pzozulka
asked on
ASP.NET textbox control width issue
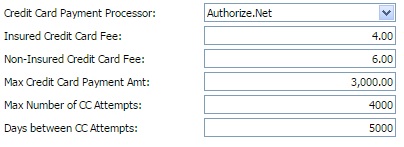
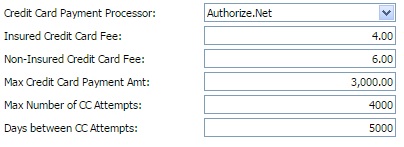
I have a table with several textboxes that are invisible under certain conditions. The issue comes up when the textboxes are set to be invisible. The remaining visible textboxes become squished.
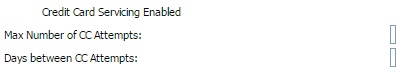
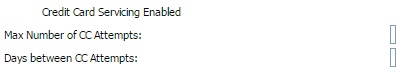
 After making them not visible:
After making them not visible: 
The visibility is set in the code behind:
// OnPreRender()
if ( condition == true )
{
lblCCPaymentProcessor.Text
cboCCPaymentProcessor.Visi
trInsuredCCFee.Visible = false;
trNonInsuredCCFee.Visible = false;
trMaxCCPaymentAmount.Visib
}
 After making them not visible:
After making them not visible: 
The visibility is set in the code behind:
// OnPreRender()
if ( condition == true )
{
lblCCPaymentProcessor.Text
cboCCPaymentProcessor.Visi
trInsuredCCFee.Visible = false;
trNonInsuredCCFee.Visible = false;
trMaxCCPaymentAmount.Visib
}
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr id="trCCPaymentProcessor" runat="server">
<td id="tdLblCCPaymentProcessor" class="ControlLayoutCell" colspan="2" runat="server">
<cc1:I1Label runat="Server" ID="lblCCPaymentProcessor" Text="Credit Card Payment Processor:" CssClass="LabelGeneric" Width="100%" />
</td>
<td id="tdCboCCPaymentProcessor" class="ControlLayoutCell" runat="server">
<cc1:I1DropDownList runat="server" ID="cboCCPaymentProcessor" Width="100%" TabIndex="90" AutoPostBack="true" OnSelectedItemChanged="cboCCPaymentProcessor_SelectedItemChanged"></cc1:I1DropDownList>
</td>
</tr>
<tr id="trInsuredCCFee" runat="server">
<td class="ControlLayoutCell" colspan="2">
<cc1:I1Label ID="lblInsuredCreditCardFee" runat="server" Text="Insured Credit Card Fee:" CssClass="LabelGeneric" Width="100%" />
</td>
<td class="ControlLayoutCell">
<cc1:I1TextBox ID="txtInsuredCreditCardFee" runat="server" Width="100%" ContentType="Currency" TabIndex="91">
<EmptyLabelStyle CssClass="" />
<LabelStyle CssClass="TextBoxEditDisabledNumeric" />
<TextBoxStyle CssClass="TextBoxNumeric" />
</cc1:I1TextBox>
</td>
</tr>
<tr id="trNonInsuredCCFee" runat="server">
<td class="ControlLayoutCell" colspan="2">
<cc1:I1Label ID="lblNonInsuredCreditCardFee" runat="server" Text="Min Non-Insured Credit Card Fee:" CssClass="LabelGeneric" Width="180" Wrap="true" />
</td>
<td class="ControlLayoutCell">
<cc1:I1TextBox runat="Server" ID="txtNonInsuredCreditCardFee" Width="100%" ContentType="Currency" TabIndex="92">
<EmptyLabelStyle CssClass="" />
<LabelStyle CssClass="TextBoxEditDisabledNumeric" />
<TextBoxStyle CssClass="TextBoxNumeric" />
</cc1:I1TextBox>
</td>
</tr>
<tr id="trMaxCCPaymentAmount" runat="server">
<td class="ControlLayoutCell" colspan="2">
<cc1:I1Label ID="lblMaxCreditCardPaymentAmount" runat="server"
Text="Max Credit Card Payment Amt:" CssClass="LabelGeneric"
Width="100%" />
</td>
<td class="ControlLayoutCell">
<cc1:I1TextBox runat="Server" ID="txtMaxCreditCardPaymentAmount" Width="100%" ContentType="Currency" TabIndex="93">
<EmptyLabelStyle CssClass="" />
<LabelStyle CssClass="TextBoxEditDisabledNumeric" />
<TextBoxStyle CssClass="TextBoxNumeric" />
</cc1:I1TextBox>
</td>
</tr>
<tr>
<td class="ControlLayoutCell" colspan="2">
<cc1:I1Label ID="lblMaxNumberOfCCAttempts" runat="server" Text="Max Number of CC Attempts:" CssClass="LabelGeneric" Width="100%" />
</td>
<td class="ControlLayoutCell">
<cc1:i1textbox id="txtMaxNumberOfCCAttempts" tabIndex="94" Text="" runat="server" Width="100%">
<LabelStyle CssClass="TextBoxEditDisabledNumeric"></LabelStyle>
<EmptyLabelStyle CssClass=""></EmptyLabelStyle>
<TextBoxStyle CssClass="TextBoxNumeric"></TextBoxStyle>
</cc1:i1textbox>
</td>
</tr>
<tr>
<td class="ControlLayoutCell" colspan="2">
<cc1:I1Label ID="lblDaysBtwnCCAttempts" runat="server" Text="Days between CC Attempts:" CssClass="LabelGeneric" Width="100%" />
</td>
<td class="ControlLayoutCell">
<cc1:i1textbox id="txtDaysBtwnCCAttempts" tabIndex="95" Text="" runat="server" Width="100%">
<LabelStyle CssClass="TextBoxEditDisabledNumeric"></LabelStyle>
<EmptyLabelStyle CssClass=""></EmptyLabelStyle>
<TextBoxStyle CssClass="TextBoxNumeric"></TextBoxStyle>
</cc1:i1textbox>
</td>
</tr>
</table>ASKER
So instead of the visible property being set to false in the code behind, I tried the following with no luck:
tdCboCCPaymentProcessor.Style.Add("display", "none");
trInsuredCCFee.Style.Add("display", "none");
trNonInsuredCCFee.Style.Add("display", "none");
trMaxCCPaymentAmount.Style.Add("display", "none");
tdCCInfoDetails.Style.Add("display", "none");
My two thoughts on this are as follows:
1. I've noticed that the style adding doesn't always work as expected. Another way to try it is to do use the array value for the attribute:
trNonInsuredCCFee.Attribut
or try:
trNonInsuredCCFee.Attribut
2. My other thought is that you may not be actually finding the control since it's within another element. This is something I've noted particularly bad in Repeaters and Grids, but it's possible, maybe, that you are not really getting the actual control back.
You could try something funky like looping through the controls on the page and doing a find control on this ID and then ensuring you have it to set the value. Either that or do like:
3. Actually, I do have a third thought. You could use JQuery and wait for the document to load and then when that happens, find the control via JQuery and set the attribute to display none.
Create the JavaScript function and put it in the ASPX file.
When the code behind condition is met, call the JavaScript function with the code behind:
https://msdn.microsoft.com/en-us/library/ms178207.aspx
Hope this helps.
1. I've noticed that the style adding doesn't always work as expected. Another way to try it is to do use the array value for the attribute:
trNonInsuredCCFee.Attribut
or try:
trNonInsuredCCFee.Attribut
2. My other thought is that you may not be actually finding the control since it's within another element. This is something I've noted particularly bad in Repeaters and Grids, but it's possible, maybe, that you are not really getting the actual control back.
You could try something funky like looping through the controls on the page and doing a find control on this ID and then ensuring you have it to set the value. Either that or do like:
3. Actually, I do have a third thought. You could use JQuery and wait for the document to load and then when that happens, find the control via JQuery and set the attribute to display none.
Create the JavaScript function and put it in the ASPX file.
When the code behind condition is met, call the JavaScript function with the code behind:
https://msdn.microsoft.com/en-us/library/ms178207.aspx
Hope this helps.
Can you inspect (F12 in chrome) those small boxes when visible is false and check what is id of those controls, it will be better is you just paste generated html here
ASKER
The problem is not with the controls I'm trying to hide. The problem is with the controls that I am not even touching, the two remaining textboxes which all of a sudden become squished when other textboxes become invisible.
Either way, I'll give both suggestions a try and report back.
Either way, I'll give both suggestions a try and report back.
Ah. Well, I guess I misread this then.
I doubt my solutions will fix that issue. You're losing your formatting. Or, formatting is overwriting itself somehow.
Using the F12 option in the browser is a great way to figure this out.
Really, thinking about this for a moment. Yeah. Don't use a table. Tables are a very bad way to go with what you want to be doing. Try DIVs and format them accordingly. It's more work, but it's the right way to do this and it will provide better results in long run.
http://webdesign.about.com/od/layout/a/aa111102a.htm
You should only use tables for TABULAR DATA. That's it.
I doubt my solutions will fix that issue. You're losing your formatting. Or, formatting is overwriting itself somehow.
Using the F12 option in the browser is a great way to figure this out.
Really, thinking about this for a moment. Yeah. Don't use a table. Tables are a very bad way to go with what you want to be doing. Try DIVs and format them accordingly. It's more work, but it's the right way to do this and it will provide better results in long run.
http://webdesign.about.com/od/layout/a/aa111102a.htm
You should only use tables for TABULAR DATA. That's it.
ASKER
Thanks Daniel. I really appreciate the reference, I'll definitely take a look at it a bit later.
Here's the inspection of element of one of the small boxes, originally given the ID: txtDaysBtwnCCAttempts
Here's the inspection of element of one of the small boxes, originally given the ID: txtDaysBtwnCCAttempts
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr id="ctl12_trCCPaymentProcessor">
<td id="ctl12_tdLblCCPaymentProcessor" class="ControlLayoutCell" colspan="2">
<table id="ctl12_lblCCPaymentProcessor" class="LabelGeneric" border="0" cellpadding="0" cellspacing="0"
style="display:inline-block;width:100%;table-layout:fixed;">
<tr>
<td style="vertical-align:top;">
<div style="overflow:hidden;text-overflow:ellipsis;width:auto;">
<nobr>Credit Card Servicing Enabled</nobr>
</div>
</td>
</tr>
</table>
</td>
<td id="ctl12_tdCboCCPaymentProcessor" class="ControlLayoutCell"></td>
</tr>
<tr>
<td class="ControlLayoutCell" colspan="2">
<table id="ctl12_lblMaxNumberOfCCAttempts" class="LabelGeneric" border="0" cellpadding="0" cellspacing="0"
style="display:inline-block;width:100%;table-layout:fixed;">
<tr>
<td style="vertical-align:top;">
<div style="overflow:hidden;text-overflow:ellipsis;width:auto;">
<nobr>Max Number of CC Attempts:</nobr>
</div>
</td>
</tr>
</table>
</td>
<td class="ControlLayoutCell">
<input id="ctl12_txtMaxNumberOfCCAttempts" tabindex="94" name="ctl12$txtMaxNumberOfCCAttempts" wrap="soft" autocomplete="on"
onfocusout="javascript:var preStripValue = this.getAttribute('old_pre_stripping_value'); if (preStripValue != null && this.value == this.getAttribute('old_after_stripping_value')) { this.value = preStripValue; }"
onfocus="javascript:this.setAttribute('old_pre_stripping_value', this.value); this.value = TextBox_Format_Stripping_662147d96e3d463c87c3777e0c9f4593(this.value); this.setAttribute('old_after_stripping_value', this.value); this.select();"
onchange="javascript:this.setAttribute('old_pre_stripping_value', null); this.setAttribute('old_after_stripping_value', null); document.getElementById('ctl12_txtMaxNumberOfCCAttempts').value = I1WebGlobalization_FormatNumber(typeof(document.getElementById('ctl12_txtMaxNumberOfCCAttempts').value) == 'number' ? document.getElementById('ctl12_txtMaxNumberOfCCAttempts').value : Globalization_Parse_Number_2019bd70e4744f9794f0400875c70f24(document.getElementById('ctl12_txtMaxNumberOfCCAttempts').value, Number.NaN), 'n0', document.getElementById('ctl12_txtMaxNumberOfCCAttempts').value, true);"
class="TextBoxNumeric" type="text" value="4000" style="display:inline-block;width:100%;" />
</td>
</tr>
<tr>
<td class="ControlLayoutCell" colspan="2">
<table id="ctl12_lblDaysBtwnCCAttempts" class="LabelGeneric" border="0" cellpadding="0" cellspacing="0"
style="display:inline-block;width:100%;table-layout:fixed;">
<tr>
<td style="vertical-align:top;">
<div style="overflow:hidden;text-overflow:ellipsis;width:auto;">
<nobr>Days between CC Attempts:</nobr>
</div>
</td>
</tr>
</table>
</td>
<td class="ControlLayoutCell">
<input id="ctl12_txtDaysBtwnCCAttempts" tabindex="95" name="ctl12$txtDaysBtwnCCAttempts" wrap="soft" autocomplete="on"
onfocusout="javascript:var preStripValue = this.getAttribute('old_pre_stripping_value'); if (preStripValue != null && this.value == this.getAttribute('old_after_stripping_value')) { this.value = preStripValue; }"
onfocus="javascript:this.setAttribute('old_pre_stripping_value', this.value); this.value = TextBox_Format_Stripping_662147d96e3d463c87c3777e0c9f4593(this.value); this.setAttribute('old_after_stripping_value', this.value); this.select();"
onchange="javascript:this.setAttribute('old_pre_stripping_value', null); this.setAttribute('old_after_stripping_value', null); document.getElementById('ctl12_txtDaysBtwnCCAttempts').value = I1WebGlobalization_FormatNumber(typeof(document.getElementById('ctl12_txtDaysBtwnCCAttempts').value) == 'number' ? document.getElementById('ctl12_txtDaysBtwnCCAttempts').value : Globalization_Parse_Number_2019bd70e4744f9794f0400875c70f24(document.getElementById('ctl12_txtDaysBtwnCCAttempts').value, Number.NaN), 'n0', document.getElementById('ctl12_txtDaysBtwnCCAttempts').value, true);"
class="TextBoxNumeric" type="text" value="5000" style="display:inline-block;width:100%;" />
</td>
</tr>
</table>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
This works, but is this good practice? Since everything is in percent, as the users re-size the window, controls adjust accordingly. However, by making it static, this seems like it will break the window appearance.
is it possible to give demo link to your webpage?
or else, try one more suggestion :
give style="min-width:100%" for the textboxes instead of giving fixed width 200px.
or else, try one more suggestion :
give style="min-width:100%" for the textboxes instead of giving fixed width 200px.
display: none;