AngularJS Ideas with HTML : Order Reshuffling Popup
Experts, Is it possible to achieve something like this angularJS. If yes I need some ideas.
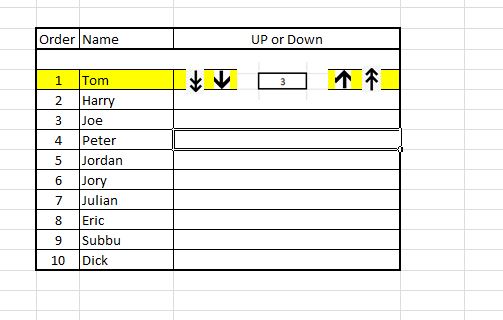
I would like to have a popup which takes data from a entity table and loads up the data like this in the picture. I need to have a up and down arrow controls that will re-arrange the order and saves it in the database.
I am using C#, entity framework, angular JS, Web API and SQL Server 2008.

I would like to have a popup which takes data from a entity table and loads up the data like this in the picture. I need to have a up and down arrow controls that will re-arrange the order and saves it in the database.
I am using C#, entity framework, angular JS, Web API and SQL Server 2008.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
@gregg_s
Thanks for your response.
I am a beginner with Angular so UI Grid looks very complex to me. Bootstrap UI popup is okay with me. is there any sample codes that you can refer me to?
Thanks for your response.
I am a beginner with Angular so UI Grid looks very complex to me. Bootstrap UI popup is okay with me. is there any sample codes that you can refer me to?
If the grid contains too much overhead, I think an HTML table generated by an ng-repeat would be fine. This link contains a variety of tutorials for the Grid. Personally, I would avoid the grid and design this using HTML tables. Hopefully this gets you started and we can resolve issues you encounter as you make progress.
ASKER
Thanks gregg. I will give it a shot
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks @AlexCode
I will come back with all your inputs and reach an interesting point before I can come with further questions.. appreciated.
I will come back with all your inputs and reach an interesting point before I can come with further questions.. appreciated.
ASKER
Thanks guys. Appreciated
ASKER
can you throw some ideas?