Devildib
asked on
content page control looping
hi experts,
I have a content page within a master page.It has few textboxes and text areas which I need to iterate through,I want this iteration via javascript.How to achieve it?
I have a content page within a master page.It has few textboxes and text areas which I need to iterate through,I want this iteration via javascript.How to achieve it?
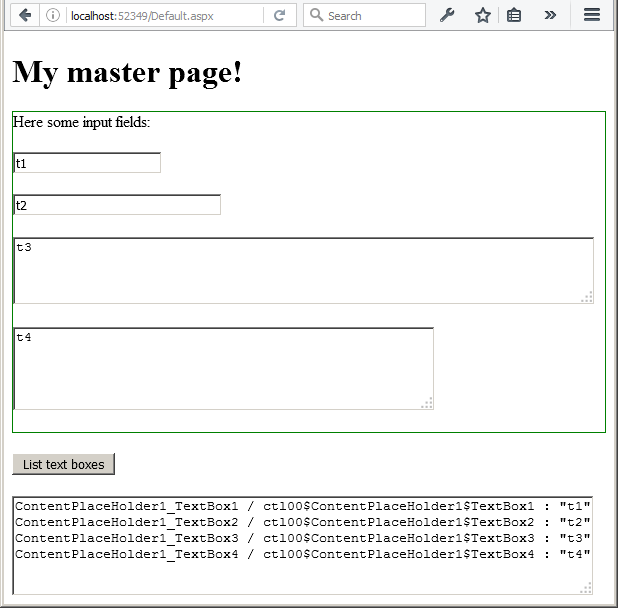
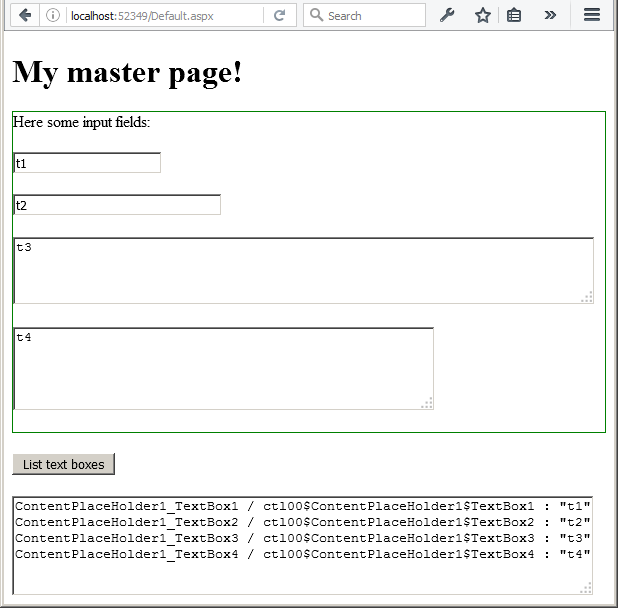
This may need to be refined a bit for your exact situation (for example staying within the current content block if needed?) but here is an example using a simple master page and a webform using it.
In the master page I added this javascript in the head section:

In the master page I added this javascript in the head section:
<script type="text/javascript">
function listTextboxes() {
var frm = document.forms['form1'], // name of form in master page
log = document.getElementById('<%= TextBox1.ClientID %>'),
idx,
fld;
log.value = '';
for (idx = 0; idx < frm.elements.length; idx++) {
fld = frm.elements[idx];
if (fld.id != log.id && (fld.tagName == 'TEXTAREA' || (fld.tagName == 'INPUT' && fld.type == 'text'))) {
log.value += fld.id + ' / ' + fld.name + ' : "' + escape(fld.value) + '"\n';
}
}
}
</script> <asp:Button ID="Button1" runat="server" Text="List text boxes" UseSubmitBehavior="False" OnClientClick="listTextboxes()" /><br /><br />
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Rows="5" Columns="70"></asp:TextBox> <asp:TextBox ID="TextBox1" runat="server">t1</asp:TextBox><br /><br />
<asp:TextBox ID="TextBox2" runat="server" Columns="30">t2</asp:TextBox><br /><br />
<asp:TextBox ID="TextBox3" runat="server" TextMode="MultiLine" Rows="3" Columns="70">t3</asp:TextBox><br /><br />
<asp:TextBox ID="TextBox4" runat="server" TextMode="MultiLine" Rows="4" Columns="50">t4</asp:TextBox><br /><br />
ASKER
Does it make a diff to have the button and the log text area control on child page itself??
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Let me try and implement.
ASKER
I've requested that this question be closed as follows:
Accepted answer: 0 points for flyhighrohit12's comment #a41385727
for the following reason:
Thanks
Accepted answer: 0 points for flyhighrohit12's comment #a41385727
for the following reason:
Thanks
Looks like wrong comment selected as solution.
In the master page I added this javascript in the head section:
Open in new window
also added these controls in the master page for testing:Open in new window
Then just some random controls in the ContentPlaceHolder on the actual page:Open in new window
The javascript code logs the id, name and value of the textboxes (which translate to text inputs and textareas) in a separate textbox.