Changing font color -- this should be easy but I can't do it!
Hi
I've wasted enough time with Firebug, and need help with this simple request.
Please go to this page: Search box
I'm trying to change the color for the word "Search..." in the upper right search box.
Maybe my eyes are sleepy but I cant' get firebug to help me change the color of the text to any color. White will do.
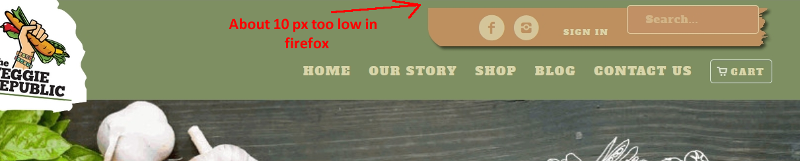
Also, part "B" to this question. If you look at the page in Chrome the upper right brown area containing the search box and Social Media icons and the "Sign In" text look fine But in Firebox, the search icons and "Sign In" are too low and are partially below the brown area.. Any way to keep those consistent?
Looking for your help! ;)
Thanks,
Rowby
I've wasted enough time with Firebug, and need help with this simple request.
Please go to this page: Search box
I'm trying to change the color for the word "Search..." in the upper right search box.
Maybe my eyes are sleepy but I cant' get firebug to help me change the color of the text to any color. White will do.
Also, part "B" to this question. If you look at the page in Chrome the upper right brown area containing the search box and Social Media icons and the "Sign In" text look fine But in Firebox, the search icons and "Sign In" are too low and are partially below the brown area.. Any way to keep those consistent?
Looking for your help! ;)
Thanks,
Rowby
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Actually I think it's working in firefox. Maybe I need to clear cache.
Stay tuned....
Stay tuned....
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks Brandon,
Add the code, and will of course be dividing the points accordingly.
Do either you or srihari know how to fix the issue with "beige background image in Firefox is about 10 pixels too low"
Or should I make that a different question.
Best
Rowby
Add the code, and will of course be dividing the points accordingly.
Do either you or srihari know how to fix the issue with "beige background image in Firefox is about 10 pixels too low"
Or should I make that a different question.
Best
Rowby
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi
Thanks. I made some little tweaks and now it's looking good on Firefox and Chrome and EE.
Hard to award the points, but I did the best I can do.
Rowby
Thanks. I made some little tweaks and now it's looking good on Firefox and Chrome and EE.
Hard to award the points, but I did the best I can do.
Rowby

ASKER
Thanks for helping me on this.
I added the following, and I see it in firebug. Howevever the color of the font is not changing.
Open in new window
Link to site.
Strange!!
Rowby