What part of this Javascript dictates the visibility of the <li> values?
For those of you who've been tuning in, this actually "Part III" of a detailed deconstruction of some JavaScript code. I'm hoping to establish the bottom line in this installment that will allow me to facilitate the change that I need to make.
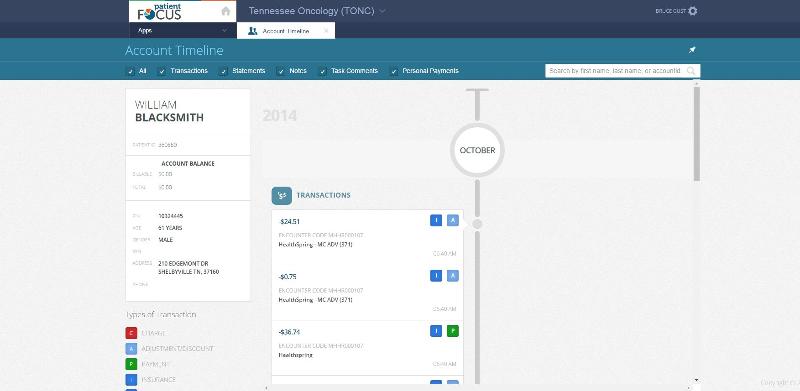
Here's a screenshot of the page that I'm working with:

When a user checks the "transactions" box, all of the "events" that bear the category of "transactions" go away. Take a look:

Here's the stylesheet that goes along with this page:
...and here's the JS that make all of the magic happen:
The JS is looking for the values that are coming from the "filt" checkboxes that fall beneath the "at_filters" label. Clunky, but that's what in place right now. It looks like this:
Here's the question: How does the above JS create a situation where the "transaction" boxes go away?
Here's a screenshot of the boxes' code as they appear when they're visible:

When I look for "event transactions left" in the CSS, I don't find anything. And yet, my "nose" tells me that when the "left" dynamic is removed, perhaps that's what causes the box to vanish.
Yes?
How does this work?
Here's a screenshot of the page that I'm working with:
When a user checks the "transactions" box, all of the "events" that bear the category of "transactions" go away. Take a look:
Here's the stylesheet that goes along with this page:
.app_account_timeline.widget.bigheader.subheaded{
overflow:auto;
height:100%;
width:100%;
padding-bottom:0;
padding-top:0;
}
.app_account_timeline.widget.bigheader.subheaded .widget_header{
position:relative;
top:0;
left:0;
height:auto;
}
.app_account_timeline.widget.bigheader.subheaded .header{
float:right;
width:350px;
}
.app_account_timeline.widget.bigheader.subheaded .widget_subhead{
position:relative;
top:0;
left:0;
}
.app_account_timeline .widget_subhead{
height:auto;
}
.app_account_timeline .container{
position:relative;
}
.app_account_timeline .widget_wrapper{
padding:0;
}
.bigwelcome{
padding-top: 50px;
line-height: 1.3em;
font-size: 2em;
color: #aaaaaa;
font-weight: lighter;
}
.searchresults{
position:relative;
}
.transaction .encounter,.transactions .encounter{
text-transform: uppercase;
color:#bbbbbb;
font-weight: 400;
}
.transaction .dos,.transactions .dos{
float:right;
color:#bbbbbb;
font-weight: 400;
}
.searchresults ul{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
height:200px;
overflow:auto;
border:1px solid #dedede;
margin:0;
border-top:20px solid transparent;
}
.searchresults li {
cursor:pointer;
text-align: left;
list-style: none;
display: block;
border-top: 1px solid #eaeaea;
padding: 10px;
}
.searchresults li[data-accountkey]:hover{
background-color:#fafafa;
}
.searchresults li:first-of-type{
border-top:none;
}
.searchresults .name{
width:55%;
display:inline-block;
}
.searchresults .title{
background:#555555;
color:#ffffff;
position:absolute;
left:0;
top:0;
height:20px;
line-height: 20px;
padding:0 10px;
width:100%;
}
.searchresults li .patientid,.searchresults li .patientdob,.searchresults li .pfid {
width:15%;
display:inline-block;
text-align: right;
}
.app_account_timeline *{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
list-style:none;
}
.at_gutter .print{
background-color: #ffffff;
border: 1px solid #dfdfdf;
height: 50px;
line-height: 50px;
padding: 0 20px;
margin-top:15px;
background-color: #ffffff;
border: 1px solid #dfdfdf;
height: 50px;
line-height: 50px;
padding: 0 20px;
font-family: "Open Sans" sans-serif;
font-weight: 100;
cursor:pointer;
}
.at_gutter .print:hover{
background-color:#fafafa;
}
.at_gutter .print span{
display:inline-block;
width:23px;
height:20px;
background:url('/assets/images/app/icon-print.png') center center no-repeat;
margin-right:20px;
vertical-align: middle;
}
.at_title{
background-color: #4a5c7b;
position:relative;
color: #ffffff;
vertical-align: middle;
width: 100%;
height: 85px;
line-height: 85px;
padding-left:20px;
z-index: 2;
}
.at_title .widgetname{
font-size: 2em;
font-weight: 400;
padding-right:20px;
}
.at_searchwrap input{
display:block;
width: 100%;
height: 100%;
border: 1px solid #d7d7d7;
border-right:none;
border-radius: 2px 0 0 2px;
outline: none;
padding-left: 10px;
}
.at_searchwrap .magnificon{
cursor:pointer;
display: inline-block;
height: 100%;
width: 40px;
border: 1px solid #dfdfdf;
border-left: none;
position: absolute;
right: 0;
top: 0;
border-radius: 0 2px 2px 0;
background:url('/assets/images/app/icon-magnify.png') center center no-repeat #ffffff;
background-size:50%;
}
.widget_subhead .at_searchwrap{
float:right;
-ms-box-sizing:border-box;
box-sizing:border-box;
display:inline-block;
width:350px;
height:30px;
padding-right:40px;
position:relative;
margin-top:5px;
}
.at_title .searchbar{
position: absolute;
left: 50%;
top: 50%;
margin-left: -260px;
margin-top: -22px;
width:520px;
display: inline-block;
background-color: #ffffff;
height: 45px;
line-height: 25px;
padding: 10px 34px 10px 10px;
vertical-align: middle;
border-radius: 6px;
}
.at_title .searchbar .search{
position:absolute;
right:13px;
top:13px;
}
.at_title .searchbar input{
color: #555555;
font-size: 1.1em;
width:100%;
height:100%;
outline:none;
}
.yearheader{
font-family: "Open Sans", sans-serif;
font-size: 2.5em;
letter-spacing: -1px;
position: relative;
line-height: 1em;
left: 0;
top: 0;
font-weight: 700;
color: #dfe1e1;
}
.monthheader{
display:block;
background:#F6F6F6 url('/assets/images/bg_f6_noise.png') fixed;
position:relative;
margin-bottom:70px;
}
.monthheader .circle{
display: block;
width: 120px;
height: 120px;
letter-spacing: -1px;
border-radius: 60px;
border: 10px solid #e0e0e0;
line-height: 100px;
font-family: 'Open Sans';
background-color: #ffffff;
margin: auto;
position: relative;
color: #646b6b;
font-weight: 600;
font-size: 1.3em;
text-align: center;
text-transform: uppercase;
}
.at_timeline_list{
width:100%;
padding: 40px 0;
margin: 0;
}
.at_tl_topper, .at_tl_footer{
position:absolute;
height:6px;
width:50px;
border-radius: 3px;
left:50%;
margin-left:-25px;
background-color:#cccccc;
}
.at_tl_topper{
top:0;
}
.at_tl_footer{
bottom:0;
}
.event{
width: 100%;
margin-top:-70px;
padding:10px 0;
font-family:'Open Sans', sans-serif;
font-size: .85em;
font-weight: 600;
}
.event .ev_container{
width:50%;
padding:0 30px 0 20px;
}
.event.right .ev_container{
position: relative;
padding:0 20px 0 30px;
left: 50%;
}
.event_header{
text-transform: uppercase;
padding:10px 0;
text-align: left;
color:#538ea5;
font-weight:700;
font-size: 1.3em
}
.event_body{
position:relative;
background-color: #ffffff;
border:1px solid #dfdfdf;
padding:15px;
border-radius:2px;
line-height: 1em;
width:100%;
box-shadow: 2px 3px 2px #f2f2f2, inset 1px 1px 0px #ffffff;
}
.event_body .content{
padding-bottom:5px;
color:#4a5353;
line-height: 1.3em;
}
.event_body .amount{
font-size: 1.3em;
padding-bottom:10px;
color:#165e88;
letter-spacing: -1px;
}
.event_body .datefoot{
color:#8f9393;
margin-top:5px;
line-height:23px;
vertical-align: middle;
text-transform: uppercase;
font-weight: 300;
}
.event_body .datefoot .clock{
margin-right:5px;
width:23px;
height:23px;
vertical-align: top;
display:inline-block;
background:url('/assets/images/app/icon-time.png') center center no-repeat;
}
.event_icon{
display: inline-block;
position:relative;
width: 45px;
margin-right: 10px;
vertical-align: middle;
text-align: center;
height: 40px;
line-height: 36px;
border-radius: 10px;
background-color:#538ea5;
}
.event.transactions .event_body{
padding:0;
}
.event.transactions .datefoot{
padding:0 15px 15px 15px;
}
.event.transactions ul{
margin:0;
}
.event.transactions li{
position:relative;
padding:15px;
border-bottom: 1px solid #dadada;
}
.event.transactions .runningbal{
padding:15px 15px 0 0;
}
.event_icon .appicons{
vertical-align: middle;
}
.event .runningbal{
text-align: right;
}
.event .txntime {
color: #aaa;
font-weight: 100;
display:block;
text-align:right;
}
.appicons.transaction, .appicons.transactions{
background:url('/assets/images/app/icon-event-transaction.png') center center no-repeat;
width:17px;
height:16px;
display:inline-block;
}
.appicons.call{
background:url('/assets/images/app/icon-event-call.png') center center no-repeat;
width:18px;
height:16px;
display:inline-block;
}
.appicons.note{
background:url('/assets/images/app/icon-event-note.png') center center no-repeat;
width:11px;
height:16px;
display:inline-block;
}
.appicons.statement{
background:url('/assets/images/app/icon-event-statement.png') center center no-repeat;
width:16px;
height:18px;
display:inline-block;
}
.appicons.comment {
background:url('/assets/images/app/icon-event-comment.png') center center no-repeat;
width:18px;
height:16px;
display:inline-block;
}
.arrow{
width:13px;
height:24px;
background-image: url('/assets/images/app/bg-at_event_arrow.png');
}
.event .arrow{
position:absolute;
top:32px;
margin-top:-12px;
}
.event.left .arrow{
left:100%;
background-position:-13px 0;
}
.event.right .arrow{
right:100%;
background-position:0 0;
}
.event .arrow .point{
display:block;
width:22px;
height:22px;
position:absolute;
top:0;
background-color:#f6f6f6;
}
.event.left .arrow .point{
margin-left:7px;
left:100%;
}
.event.right .arrow .point{
margin-right:7px;
right:100%;
}
.arrow .point .circle{
display:block;
width:22px;
height:22px;
background-color: #dddddd;
border-radius: 11px;
}
.amount .float{
position:absolute;
right:10px;
top:10px;
height:26px;
}
.payer, .transtype{
display:none;
font-size: .8em;
height:26px;
width:26px;
border-radius: 4px;
color:#ffffff;
line-height:26px;
text-align: center;
-webkit-box-shadow: inset 10px 10px rgba(0,0,0,.2);
box-shadow: inset 0 0 10px rgba(0,0,0,.2);
}
.payer.P{
background-color: #317ae0;
display:inline-block;
}
.payer.I{
background-color: #317ae0;
display:inline-block;
}
.amount .transtype{
margin-left:10px;
}
.transtype.C{
background-color: #ce2c2e;
display:inline-block;
}
.transtype.A{
background-color: #75aaed;
display:inline-block;
}
.transtype.P{
background-color: #169d20;
display:inline-block;
}
.at_timeline{
border-left:300px solid transparent;
height:100%;
padding:20px 0;
overflow:scroll;
}
.at_timeline .at_timeline_wrapper{
position:relative;
min-height: 100%;
}
.at_timeline .line{
width:10px;
position:absolute;
top:0;
left:50%;
margin-left:-5px;
height:100%;
background-color: #cccccc;
}
.subhead .container{
height:100%;
}
.at_filters, .at_filters li{
height:100%;
line-height: 40px;
margin:0;
display:inline-block;
white-space: nowrap;
}
.at_filters li{
margin-right:20px;
}
/*.at_filters{
height: 50px;
width: 100%;
left: 0;
top: 0;
background-color: #f9f9f9;
border-bottom: 1px solid #dedede;
}
.at_filters li{
height:50px;
padding:0 20px;
line-height: 50px;
font-size:1.2em;
color:#4a5c7b;
border-right:1px solid #f0f0f0;
display:inline-block;
}*/
.at_gutter{
position:absolute;
top:20px;
width:300px;
left:0;
padding:0 25px 25px 0;
}
.badge{
position:relative;
background-color:#ffffff;
border:1px solid #dfdfdf;
border-radius:2px;
padding:0;
line-height: 1em;
width:100%;
box-shadow: 2px 3px 2px #f2f2f2, inset 1px 1px 0px #ffffff;
}
.badge .patientname{
padding:20px;
font-size: 2em;
line-height: 1.2em;
}
.badge .patientname div{
padding:0;
}
.badge .patientid{
padding:12px 20px;
height:50px;
border-top: 1px solid #dfdfdf;
border-bottom:1px solid #dfdfdf;
}
.badge .balances{
padding:12px 20px;
border-bottom:1px solid #dfdfdf;
}
.badge .balances .balhead{
text-align: center;
font-weight: bold;
}
.badge .bottom{
padding: 20px;
padding-top:20px;
}
.badge{
font-family:'Open Sans', sans-serif;
color:#4a5353;
font-weight: 300;
text-transform: uppercase;
}
.badge .last{
font-weight:700;
padding-bottom:0;
}
.badge label{
font-family:'Open Sans', sans-serif;
font-weight: 300;
color: #bdc0c0;
font-size: .85em;
display:inline-block;
margin:0;
margin-left:-5px;
float:left;
width:22%;
line-height: 26px;
}
.badge .bottom span{
font-weight: 600;
}
.badge span{
width:78%;
display:inline-block;
float:right;
line-height: 26px;
}
.badge div{
clear:both;
padding-bottom:.3em;
}
.paytypekey{
margin-left:0;
font-family:'Open Sans';
font-weight: 100;
}
.paytypekey li{
height:26px;
line-height: 26px;
color:#aaaaaa;
margin-top:8px;
position:relative;
padding-left:36px;
text-transform: uppercase;
}
.paytypekey li.title{
color:#777777;
font-size:1.2em;
text-transform:none;
height:40px;
line-height: 40px;
padding-left:0;
}
.paytypekey li span{
position:absolute;
left:0;
top:0;
}
.address{
padding:6px 0;
}
.address span, .address label{
line-height: 1.3em;
}
.timeline_stopper{
display:block;
height:9px;
width:10px;
position:absolute;
left:50%;
margin-left:-5px;
background-color:#f6f6f6;
}
.timeline_stopper span{
display:block;
position:absolute;
width:10px;
height:10px;
border-radius: 5px;
background-color: #cccccc;
left:0;
}
.timeline_stopper.top{
bottom:100%;
}
.timeline_stopper.top span{
bottom:4px;
}
.timeline_stopper.bottom{
top:100%;
}
.timeline_stopper.bottom span{
top:4px;
}
@media screen and (max-width: 979px) {
.widget_subhead .at_searchwrap{
float:none;
width:100%;
display:block;
display:block;
}
}
@media screen and (max-width: 700px) {
.app_account_timeline.widget.bigheader.subheaded{
height:auto;
}
.at_timeline {
width: 100%;
position: relative;
display: block;
height: auto;
border: 0;
}
.at_gutter {
width: 100%;
display: block;
position: relative;
}
}...and here's the JS that make all of the magic happen:
define(['/assets/js/views/app2/custom_checkbox_and_radio.js','jquery'],function(){
return function(){
$('.at_filters label').click(function(){
$(this).siblings('.checkbox').click();
});
$('input[name="filt"]').on('change',function(){
if(this.value=='all'){
if($(this).is(':checked')) $('input[name="filt"]').attr('checked', true);
else $('input[name="filt"]').attr('checked', false);
} else {
$('input[name="filt"][value="all"]').attr('checked', false);
}
var show = [];
var left = true;
$('input[name="filt"]:checked').each(function(){
show.push($(this).val());
});
var year = '';
var month = '';
$('.at_timeline_list li').each(function(){
if($(this).hasClass('yearheader')){
if(year && year.data('delete')) year.slideUp();
else if(year) year.slideDown();
year = $(this);
year.data('delete', true);
} else if($(this).hasClass('monthheader')){
if(month && month.data('delete')) month.slideUp();
else if(month) month.slideDown();
month = $(this);
month.data('delete', true);
} else if($(this).hasClass('event')){
if(show.indexOf($(this).data('type'))!=-1){
$(this).removeClass('left').removeClass('right');
$(this).addClass(left?'left':'right');
left=!left;
if($(this).css('display')!='list-item') $(this).slideDown();
year.data('delete',false);
month.data('delete',false);
} else {
if($(this).css('display')=='list-item') $(this).slideUp();
}
}
});
if(year && year.data('delete')) year.slideUp();
else if(year) year.slideDown();
if(month && month.data('delete')) month.slideUp();
else if(month) month.slideDown();
});
//Account Search
$('input.at_search').keypress(function(e){
if(e.which == 13){
$(this).siblings('.magnificon').click();
}
});
$('.at_searchwrap .magnificon').click(function(){
if(!$('.at_search').val()) return;
pf.ajax({
url:'/app/accounttimeline',
data:{searchfor:$('.at_search').val()},
type:'post',
dataType:'json',
success:function(res){
if(res.success && res.body){
if(res.loadAccount){
pf.apps.loadApp({
appurl:'/app/accounttimeline',
postdata:{accountkey:res.loadAccount},
refresh:new Date()
});
} else pf.dialog(res.body, 'Search Results');
} else {
pf.dialog('There has been an issue processing your request. I apologize for the inconvenience, please try again.', 'Error');
}
}
});
});
setupLabel();
};
});The JS is looking for the values that are coming from the "filt" checkboxes that fall beneath the "at_filters" label. Clunky, but that's what in place right now. It looks like this:
<ul class="at_filters">
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="all" checked/>
</span><label>All</label>
</li>
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="transaction" checked/>
</span><label>Transactions</label>
</li>
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="statement" checked/>
</span><label>Statements</label>
</li>
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="note" checked/>
</span><label>Notes</label>
</li>
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="comment" checked/>
</span><label>Task Comments</label>
</li>
<li>
<span class="checkbox">
<input type="checkbox" name="filt" value="personal_payments" checked/>
</span><label>Personal Payments</label>
</li>
</ul>Here's the question: How does the above JS create a situation where the "transaction" boxes go away?
Here's a screenshot of the boxes' code as they appear when they're visible:
When I look for "event transactions left" in the CSS, I don't find anything. And yet, my "nose" tells me that when the "left" dynamic is removed, perhaps that's what causes the box to vanish.
Yes?
How does this work?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER