date picker - bootstrap and moment_datepicker
I have a datepicker implemented using Bootstrapv2.3.1 and moment.js / moment_datepicker.js (version 2.50)
It's tricky to post any sort of jsfiddle since it is an ASP.NET web user control (ascx).
I believe this is a CSS issue, I just am not sure how to override the cascade provided by bootstrap without interfering with bootstraps look and other functionality.
Basically, I want to have a "clear text" button which clears the date value chosen by the picker. Sometimes it is desirable to not have any value chosen for the date, but if you accidentally choose a date, the date picker seems to provide no way to unpick the date or set it to Nothing.
As far as layout, I want the button to be on the same "row" as the text input and the datepicker icon. Right now if I put it in the same div as the datepicker icon button, the button no longer clears the text, it invokes the date picker. I think this is because one it is put inside the div - the bootstrap CSS overrides the button behavior. I need it to still apply the bootstrap styling, but not interfere with the button's functionality.
web user control:
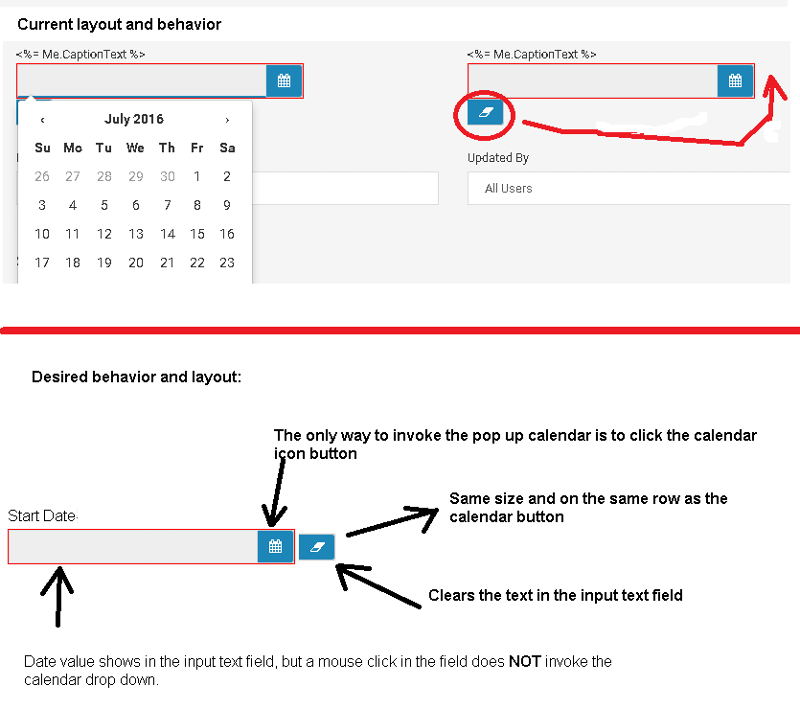
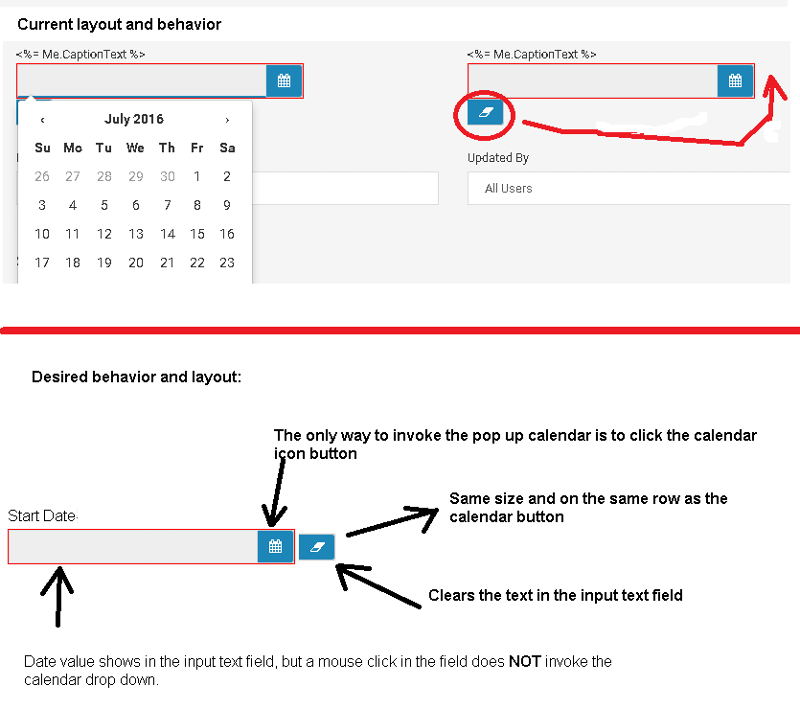
screenshot:

It's tricky to post any sort of jsfiddle since it is an ASP.NET web user control (ascx).
I believe this is a CSS issue, I just am not sure how to override the cascade provided by bootstrap without interfering with bootstraps look and other functionality.
Basically, I want to have a "clear text" button which clears the date value chosen by the picker. Sometimes it is desirable to not have any value chosen for the date, but if you accidentally choose a date, the date picker seems to provide no way to unpick the date or set it to Nothing.
As far as layout, I want the button to be on the same "row" as the text input and the datepicker icon. Right now if I put it in the same div as the datepicker icon button, the button no longer clears the text, it invokes the date picker. I think this is because one it is put inside the div - the bootstrap CSS overrides the button behavior. I need it to still apply the bootstrap styling, but not interfere with the button's functionality.
web user control:
<%@ Control Language="vb" AutoEventWireup="true" CodeBehind="uc_DatePicker.ascx.vb" Inherits="DealerSocket.Web.uc_DatePicker" EnableViewState="true" %>
<script src="../javascript/datePicker.js"></script>
<script src="../javascript/date.js"></script>
<script src="/ReportEngine/js/moment.js" type="text/javascript"></script>
<script src="/Assets/Moment/Datepicker/moment-datepicker.js"></script>
<link href="/Assets/Moment/Datepicker/datepicker.css" rel="stylesheet" />
<style type="text/css">
.datepicker.dropdown-menu {
min-width: 246px !important;
padding-left: 10px !important;
}
.switch {
background: white none repeat scroll 0 0 !important;
}
.datepicker th.switch {
width: 170px !important;
}
.datepicker-days .table-condensed tr td:hover {
background-color: #DCEDF7 !important;
}
.datepicker table tr td.active, .datepicker table tr td.active:hover {
background-image: -moz-linear-gradient(center top, hsl(200, 80%, 40%), hsl(193, 80%, 40%));
background-image: -ms-linear-gradient(top, hsl(200, 80%, 40%), hsl(193, 80%, 40%));
background-image: -webkit-linear-gradient(top, hsl(200, 80%, 40%), hsl(193, 80%, 40%));
}
.blahblah {
width:300px;
border:1px solid red;
}
</style>
<asp:Literal ID="capti" runat="server" Text="<%= Me.CaptionText %>" />
<div class='input-group date blahblah' id='divDatePicker' runat="server" onclick="javascript:openDatepicker(this);">
<asp:TextBox ID="IntntlDatePick" ReadOnly="true" CssClass="form-control" ClientIDMode="Static" Text="" TextMode="DateTime" autocomplete="off" onclick="javascript:DatePickerRefreshState($(this).attr('id'),'Visible');" runat="server" />
<span class="input-group-addon" style="cursor: pointer;">
<span class="fa fa-calendar"></span>
</span>
IF I PUT THE "CLEAR BUTTON" HERE, IT NO LONGER CLEARS THE DATE PICKER VALUE, INSTEAD IT INVOKES THE DATE PICKER
</div>
THIS IS THE CLEAR BUTTON:
<span id="clrparen" class="input-group-addon" style="cursor: pointer; width:13px;" onclick="javascript:ClearButtonRefreshState($(this).children().attr('id'), 'Visible');">
<span style="width:13px; cursor: pointer;" id="clrbtn" class="fa fa-eraser" onclick="javascript:ClearButtonRefreshState($(this).attr('id'),'Visible');" runat="server"></span>
</span> screenshot:

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks!
ASKER
Open in new window