maqskywalker
asked on
using css on div margins
I have this html code
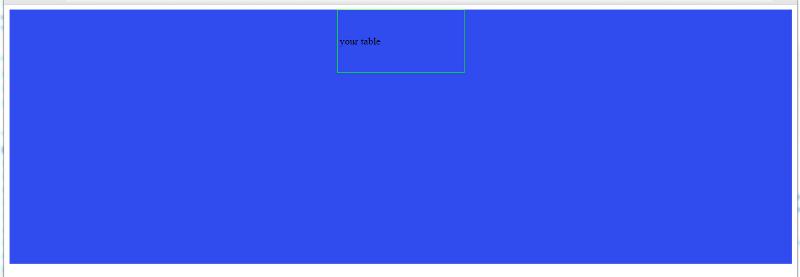
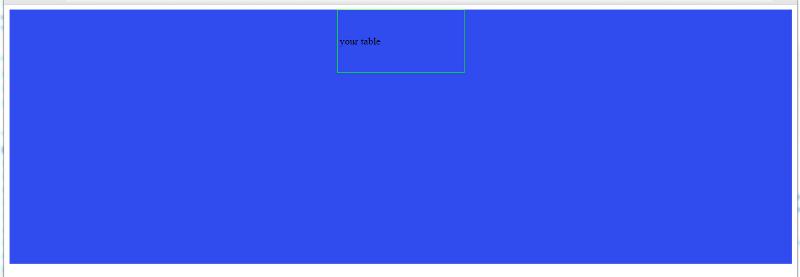
When I run that in google chrome it looks like this:

I set the width of my div to 100% but notice how there still some space to the left and right of the div.
How would i get rid of the space to the left and right of the div?
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#mydiv {
background-color: #304bee;
height: 400px;
width: 100%;
}
#mytable {
height: 100px;
width: 200px;
border: 1px solid #00ff00;
/* center horizontally */
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div id="mydiv">
<table id="mytable">
<tr>
<td>your table
</td>
</tr>
</table>
</div>
</body>
</html>When I run that in google chrome it looks like this:

I set the width of my div to 100% but notice how there still some space to the left and right of the div.
How would i get rid of the space to the left and right of the div?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Russ is right. <body> has a default margin of 4 to 8 pixels depending on the browser.
ASKER
thanks