SharePoint Add-in: Get Rid of Microsoft Header
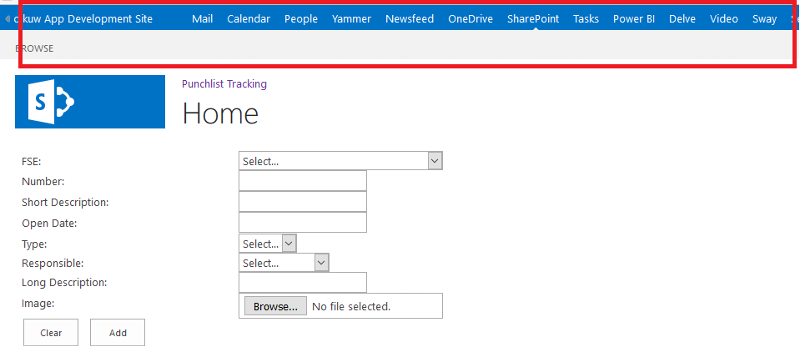
I'm developing a SharePoint add-in with Visual Studio 2015 using JavaScript and want to remove the default headers/navigation Microsoft includes, specifically what's in the red box:

I assume these are included via the default .aspx code which looks like:
But I can't wholesale delete those lines without generating a page that simply doesn't run (error is 'An unexpected error has occurred').
What's the correct way to customize?
Thanks!
Michael
I assume these are included via the default .aspx code which looks like:
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%>
<%@ Page Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" MasterPageFile="~masterurl/default.master" Language="C#" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>But I can't wholesale delete those lines without generating a page that simply doesn't run (error is 'An unexpected error has occurred').
What's the correct way to customize?
Thanks!
Michael
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Open in new window
Thank you!
Michael