jquery Serialize and ajax post
Hi experts, I'll try to describe this as best I can. Since I'm developing on my own PC, I can't show the site in action.
I am using jquery to drag and drop divs in a list (yes I know, they should be ul/li, I'll do that later!).
It worked fine until I put another layer of divs in between. I have been trying to work it out myself, but I don't understand one thing in particular which may be they key to solving the bigger issue - if not, I'll post another question.
For this jquery code:
which acts on this html
When I send the contents of var serial to the console log, I see
newsItem[]=69&newsItem[]=6
So why is the serialize function picking out the id of the div that is the child of tnewslist?
Incidentally, whatever I do, I can't see the contents of the $_POST array from the ajax call, using print_r etc shows an empty array.
Thanks for reading, any help appreciated.
Col
I am using jquery to drag and drop divs in a list (yes I know, they should be ul/li, I'll do that later!).
It worked fine until I put another layer of divs in between. I have been trying to work it out myself, but I don't understand one thing in particular which may be they key to solving the bigger issue - if not, I'll post another question.
For this jquery code:
$(document).ready(function() {
$('#tnewsList').sortable({
opacity: 0.6,
cursor: 'move',
update: function () {
$('#order_saved').html('<br />Order not saved yet.');
$('#order_saved').css({'color' : '#FF0000'});
}
});
$('#torder_button').click(function(e){
e.preventDefault();
serial = $('#tnewsList').sortable('serialize');
$.ajax({
url: "?letters_order",
type: "post",
data: serial,
complete: function(){
window.location = ".?wh=letters”
}
});
});
});which acts on this html
<div id="tnewsList">
<div class="admin_block" id="newsItem_69">
<form action="" method="post">
<div>
<div class="admin_item" style="width: 475px;">Cols new</div>
<div class="admin_item" style="width: 475px;">my new</div>
<div class="admin_item" style="width: 475px;"></div>
<div class="grey_1" style="width: 30px;">1</div>
<div style="display: inline-block;">
<input type="hidden" name="hdnPos" value="1"/>
<input type="hidden" name="hdnID" value="69"/>
<input type="submit" name="action" value="Edit" class="button small brown"/>
<input type="submit" name="action" value="Delete" class="button small brown" />
</div>
</div>
</form>
</div>
<hr/>
<div class="admin_block" id="newsItem_68">
<form action="" method="post">
<div>
<div class="admin_item" style="width: 475px;">new add's for col</div>
<div class="admin_item" style="width: 475px;">reilly</div>
<div class="admin_item" style="width: 475px;">Copy of Fixtures 3-31oct2015.xlsx</div>
<div class="grey_1" style="width: 30px;">2</div>
<div style="display: inline-block;">
<input type="hidden" name="hdnPos" value="2"/>
<input type="hidden" name="hdnID" value="68"/>
<input type="submit" name="action" value="Edit" class="button small brown" />
<input type="submit" name="action" value="Delete" class="button small brown" />
</div>
</div>
</form>
</div>
etcWhen I send the contents of var serial to the console log, I see
newsItem[]=69&newsItem[]=6
So why is the serialize function picking out the id of the div that is the child of tnewslist?
Incidentally, whatever I do, I can't see the contents of the $_POST array from the ajax call, using print_r etc shows an empty array.
Thanks for reading, any help appreciated.
Col
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
serialize method of sortable acts differently to the serialize method on its ownNot sure what you mean by serialize method on its own
There are many serialize implementations - each does its thing based on what it is working on.
2, Check your console when you do the post - you should see a complete transcript of the transaction including both request and response headers. Report what you find.
Here is a sample using your code that seems to work without any changes.
View the console to see the returned data.
View the console to see the returned data.
ASKER
OK thanks, will try to report back tomorrow, if not, Thursday.
ASKER
With your code there is nothing in the consoleAre we talking about the same code?
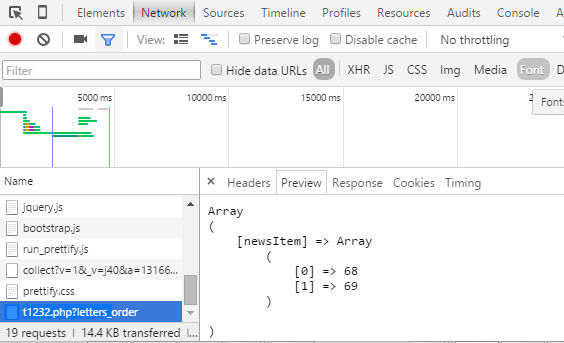
Here is what I see in the console of my sample page after moving the div's around and clicking the button

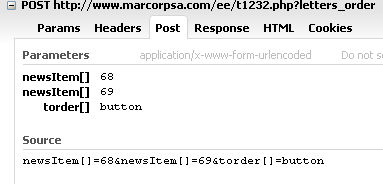
 As you can see the Request is sent as
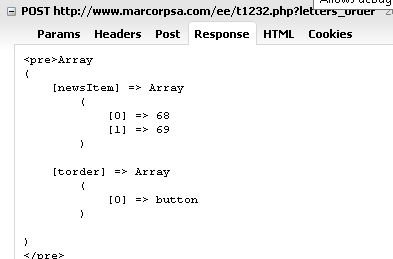
As you can see the Request is sent as newsItem[]=68&newsItem[]=69&torder[]=button<pre>Array
(
[newsItem] => Array
(
[0] => 68
[1] => 69
)
[torder] => Array
(
[0] => button
)
)
</pre>ASKER
Not at all, if anyone's not understanding it's me!
I'm using Chrome, my console is empty except for the navigation (and I have preserve ticked)
I'm using Chrome, my console is empty except for the navigation (and I have preserve ticked)
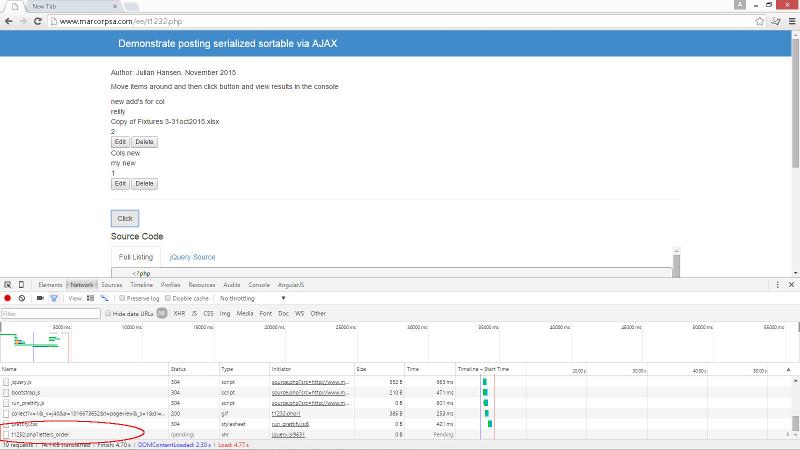
I'm using Chrome, my console is emptyLook in the network tab.
ASKER
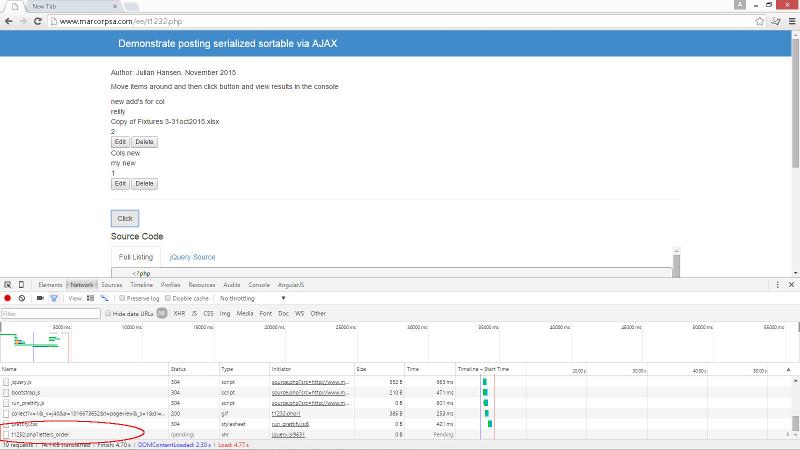
and again as attachment.
Capture3.JPG
Capture3.JPG
That does not look like my sample page - have you tried on that link?
Here is what I see in Chrome going to www.marcorpsa.com/ee/t1232.php
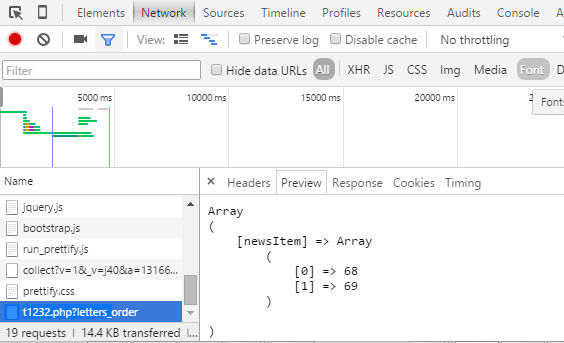
 Here is what I see after clicking the button
Here is what I see after clicking the button
 To compare apples with apples can we first determine if you can see the same results going to the same URL
To compare apples with apples can we first determine if you can see the same results going to the same URL
Here is what I see in Chrome going to www.marcorpsa.com/ee/t1232.php
 Here is what I see after clicking the button
Here is what I see after clicking the button To compare apples with apples can we first determine if you can see the same results going to the same URL
To compare apples with apples can we first determine if you can see the same results going to the same URL
ASKER
Yup, I see it now (in the after state). My inexperience with debug tools,
ASKER
I'll have another go tomorrow, thanks again for your help.
No problem - will keep an eye out.
ASKER
Thanks. Haven't solved my main sorting issue yet though, will post another q.
You are welcome.
ASKER
1) Fantastic, that must be why I used it in the first place, I must comment my code more! So the serialize method of sortable acts differently to the serialize method on its own? No need to answer that if the answer is in that link.
2) I have type: "post" already, should I switch to single quotes?