In jQuery, how do I get to the contents of an <object> #document <html> sequence?
I am injecting HTML code into a DIV via an <object> element.
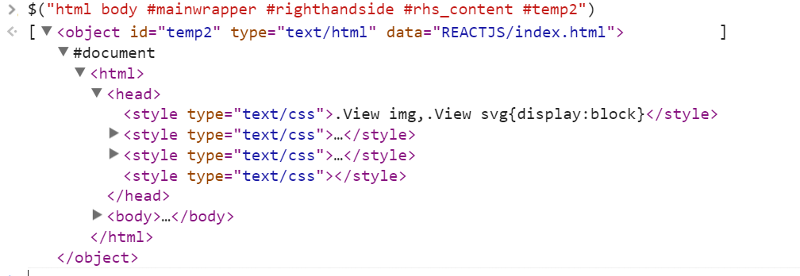
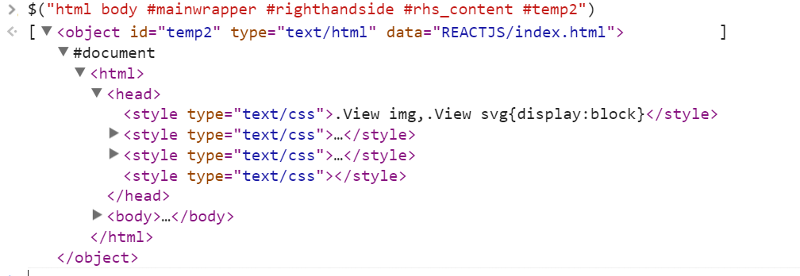
I can navigate to the div that contains the content (div has id of "rhs_content") and I can see the contents in Chrome Dev Tools (F12):

but I cannot figure out how to navigate to the stuff inside of the <object> element. What is #document? Can an .html page have 2 <html> tags?
I've tried:
$("html body #mainwrapper #righthandside #rhs_content #temp2 #document")
$("html body #mainwrapper #righthandside #rhs_content #temp2 #document html")
But the console always returns [ ]
Thank you for your help.
I can navigate to the div that contains the content (div has id of "rhs_content") and I can see the contents in Chrome Dev Tools (F12):

but I cannot figure out how to navigate to the stuff inside of the <object> element. What is #document? Can an .html page have 2 <html> tags?
I've tried:
$("html body #mainwrapper #righthandside #rhs_content #temp2 #document")
$("html body #mainwrapper #righthandside #rhs_content #temp2 #document html")
But the console always returns [ ]
Thank you for your help.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER