Interior pro wp theme extend sidebar color
Is there a way to extend the sidebar color (currently gray) down the length of the page? Right now, it stops short and looks kinda funny.
http://b44.41a.myftpupload.com/about/
http://b44.41a.myftpupload.com/about/
ASKER
I put each logo into its own text widget. Not sure if this is the best method and it seems neither is working right.
you seen to have changed it to green? (see below)
one way (but you would have to adjust the height and it looks rubbish on a small device)
.sidebar-primary {
float: right;
width: 340px;
height: 1200px;
background-color: #ddd;
}
if it were me I would remove the colour all together
.sidebar-primary {
float: right;
width: 340px;
}
then it doesn't look odd
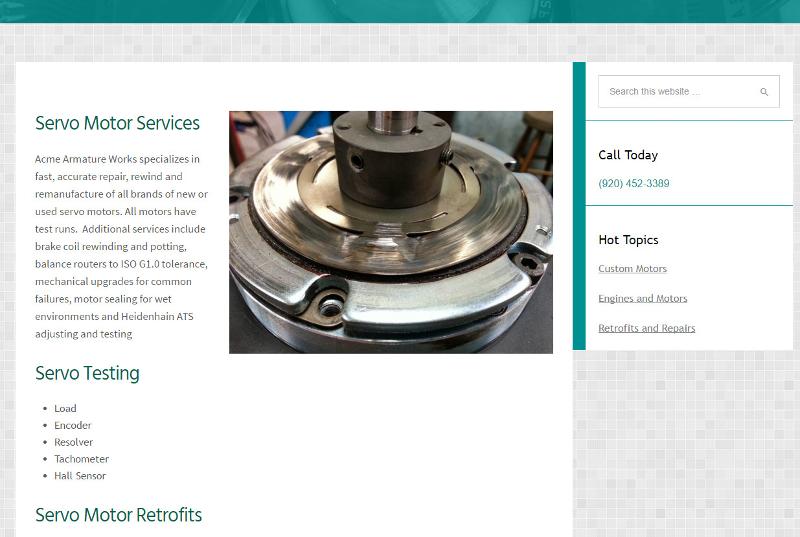
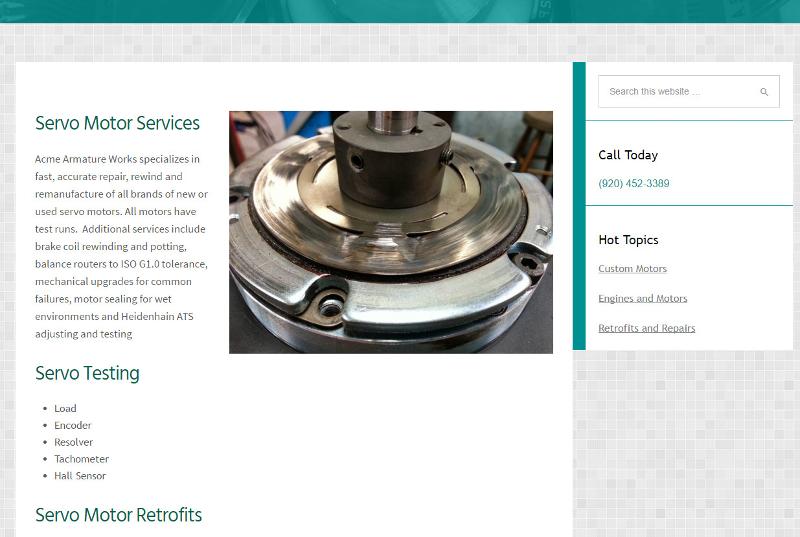
screen as is:

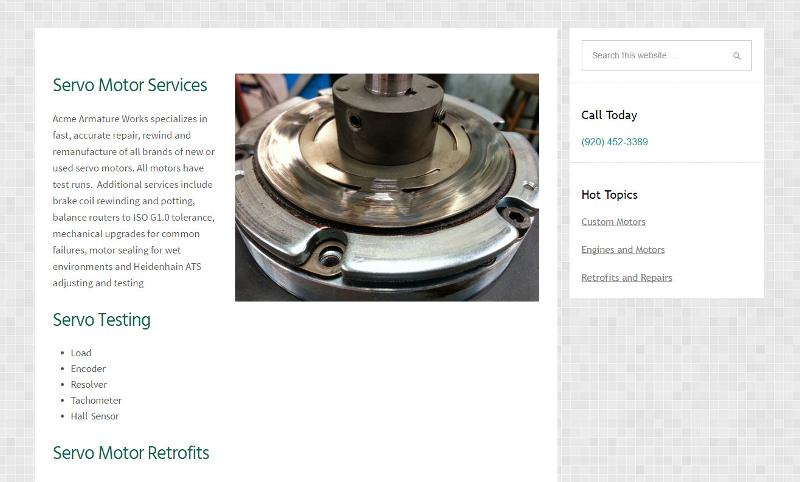
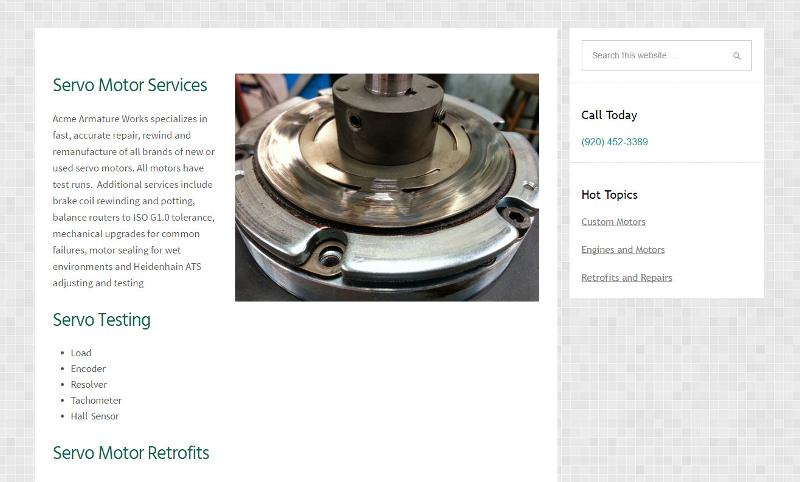
screen with no background colour:

one way (but you would have to adjust the height and it looks rubbish on a small device)
.sidebar-primary {
float: right;
width: 340px;
height: 1200px;
background-color: #ddd;
}
if it were me I would remove the colour all together
.sidebar-primary {
float: right;
width: 340px;
}
then it doesn't look odd
screen as is:

screen with no background colour:

ASKER
I originally had it entirely gray but then tried to fix it and during an attempt to fix it found out I could put in a teal bar which I kinda liked. I don't like how the sidebar stops abruptly. Maybe it is just me. Looks "off". So, is there a way to get the white bar to extend fully down the page without messing things up?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Open in new window