: solid;
border-top-width: 3px;
background-color: #999966;
}
.auto-style9 {
width: 341px;
text-align: center;
}
.auto-style10 {
width: 341px;
height: 26px;
text-align: center;
}
.auto-style11 {
height: 26px;
}
.auto-style12 {
width: 341px;
height: 23px;
}
.auto-style13 {
height: 23px;
}
.auto-style16 {
width: 341px;
text-align: center;
height: 23px;
}
.auto-style21 {
width: 295px;
height: 24px;
text-align: center;
}
.auto-style22 {
height: 24px;
width: 121px;
}
.auto-style23 {
height: 24px;
}
.auto-style24 {
color: #FF0000;
}
.auto-style31 {
width: 128px;
}
.auto-style32 {
height: 26px;
width: 128px;
}
.auto-style33 {
width: 128px;
height: 23px;
}
.auto-style37 {
height: 26px;
width: 168px;
color: #FF0000;
}
.auto-style41 {
width: 295px;
height: 23px;
}
.auto-style42 {
width: 121px;
}
.auto-style43 {
height: 26px;
width: 121px;
}
.auto-style44 {
width: 121px;
height: 23px;
}
.auto-style45 {
width: 295px;
text-align: center;
}
.auto-style46 {
width: 295px;
height: 26px;
text-align: center;
}
.auto-style47 {
width: 295px;
text-align: center;
height: 23px;
}
.auto-style48 {
width: 295px;
height: 24px;
text-align: center;
color: #FF0000;
}
.auto-style49 {
font-size: x-large;
font-weight: bold;
}
.auto-style50 {
text-align: center;
}
</style>
<script type="text/javascript">
function myFunction() {
alert("You have exceeded the members entered");
}
</script>
<script type="text/javascript" src="../scripts/jquery.js"></script>
<script type="text/javascript" src="../scripts/moment.min.js"></script>
<script type="text/javascript" src="../scripts/moment.js"></script>
<script>
function setAge(d) {
var age = moment().diff(d, 'years');
$('#age').val(age);
}
$(function () {
$('.manual').change(function () {
setAge(moment($(this).val()));
});
});
</script>
<script type="text/javascript">
function SetDate() {
var date = new Date();
var day = date.getDate();
var month = date.getMonth() + 1;
var year = date.getFullYear();
if (month < 10) month = "0" + month;
if (day < 10) day = "0" + day;
var today = month + "/" + day + "/" + year;
document.getElementById('TextBoxJ').value = today;
}
</script>
</head>
<body style="background-color: #CCFFFF">
<form id="form2" runat="server">
<div class="auto-style50">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<span class="auto-style49">Enter Details</span>
</div>
<asp:Panel ID="Primary_Panel" runat="server" style="background-color: #CCFFFF; text-align: center;">
<table class="auto-style8" cellpadding ="5px" align="center">
<tr>
<td class="auto-style21">Flat Number</td>
<td class="auto-style22">
<asp:DropDownList ID="DropDownListFN" runat="server" Height="24px" onchange="FlatAvailability()" Width="126px">
</asp:DropDownList>
</td>
<td class="auto-style23">
<asp:Label ID="lblStatus" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="auto-style45">First_Name</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxFN" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="TextBoxFN" ErrorMessage="First Name is Required" ForeColor="Red"></asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="auto-style45">Middle_Name</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxMN" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style45">Last_Name</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxLN" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator16" runat="server" ControlToValidate="TextBoxLN" ErrorMessage="Last Name is Required" ForeColor="Red"></asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="auto-style45">Mobile Number</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxMO" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="TextBoxMO" ErrorMessage="Mobile Number is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator6" runat="server" ControlToValidate="TextBoxMO" ErrorMessage="Invalid Number" ForeColor="Red" SetFocusOnError="True" ValidationExpression="[0-9]{10}"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style46">Email</td>
<td class="auto-style43">
<asp:TextBox ID="TextBoxE" runat="server"></asp:TextBox>
</td>
<td class="auto-style11">
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="TextBoxE" ErrorMessage="Invalid Email" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" SetFocusOnError="True"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style46">Date Of Birth</td>
<td class="auto-style43">
<asp:TextBox ID="TextBoxDOB" runat="server" Class="manual"></asp:TextBox>
<asp:CalendarExtender ID="TextBoxDOB_CalendarExtender" runat="server" Enabled="True" TargetControlID="TextBoxDOB">
</asp:CalendarExtender>
<span class="auto-style48"><strong>(mm/dd/yyyy)</strong></span>
</td>
<td class="auto-style37">
</td>
</tr>
<tr>
<td class="auto-style45">Age</td>
<td class="auto-style42">
<asp:TextBox ID="age" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="age" ErrorMessage="Age is required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style47">Educational Qualification</td>
<td class="auto-style44">
<asp:TextBox ID="TextBoxEQ" runat="server"></asp:TextBox>
</td>
<td class="auto-style13"></td>
</tr>
<tr>
<td class="auto-style45">Office Address</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxOA" runat="server" TextMode="MultiLine"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style45">Native Address</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxNA" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server" ControlToValidate="TextBoxNA" ErrorMessage="Native Address is required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style45">PAN Card Number</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxPCN" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator13" runat="server" ControlToValidate="TextBoxPCN" ErrorMessage="PAN Card No Is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="auto-style45">Aadhar Card Number</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxACN" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator14" runat="server" ControlToValidate="TextBoxACN" ErrorMessage="Aadhar number is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="auto-style45">Religion</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxR" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator15" runat="server" ControlToValidate="TextBoxR" ErrorMessage="Religion is Mandatory" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style47">Business/Job</td>
<td class="auto-style44">
<asp:RadioButtonList ID="RadioButtonListBJ" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="Business">Business</asp:ListItem>
<asp:ListItem Value="Job">Job</asp:ListItem>
</asp:RadioButtonList>
</td>
<td class="auto-style13">
</td>
</tr>
<tr>
<td class="auto-style47">Married/UnMarried</td>
<td class="auto-style44">
<asp:RadioButtonList ID="RadioButtonListMU" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="Married">Married</asp:ListItem>
<asp:ListItem Value="Unmarried">Unmarried</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td class="auto-style45">No Of Members</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxNOM" runat="server" onclick="SetDate()"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator22" runat="server" ControlToValidate="TextBoxNOM" ErrorMessage=" Number Of Members Is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style45">Joining Date</td>
<td class="auto-style42">
<asp:TextBox ID="TextBoxJ" runat="server" onclick="SetDate()"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator21" runat="server" ControlToValidate="TextBoxJ" ErrorMessage="Joining Date is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style41" colspan="1">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" style="text-align: center" Text="ADD" />
</td>
<td class="auto-style42">
</td>
</tr>
</table>
</asp:Panel>
<asp:Panel ID="Secondary_Panel" runat="server">
<table class="auto-style8" cellpadding ="5px">
<tr>
<td class="auto-style9">Primary Member Name</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxPMN" runat="server" ></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator8" runat="server" ControlToValidate="TextBoxPMN" ErrorMessage="Primary Member Name is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">First_Name</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxFN1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBoxFN1" ErrorMessage="Name is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">Middle_Name</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxMN1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style9">Last_Name</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxLN1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator9" runat="server" ControlToValidate="TextBoxLN1" ErrorMessage="Last Name is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">Mobile Number</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxMO1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator10" runat="server" ControlToValidate="TextBoxMO1" ErrorMessage="Mobile Number is Required" ForeColor="Red"></asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="auto-style10">Email</td>
<td class="auto-style32">
<asp:TextBox ID="TextBoxE1" runat="server"></asp:TextBox>
</td>
<td class="auto-style11">
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server" ControlToValidate="TextBoxE1" ErrorMessage="Invalid Email" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style10">Date Of Birth</td>
<td class="auto-style32">
<asp:TextBox ID="TextBoxDOB1" runat="server" Class="manual1"></asp:TextBox>
</td>
<td class="auto-style11">
<span class="auto-style24">(mm/dd/yyyy)</span></td>
<td>
</td>
</tr>
<tr>
<td class="auto-style9">Age</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxA1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator12" runat="server" ControlToValidate="TextBoxA1" ErrorMessage="Age is required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style16">Educational Qualification</td>
<td class="auto-style33">
<asp:TextBox ID="TextBoxEQ1" runat="server"></asp:TextBox>
</td>
<td class="auto-style13"></td>
</tr>
<tr>
<td class="auto-style9">Office Address</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxOA1" runat="server" TextMode="MultiLine"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style9">Native Address</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxNA1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator17" runat="server" ControlToValidate="TextBoxNA1" ErrorMessage="Native Address is required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">PAN Card Number</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxPCN1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator18" runat="server" ControlToValidate="TextBoxPCN1" ErrorMessage="PAN Card No Is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">Aadhar Card Number</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxACN1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator19" runat="server" ControlToValidate="TextBoxACN1" ErrorMessage="Aadhar number is Required" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style9">Religion</td>
<td class="auto-style31">
<asp:TextBox ID="TextBoxR1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator20" runat="server" ControlToValidate="TextBoxR1" ErrorMessage="Religion is Mandatory" ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style16">Business/Job</td>
<td class="auto-style33">
<asp:RadioButtonList ID="RadioButtonListBJ1" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="Business">Business</asp:ListItem>
<asp:ListItem Value="Job">Job</asp:ListItem>
</asp:RadioButtonList>
</td>
<td class="auto-style13">
</td>
</tr>
<tr>
<td class="auto-style16">Married/UnMarried</td>
<td class="auto-style33">
<asp:RadioButtonList ID="RadioButtonListMU1" runat="server" RepeatDirection="Horizontal" Width="171px">
<asp:ListItem Value="Married">Married</asp:ListItem>
<asp:ListItem Value="Unmarried">Unmarried</asp:ListItem>
</asp:RadioButtonList>
</td>
<td class="auto-style13">
</td>
</tr>
<tr>
<td class="auto-style12" colspan="2">
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" style="text-align: center" Text="ADD" />
<asp:Button ID="Button4" runat="server" OnClick="Button2_Click" Text="Add More" CausesValidation="False" />
</td>
</tr>
</table>
</asp:Panel>
<p>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:HousingConnectionString %>" SelectCommand="SELECT [Flat_No ] AS Flat_No_, [Floor], [Name], [Mobile_NO], [Email], [DOB], [Office_Add], [No_Of_Members] FROM [Primary_Member]"></asp:SqlDataSource>
</p>
<p>
</p>
<script src="../Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function FlatAvailability() {
//This function call on text change.
$.ajax({
type: "POST",
url: "../Add/add_pmember.aspx/CheckFlat", // this for calling the web method function in cs code.
data: '{flat: "' + $("#<%=DropDownListFN.ClientID%>")[0].value + '"}',// flat name
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response);
}
});
}
// function OnSuccess
function OnSuccess(response) {
var msg = $("#<%=lblStatus.ClientID%>")[0];
switch (response.d) {
case "true":
msg.style.display = "block";
msg.style.color = "red";
msg.innerHTML = "Flat Detail Already exists.";
break;
case "false":
msg.style.display = "block";
msg.style.color = "green";
msg.innerHTML = "";
break;
}
}
</script>
</form>
</body>
</html>Error Snippet is Given Below

ASKER
Hi Julian
Jquery libraries used are for different scripts , one is for Flatavailability and another one is for some other function...
And at the last line what have you asked , i really can't get it
Jquery libraries used are for different scripts , one is for Flatavailability and another one is for some other function...
And at the last line what have you asked , i really can't get it
While you can include JQuery twice (personally I feel this is bad design - but acknowledge the necessity in extreme cases) - you would still need to use the JQuery noconflict to be able to use both - as you have the last man wins is going to mean the second inclusion is the one that is used.
With respect to the error - there seem to be several causes of this issue.
This blog article discusses correct setup of scripts with ASP.Net
http://blogs.msdn.com/b/pranav_rastogi/archive/2012/09/21/asp-net-4-5-scriptmanager-improvements-in-webforms.aspx
Alternatively check that the following are installed AspNet.ScriptManager.jQuer
With respect to the error - there seem to be several causes of this issue.
This blog article discusses correct setup of scripts with ASP.Net
http://blogs.msdn.com/b/pranav_rastogi/archive/2012/09/21/asp-net-4-5-scriptmanager-improvements-in-webforms.aspx
Alternatively check that the following are installed AspNet.ScriptManager.jQuer
ASKER
Kindly let me know from where to install AspNet.ScriptManager.jQuer
And exactly where to include these files...
And exactly where to include these files...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Open in new window
That is the only place that jquery is defined in the source you posted.Have you checked your source to see where you are adding scripts that you have done so correctly?