How to position two buttons side by side
HI,
I have the following html :
currently the styling on them is :
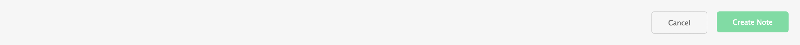
And they appear like :
 The above is on chrome window
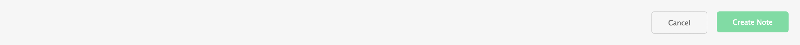
The above is on chrome window
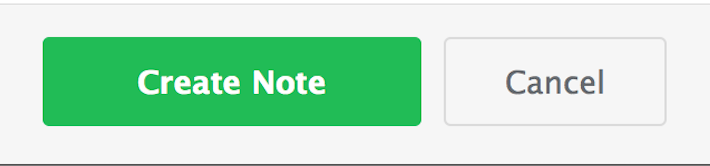
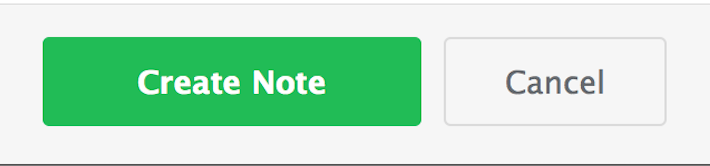
But for rendering them in a mobile i want the buttons to appear like :

I was able to place them in the middle by overriding the the following rules (using the below ones):
But as you see in the mobile screen shot.... The buttons will be having a fixed pixels distance on left and right side in the screen shot it is 35px and then the buttons are placed with note button 1.5 times larger than the cancel button
How do i make them look like the mobile ones ?
So basically i have to keep fixed 35 px off the left and right side and the rest of the space gets filled with buttons one 1.5 times larger than the other....
Thanks
I have the following html :
<div id="buttons">
<button id="submit" disabled>Create Note</button>
<button id="cancel">Cancel</button>
</div>currently the styling on them is :
#buttons {
margin-top: 18px;
overflow: hidden;
}
#buttons :first-child {
float: right;
}
#buttons :nth-child(2) {
margin-right: 15px;
float: right;
padding: 10px 25px;
}
button {
background: rgba(10, 190, 81, 1);
padding: 10px 25px;
border: none;
color: #fff;
cursor: pointer;
border-radius: 4px;
outline: none;
}And they appear like :
 The above is on chrome window
The above is on chrome windowBut for rendering them in a mobile i want the buttons to appear like :

I was able to place them in the middle by overriding the the following rules (using the below ones):
#buttons :first-child {
float: none;
}
#buttons :nth-child(2) {
float: none
}
#buttons {
text-align: center;
}But as you see in the mobile screen shot.... The buttons will be having a fixed pixels distance on left and right side in the screen shot it is 35px and then the buttons are placed with note button 1.5 times larger than the cancel button
How do i make them look like the mobile ones ?
So basically i have to keep fixed 35 px off the left and right side and the rest of the space gets filled with buttons one 1.5 times larger than the other....
Thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.