How can I get this image to display correctly?
Head out to http://loosecannonfitness.com/mobile/hammons.php
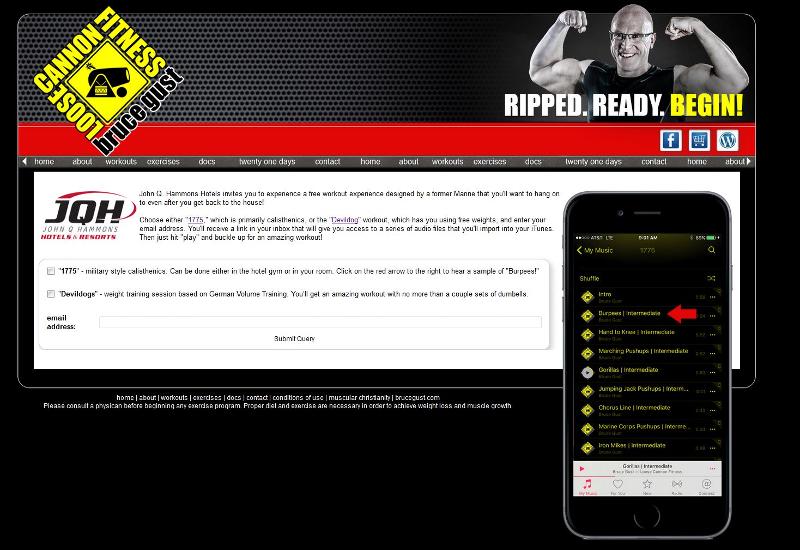
The iphone graphic is extending past my page and I want it to display within my "actual_text" div.
Here's my HTML
How can I get my "actual_text" dynamic to encompass the graphic or vice versa so my graphic isn't hanging off the edge?
The iphone graphic is extending past my page and I want it to display within my "actual_text" div.
Here's my HTML
<?php require_once('header.php'); ?>
<div class="body_filler">
<div class="actual_text"><br><br>
<img src="../images/hammons.png" class="hammons"><img src="../images/iphone.png" class="iphone">John Q. Hammons Hotels invites you to experience a free workout experience designed by a former Marine that you'll want to hang on to even after you get back to the house!<br><br>Choose either "<a href="http://loosecannonfitness.com/workouts.php" target="_blank">1775</a>," which is primarily calisthenics, or the "<a href="workouts.php" target="_blank">Devildog</a>" workout, which has you using free weights, and enter your email address. You'll receive a link in your inbox that will give you access to a series of audio files that you'll import into your iTunes. Then just hit "play" and buckle up for an amazing workout!
<br><br><br>
<div class="conclusion"><form action="hammons_insert.php" method="Post">
<table style="width:100%;">
<tr>
<td><input type="checkbox" name="1775" value="Y"></td>
<td>"<b>1775</b>" - military style calisthenics. Can be done either in the hotel gym or in your room. Click on the red arrow to the right to hear a sample of "Burpees!"</td>
</tr>
<tr>
<td colspan="2"> <br></td>
</tr>
<tr>
<td><input type="checkbox" name="devildogs" value="Y"></td>
<td>"<b>Devildogs</b>" - weight training session based on German Volume Training. You’ll get an amazing workout with no more than a couple sets of dumbells. </td>
</tr>
<tr>
<td colspan="2"> <br></td>
</tr>
<tr>
<td colspan="2">
<table style="width:100%;">
<tr>
<td><b>email address:</b></td>
<td><input type="text" class="email_address" name="email_address"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
<input type="image" src="../images/submit_button.png" class="submit_button">
</td>
</tr>
</table>
</div>
</div>
<?php require_once('footer.php'); ?>How can I get my "actual_text" dynamic to encompass the graphic or vice versa so my graphic isn't hanging off the edge?
In your css, you define actual_text to have a width of 1425px, which is wider than most screens. You should consider narrowing that if the iphone graphic is falling off the screen.
ASKER
It's not that it's hanging off the edge, as in either the left or right edge. Rather, it's hanging off the bottom.
There are two divs that I'm thinking could be problematic, yet I don't see what the problem could be. I've got:
<div class="body_filler">
<div class="actual_text"><br><b
Both of these are set to height:auto; yet...

Why does my body_filler come to an end? I'm thinking it should encompass my iphone graphic.
There are two divs that I'm thinking could be problematic, yet I don't see what the problem could be. I've got:
<div class="body_filler">
<div class="actual_text"><br><b
Both of these are set to height:auto; yet...
Why does my body_filler come to an end? I'm thinking it should encompass my iphone graphic.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Perfect!