How to make an image presented by default and then changed dinamically accordingly with users choice?
Hi Experts
I'm working with maps that must be presented accordingly with the user option.
When the page starts the map "TODOS" has to be presented and the radio button 'TODOS' option choosed.

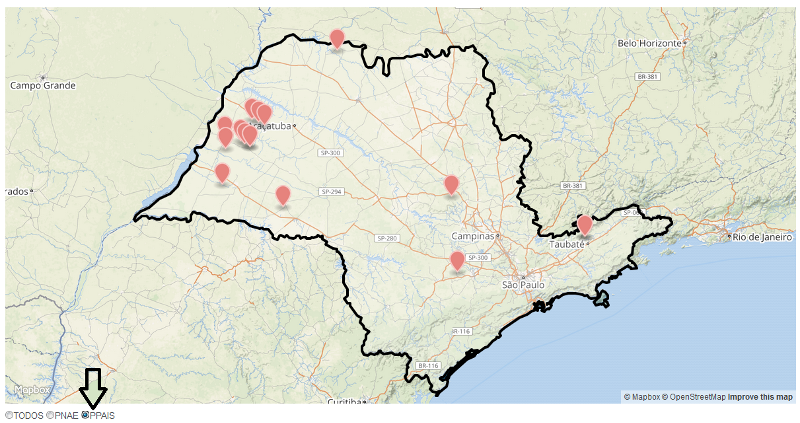
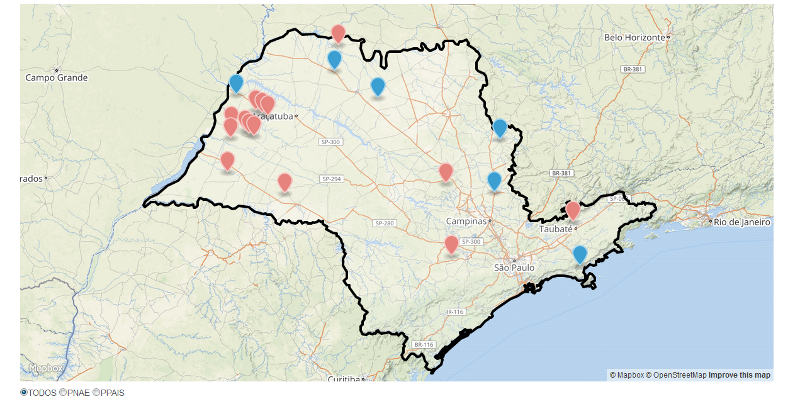
Acctually if 'TODOS', 'PNAE' or 'PPAIS' options is assigned the correspondently map appear, correctly.
(in the case of TODOS first I must change to another option and then return to it)
Following the pictures

and

here the code I use:
So, I need the map TODOS presented when the page opens. Like that:

Could you suggest how could I get the job done by change the code I get?
Thanks in advance.
I'm working with maps that must be presented accordingly with the user option.
When the page starts the map "TODOS" has to be presented and the radio button 'TODOS' option choosed.

Acctually if 'TODOS', 'PNAE' or 'PPAIS' options is assigned the correspondently map appear, correctly.
(in the case of TODOS first I must change to another option and then return to it)
Following the pictures

and

here the code I use:
<!doctype html>
<html>
<head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" />
<link href="css/custom.css" rel="stylesheet" />
<style type="text/css">
.map-frame {
display: none;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container">
<?php $random = rand(10,1000) ?>
<div id="todos" class="map-frame">
<iframe width='105%' height='600px' frameBorder='0' src='https://a.tiles.mapbox.com/v4/efuerte.xxxxx/attribution.html?q=<?php echo($random) ?>&access_token=pk.xxxxxx'></iframe>
</div>
<div id="pnae" class="map-frame">
<iframe width='105%' height='600px' frameBorder='0' src='https://a.tiles.mapbox.com/v4/efuerte.oxxxx/attribution.html?q=<?php echo($random) ?>&access_token=pk.xxxxxxxxxxx'></iframe>
</div>
<div id="ppais" class="map-frame">
<iframe width='105%' height='600px' frameBorder='0' src='https://a.tiles.mapbox.com/v4/efuerte.o30822h8/attribution.html?q=<?php echo($random) ?>&access_token=pk.xxxxxxxxxx'></iframe>
</div>
<input type="radio" name="editList" data-target="todos" class="map-select" checked=""/>TODOS
<input type="radio" name="editList" data-target="pnae" class="map-select"/>PNAE
<input type="radio" name="editList" data-target="ppais" class="map-select"/>PPAIS
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
$(function() {
$('.map-select').change(function() {
var selector = '';
$('.map-select:checked').each(function() {
selector += $(this).data('target');
});
$('.map-frame').hide();
$('#' + selector).show();
});
});
</script>
</body>
</html>So, I need the map TODOS presented when the page opens. Like that:

Could you suggest how could I get the job done by change the code I get?
Thanks in advance.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You are welcome Eduardo,
ASKER
Hello Julian!
I post another question referencing this subject ... when embeding the code in the original page.. something unexpected occurs....
I post another question referencing this subject ... when embeding the code in the original page.. something unexpected occurs....
ASKER
Thanks for the assistance!