steva
asked on
How to implement a conditional menu destination in WordPress
I have a standard menu at the top of my WordPress pages and I'd like the "Home" tab to go one place if the user is logged in and to another place if the user is not logged in.
Thanks for any ideas.
Thanks for any ideas.
ASKER
Hi William,
It seems that what I want to do in my filter function is find the "Home" li in $items and then change its href to the new "Home" if ( is_user_logged_in()). Is it clear to you how to do that?
Thanks
It seems that what I want to do in my filter function is find the "Home" li in $items and then change its href to the new "Home" if ( is_user_logged_in()). Is it clear to you how to do that?
Thanks
Yes, it is clear.
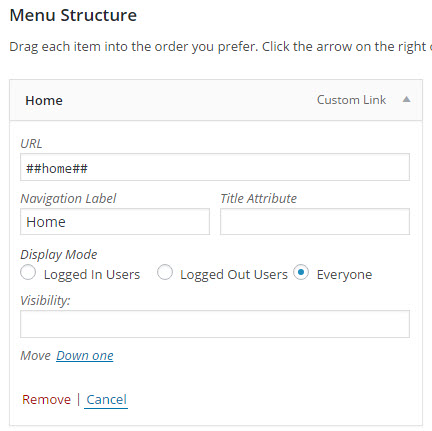
Give the "Home" link a placeholder URL, e.g. "##home##"
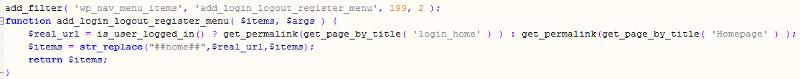
In the filter:
Give the "Home" link a placeholder URL, e.g. "##home##"
In the filter:
$real_url = is_user_logged_in() ? "http://example.com/logged-in" : "http://example.com/logged-out";
$items = str_replace("##home##",$real_url,$items);
return $items;ASKER
Thank you! I looked hours last night for documentation on how to bust open the $items objects and work with them, and finally I thought, "You, know? I'll bet William could do this in about a minute!"
You're the best!
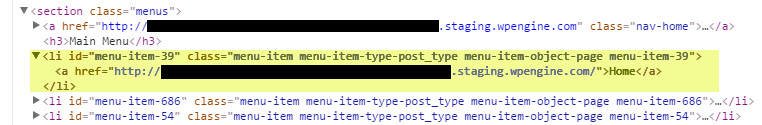
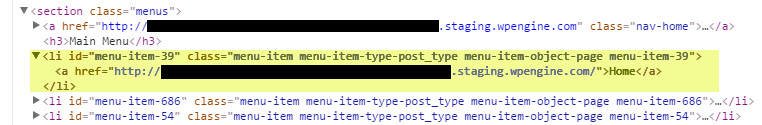
But it's still not clear to me exactly what you're doing. The first parameter to str_replace is the thing to search for and you've got "##home##". How does that find the highlighted <li> element below and how does the $real_url filled in line 1 work as a replacement for that in the menu?
Thanks
Steve
You're the best!
But it's still not clear to me exactly what you're doing. The first parameter to str_replace is the thing to search for and you've got "##home##". How does that find the highlighted <li> element below and how does the $real_url filled in line 1 work as a replacement for that in the menu?
Thanks
Steve

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you again. A very useful tool to add to my toolbox!
Pleasure, Steve.
Looking at your screenshot above, you could have just added two links to the menu, one for logged in users and one for logged out users.
Looking at your screenshot above, you could have just added two links to the menu, one for logged in users and one for logged out users.
ASKER
Yes. Put in two menu tabs, both with the "Home" navigation label, and have one go to "Homepage" and the other gp to "login_home." Then click "Logged In Users" for one and "Logged Out Users" for the other in Display mode. Thanks for that.


Open in new window
You will need to add a "Home Page" link to a custom menu using the Appearance -> Menus option in WordPress, and use a placeholder instead of a URL, e.g. "#dynamic-link". You can then do a "str_replace" on the string in the "$items" string in the function instead of adding the login / logout link at the end.