JavaScript
--
Questions
--
Followers
Top Experts
Adjusting width and height of dropdown produced using select n option HTML tags
Hi,
I have the following jsp file :
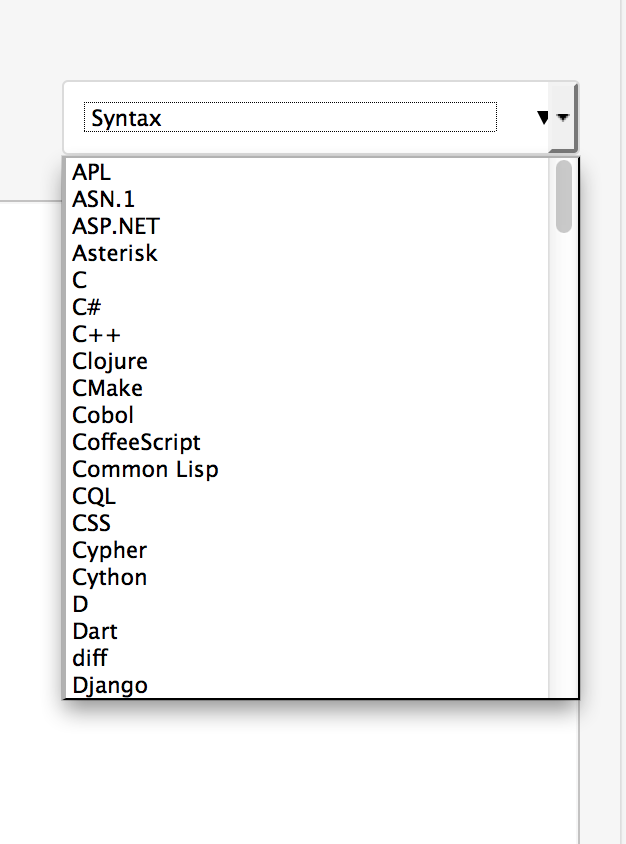
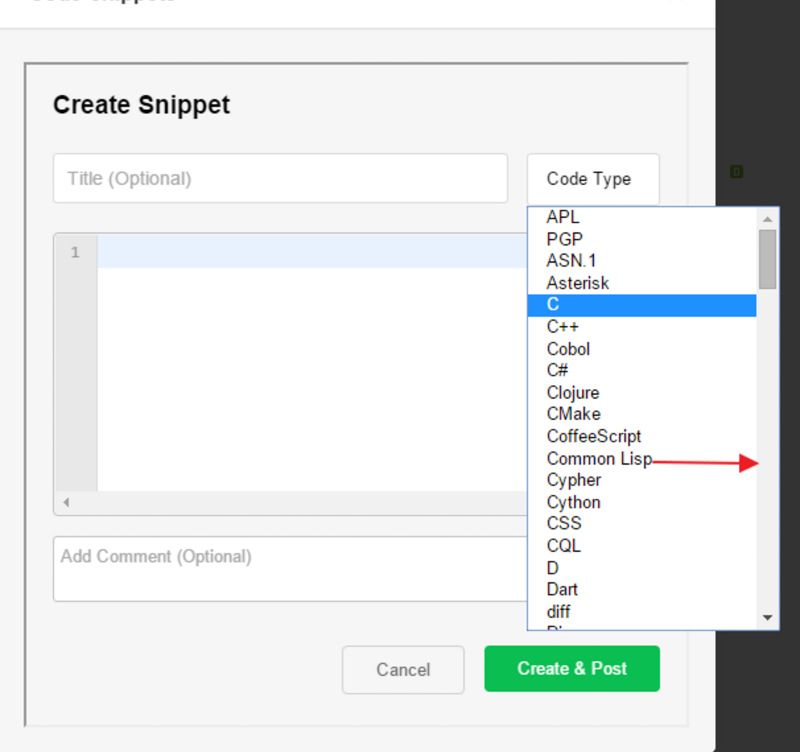
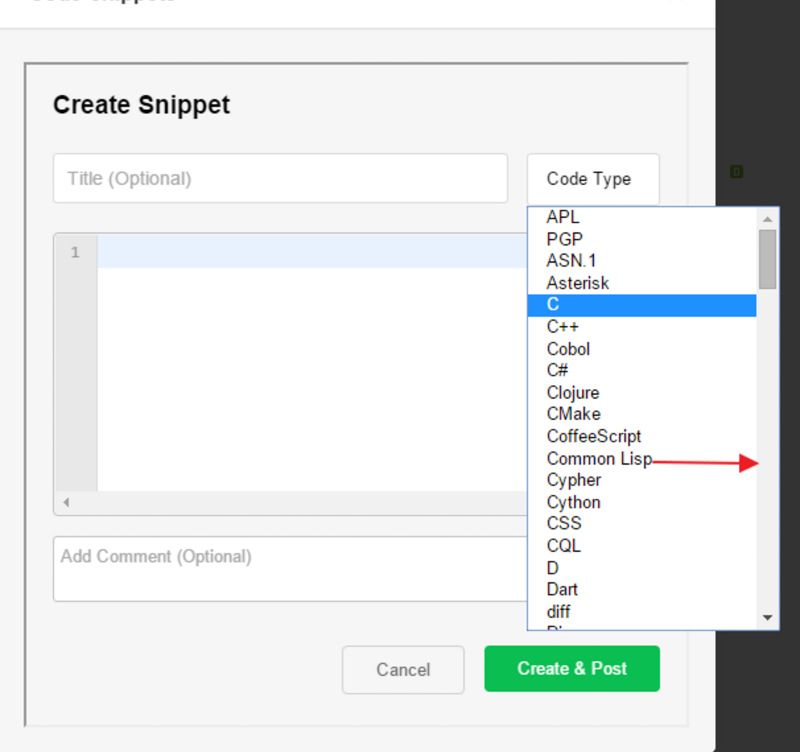
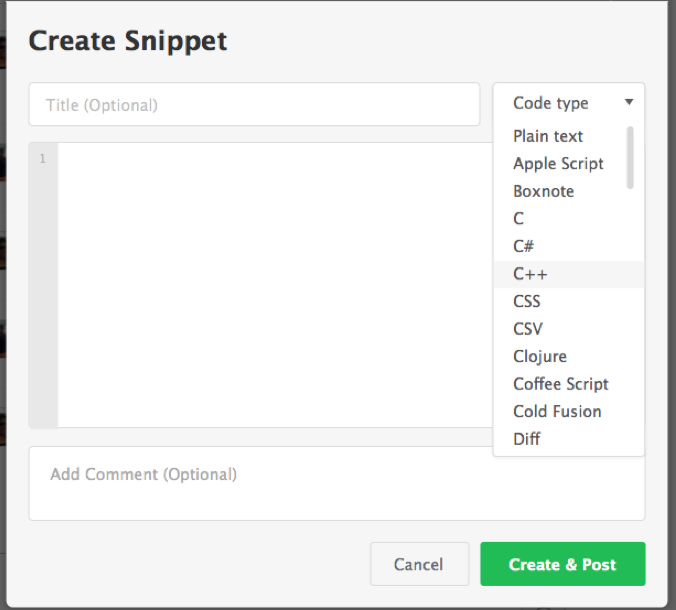
Here is the snapshot of what is happening currently :

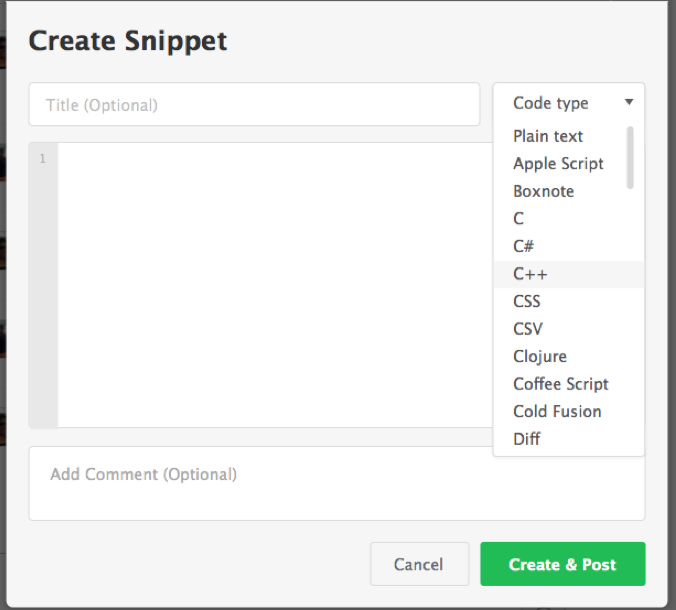
Here is how it should appear :

What should i do to achieve the desired formatting
Thanks
I have the following jsp file :
<!DOCTYPE html>
<html>
<head>
<title>Create snip</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<script>var require = {config: function (c) {require = c}}</script>
<link rel="stylesheet" href="/code-snips/resources/lib/codemirror/lib/codemirror.css" />
<link rel="stylesheet" href="/code-snips/resources/css/new.css"/>
</head>
<body>
<div id="container">
<div class="dijitDialogTitleBar">
<div class="dijitDialogTitle">Create snip</div>
</div>
<div class="dijitDialogPaneContent">
<input id="name" type="text" class="title" placeholder="Title (Optional)" />
<div class="form-group">
<select id="mode" class="form-control">
<option id="text/plain" disabled selected style="display: none;"> Syntax</option>
<option id="text/apl"> APL</option>
<option id="text/x-ttcn-asn"> ASN.1</option>
<option id="application/x-aspx"> ASP.NET</option>
<option id="text/x-asterisk"> Asterisk</option>
<option id="text/x-csrc"> C</option>
<option id="text/x-csharp"> C#</option>
<option id="text/x-c++src"> C++</option>
<option id="text/x-clojure"> Clojure</option>
<option id="text/x-cmake"> CMake</option>
<option id="text/x-cobol"> Cobol</option>
<option id="text/x-coffeescript"> CoffeeScript</option>
<option id="text/x-common-lisp"> Common Lisp</option>
<option id="text/x-cassandra"> CQL</option>
<option id="text/css"> CSS</option>
<option id="application/x-cypher-query"> Cypher</option>
<option id="text/x-cython"> Cython</option>
<option id="text/x-d"> D</option>
<option id="application/dart"> Dart</option>
<option id="text/x-diff"> diff</option>
<option id="text/x-django"> Django</option>
<option id="text/x-dockerfile"> Dockerfile</option>
<option id="application/xml-dtd"> DTD</option>
<option id="text/x-dylan"> Dylan</option>
<option id="text/x-ebnf"> EBNF</option>
<option id="text/x-ecl"> ECL</option>
<option id="text/x-eiffel"> Eiffel</option>
<option id="application/x-ejs"> Embedded Javascript</option>
<option id="application/x-erb"> Embedded Ruby</option>
<option id="text/x-erlang"> Erlang</option>
<option id="text/x-fsharp"> F#</option>
<option id="text/x-forth"> Forth</option>
<option id="text/x-fortran"> Fortran</option>
<option id="text/x-gas"> Gas</option>
<option id="text/x-feature"> Gherkin</option>
<option id="text/x-gfm"> GitHub Flavored Markdown</option>
<option id="text/x-go"> Go</option>
<option id="text/x-groovy"> Groovy</option>
<option id="text/x-haml"> HAML</option>
<option id="text/x-haskell"> Haskell</option>
<option id="text/x-haxe"> Haxe</option>
<option id="text/html"> HTML</option>
<option id="message/http"> HTTP</option>
<option id="text/x-hxml"> HXML</option>
<option id="text/x-idl"> IDL</option>
<option id="text/x-jade"> Jade</option>
<option id="text/x-java"> Java</option>
<option id="application/x-jsp"> Java Server Pages</option>
<option id="text/javascript"> JavaScript</option>
<option id="application/json"> JSON</option>
<option id="application/ld+json"> JSON-LD</option>
<option id="text/x-julia"> Julia</option>
<option id="text/x-kotlin"> Kotlin</option>
<option id="text/x-latex"> LaTeX</option>
<option id="text/x-less"> LESS</option>
<option id="text/x-livescript"> LiveScript</option>
<option id="text/x-lua"> Lua</option>
<option id="text/x-mariadb"> MariaDB</option>
<option id="text/x-mariadb"> MariaDB SQL</option>
<option id="text/x-markdown"> Markdown</option>
<option id="text/x-mathematica"> Mathematica</option>
<option id="text/mirc"> mIRC</option>
<option id="text/x-modelica"> Modelica</option>
<option id="text/x-mssql"> MS SQL</option>
<option id="text/x-mumps"> MUMPS</option>
<option id="text/x-mysql"> MySQL</option>
<option id="text/x-nginx-conf"> Nginx</option>
<option id="text/n-triples"> NTriples</option>
<option id="text/x-objectivec"> Objective C</option>
<option id="text/x-ocaml"> OCaml</option>
<option id="text/x-octave"> Octave</option>
<option id="text/x-pascal"> Pascal</option>
<option id="text/x-perl"> Perl</option>
<option id="application/pgp"> PGP</option>
<option id="application/x-httpd-php"> PHP</option>
<option id="text/x-pig"> Pig</option>
<option id="text/plain"> Plain Text</option>
<option id="text/x-plsql"> PLSQL</option>
<option id="text/x-properties"> Properties files</option>
<option id="text/x-puppet"> Puppet</option>
<option id="text/x-python"> Python</option>
<option id="text/x-q"> Q</option>
<option id="text/x-rsrc"> R</option>
<option id="text/x-rst"> reStructuredText</option>
<option id="text/x-rpm-changes"> RPM Changes</option>
<option id="text/x-rpm-spec"> RPM Spec</option>
<option id="text/x-ruby"> Ruby</option>
<option id="text/x-rustsrc"> Rust</option>
<option id="text/x-sass"> Sass</option>
<option id="text/x-scala"> Scala</option>
<option id="text/x-scheme"> Scheme</option>
<option id="text/x-scss"> SCSS</option>
<option id="text/x-sh"> Shell</option>
<option id="application/sieve"> Sieve</option>
<option id="text/x-slim"> Slim</option>
<option id="text/x-stsrc"> Smalltalk</option>
<option id="text/x-smarty"> Smarty</option>
<option id="text/x-solr"> Solr</option>
<option id="text/x-soy"> Soy</option>
<option id="application/sparql-query"> SPARQL</option>
<option id="text/x-spreadsheet"> Spreadsheet</option>
<option id="text/x-sql"> SQL</option>
<option id="text/x-stex"> sTeX</option>
<option id="text/x-systemverilog"> SystemVerilog</option>
<option id="text/x-tcl"> Tcl</option>
<option id="text/x-textile"> Textile</option>
<option id="text/x-tiddlywiki"> TiddlyWiki </option>
<option id="text/tiki"> Tiki wiki</option>
<option id="text/x-toml"> TOML</option>
<option id="text/x-tornado"> Tornado</option>
<option id="troff"> troff</option>
<option id="text/x-ttcn"> TTCN</option>
<option id="text/x-ttcn-cfg"> TTCN_CFG</option>
<option id="text/turtle"> Turtle</option>
<option id="text/x-twig"> Twig</option>
<option id="application/typescript"> TypeScript</option>
<option id="text/x-vb"> VB.NET</option>
<option id="text/vbscript"> VBScript</option>
<option id="text/velocity"> Velocity</option>
<option id="text/x-verilog"> Verilog</option>
<option id="application/xml"> XML</option>
<option id="application/xquery"> XQuery</option>
<option id="text/x-yaml"> YAML</option>
<option id="text/x-z80"> Z80</option>
</select>
</div>
<div id="editor-pane">
<div id="editor"></div>
</div>
<div class="message_area">
<textarea id="message" type="text" placeholder="Add Comment (Optional)" ></textarea>
</div>
<div class="buttons">
<button id="submit" disabled>Create & Post</button>
<button id="cancel">Cancel</button>
</div>
</div>
</div>
<div class="invisible" data-create-url="${createURL}"></div>
</body>
</html>Here is the snapshot of what is happening currently :

Here is how it should appear :

What should i do to achieve the desired formatting
Thanks
Zero AI Policy
We believe in human intelligence. Our moderation policy strictly prohibits the use of LLM content in our Q&A threads.
I am pasting the css file included in this jsp :
new.css This is the main css file which is included rest are imported in it
nev. css :
base.css :
new.css This is the main css file which is included rest are imported in it
@import url("nev.css");
select {
-webkit-appearance: none;
line-height: 16px
}
#editor-pane {
margin-top: 20px;
height: calc(100% - 40px - 20px - (15px + 53px + 30px) - (35px + 25px));
}
.form-control {
padding: 10px 25px 10px 10px;
background: #ffffff url(../images/triangle.svg) no-repeat 95% center;
width: 100%;
border: 1px solid #DBDBDB;
border-radius: 3px;
outline: none;
}
.form-group{
overflow: hidden;
height: 40px;
}
.form-group option:first {
color: #999;
}
.message_area {
margin: 15px 0 30px;
width: 100%;
}
#message {
height: 50px;
width: 100%;
border-radius: 3px;
border: 1px solid #c3c2c2;
padding: 7px 1% 0 1%;
font-family: inherit;
resize: none;
outline: none;
}nev. css :
@import url("base.css");
@import url("codemirror.css");
html {
height: 100%;
}
body{
margin: 0;
padding: 0;
font: normal 13px "Lucida Grande", Arial, sans-serif;
background: #f6f6f6;
height: 100%;
}
#container {
height: 100%;
}
#editor {
border: 1px solid transparent;
height: 100%;
}
#editor-pane {
border: 1px solid #c3c2c2;
border-radius: 4px;
}
.dijitDialogTitleBar{
font-size: 19px;
padding: 20px 20px 10px 20px;
cursor: move;
}
.dijitDialogTitle {
/* typography and styling of the dialog title */
font-weight: bold;
}
.dijitDialogPaneContent {
background: #f6f6f6;
padding: 15px 20px 0;
width: auto!important;
height: calc(100% - 52px);
overflow: hidden;
}
.title {
padding: 10px;
font-size: 14px;
background: #fff;
width: 75%;
border: 1px solid #DBDBDB;
border-radius: 3px;
float: left;
margin-right: 3%;
outline: none;
}
.buttons {
margin: 25px 0;
overflow: hidden;
}
.buttons :first-child {
float: right;
}
.buttons :nth-child(2) {
margin-right: 15px;
float: right;
padding: 10px 25px;
}
button {
background: rgba(10, 190, 81, 1);
padding: 10px 25px;
border: none;
color: #fff;
cursor: pointer;
border-radius: 4px;
outline: none;
}
button:disabled {
background: rgba(10, 190, 81, 0.5);
cursor: default;
}
#cancel {
color: #696969;
display: inline-block;
cursor: pointer;
background: none;
border: 1px solid #d1d1d1;
border-radius: 4px;
outline: none;
}base.css :
/* Box sizing */
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
/* Other */
.invisible {
display: none;
}.CodeMirror {
width: 100%;
height: 100%;
}
.CodeMirror-lines {
padding: 0;
}
.CodeMirror pre {
padding: 5px;
}
.CodeMirror-linenumbers {
background: #e8e8e8;
width: 30px;
}
.CodeMirror-linenumber {
padding: 5px 0;
text-align: center;
}
.CodeMirror-cursor {
height: 20px !important;
margin-top: 2px;
}
.CodeMirror-activeline-background {
min-height: 25px;
}membership
Log in or create a free account to see answer.
Signing up is free and takes 30 seconds. No credit card required.
Hi,
Here is a short fiddle which i created which illustrates the issue :
http://jsfiddle.net/robinsuri/wr1uzvft/1/
If you see in chrome the drop down list overlaps the field while in firefox it works properly.
Although as you said it s difficult for all the browsers to behave same way..
I want this to work properly for chrome as of now... i dont care about firefox as of now.
Here is a short fiddle which i created which illustrates the issue :
http://jsfiddle.net/robinsuri/wr1uzvft/1/
If you see in chrome the drop down list overlaps the field while in firefox it works properly.
Although as you said it s difficult for all the browsers to behave same way..
I want this to work properly for chrome as of now... i dont care about firefox as of now.






EARN REWARDS FOR ASKING, ANSWERING, AND MORE.
Earn free swag for participating on the platform.
JavaScript
--
Questions
--
Followers
Top Experts
JavaScript is a dynamic, object-based language commonly used for client-side scripting in web browsers. Recently, server side JavaScript frameworks have also emerged. JavaScript runs on nearly every operating system and in almost every mainstream web browser.